Så att beskära och redigera WordPress Post Thumbnails

Är du frustrerad med automatiska WordPress-post thumbnail storlekar som grödar bilden från mitten av sidorna? Letar du efter en enkel lösning för att skörda och skala efter miniatyrer? I den här artikeln kommer vi att visa hur du beskär och redigera WordPress-inläggsminnebilder som gör att du kan fixa bildens beskärningsposition.

Video Tutorial
Prenumerera på WPBeginnerOm du inte gillar videon eller behöver mer instruktioner, fortsätt läsa.
Det första du behöver göra är att installera och aktivera Plugin för miniatyrredigerare. Vid installationen kan du skapa ett nytt inlägg eller redigera en befintlig.
Gå sedan till avsnittet Utvalda bilder och ladda upp en ny bild eller miniatyrbild. Du kommer att kunna se en ny länk nedanför den utvalda bilden för Post thumbnail editor.

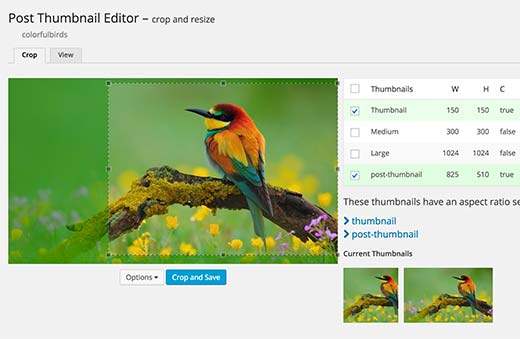
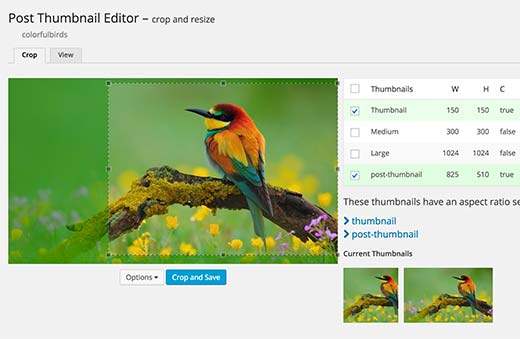
När du klickar på länken öppnar den den presenterade bilden i redigeringsverktyget för posten där du kan beskära bildstorleken. Välj bara de bildstorlekar du vill redigera från högra kolumnen. Ta musen över på bilden och dra sedan över bilden för att välja det område du vill beskära och klicka på skärningen och spara på knappen.

För fler inställningar kan du klicka på alternativknappen som visar ytterligare inställningar. Du kan ange ett bildförhållande för att behålla vid beskärning. Du kan också rotera bilden och välja en jpeg-komprimeringsnivå.

Redigering av äldre miniatyrbilder
Post Thumbnail Editor kan också användas för att redigera en bild som har laddats upp till din WordPress-webbplats. Du måste besöka Media bibliotek och ta musen över till en bild. Du kommer att märka en länk för att redigera miniatyrer.

Om du klickar på det öppnas bilden i miniatyrredigeraren där du kan beskära och redigera bilden precis som du gjorde för den presenterade bilden på skärmen för postredigering.

Redigering av en gammal bild påverkar också posten där bilden används som bild eller miniatyrbild. Den nyskapade och sparade storleken ersätter nu den gamla miniatyren.
Viktig: Endast de bildstorlekar du väljer från höger kolumn påverkas av ändringen. Din ursprungliga bild kommer fortfarande att finnas där, och du kan ändå redigera bilden och göra ändringar om det behövs.
Vi hoppas att den här artikeln hjälper dig att lära dig hur du redigerar efter miniatyrer och utvalda bilder i WordPress utan att ändra dina temafiler. Du kanske också vill kolla in vår handledning om hur du ställer in en standardbackback-bild för miniatyrbilder i WordPress.
Om du gillade den här artikeln kan du prenumerera på vår YouTube-kanal för WordPress-videoinstruktioner. Du kan också hitta oss på Twitter och Facebook.


