Så här skapar du interaktiva bilder i WordPress

Vill du skapa en interaktiv bild för din WordPress-blogg? En interaktiv bild låter dig markera, länka och animera vissa delar av din bild. I den här artikeln visar vi hur du skapar interaktiva bilder i WordPress.

Vad är en interaktiv bild?
En interaktiv bild har hotspot-områden, höjdpunkter, länkar, färger och mycket mer. Det skiljer sig från en enkel bild som du laddar upp i WordPress. Interaktiva bilder är iögonfallande och lockar användare att se detaljer om bilden. Du kan lägga till beskrivning på olika delar av en bild, lägga till länkar till sidor, markera avsnitt och mer.

I denna bild kan du se beskrivningen av frukter på musen över till olika staplar. Du kan använda dessa interaktiva bilder för att öka användarengagemang och tid på plats.
Låt oss ta en titt på hur du kan uppmärksamma dina besökare med interaktiva bilder.
Skapa interaktiva bilder i WordPress
Det första du behöver göra är att installera och aktivera plug-in-pluggen. För mer information, se vår steg för steg guide om hur du installerar ett WordPress-plugin.
Vid aktivering ser du en ny anpassad posttyp i ditt WordPress-administrativa område. Du måste gå till Rita uppmärksamhet »Lägg till ny sida för att skapa en interaktiv bild.

Börja med att lägga till en titel för den här nya interaktiva bilden så att du enkelt kan komma ihåg det. På den här sidan kan du skapa interaktiv design på nya eller tidigare uppladdade bilder. Du kan lägga till en ny bild genom att klicka på ikonen för uppladdning av bild, eller du kan välja en bild från ditt WordPress-mediebibliotek.

Därefter måste du klicka på Publicera knapp.
Efter publicering tillåter plugin dig att redigera bilden och markera specifika områden, lägga till färger, länkar, dra hotspot-områden och mer. Du kan bläddra ner till Hotspot Områden avsnitt och expandera det klickbara området för att förhandsgranska bilden.
Flytta bara musen och dra klickbara områden på bilden. Du kan enkelt välja hotspot-områdena och expandera dem för att skapa ett urval.

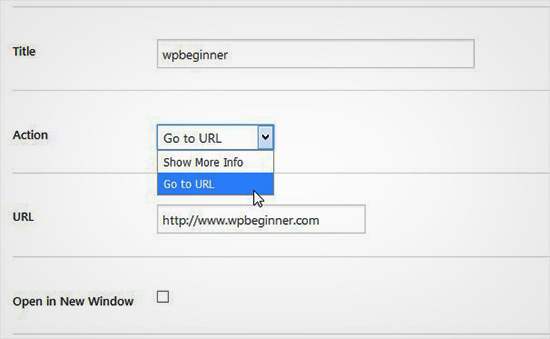
När du har ritat hotspotområdet måste du rulla ner till Verkan dropdown och välj en åtgärd för det valda området på bilden. Om du väljer Visa mer info kan du helt enkelt lägga till en beskrivning för att förklara hotspotområdet på bilden. Du kan också lägga till en länk på det valda området med hjälp av alternativet "Gå till URL".

Du kan också hantera allmänna inställningar och markera styling för åtgärdslänk, åtgärdstekst, informationsbakgrund och mer. Dessa inställningar kan hjälpa till att göra din bild mer interaktiv.

Nästa måste du klicka på Uppdatering knappen och kopiera kortnumret för att lägga till det i ditt WordPress-inlägg eller -sida.

I plugin kan du skapa så många interaktiva bilder som du behöver använda dina tidigare uppladdade eller nya bilder.

Importera och exportera interaktiva bilder
Om du arbetar på flera webbplatser och vill importera / exportera interaktiva bilder krävs det samma Draw Attention-plugin på båda sidorna.
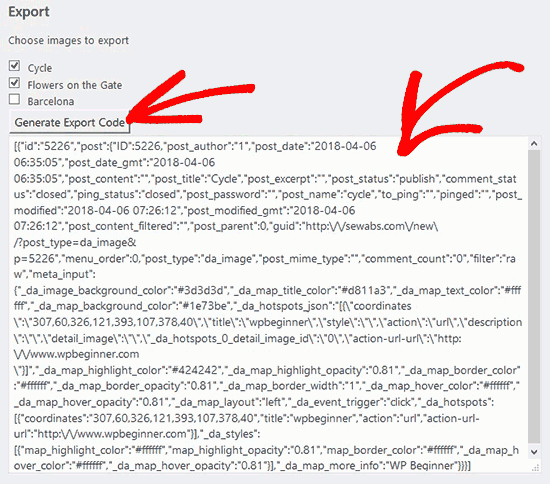
På den första platsen måste du besöka Rita uppmärksamhet »Import / Export sida och markera de bilder som du vill exportera. Klicka sedan på Generera exportkod knappen och kopiera koden.

Därefter måste du gå till nästa hemsida och se till att du har aktiverat Attention Plugin aktiverat. Därefter måste du gå till Rita uppmärksamhet »Import / Export sida från WordPress admin och klistra in koden i importfältet.

Fortsätt och klicka på Importera knappen och dina bilder importeras kommer alla interaktiva detaljer som du lagt till tidigare.
Dessa interaktiva bilder är bra för WordPress SEO och lockar fler besökare på din webbplats. Det rekommenderas dock att komprimera bilder innan du laddar upp dem för att förbättra webbplatsens prestanda.
Vi hoppas att den här artikeln hjälper dig att lära dig att skapa interaktiva bilder i WordPress. Du kanske också vill kolla vår guide om hur du gör lata bilder i WordPress.
Om du gillade den här artikeln kan du prenumerera på vår YouTube-kanal för WordPress-videoinstruktioner. Du kan också hitta oss på Twitter och Facebook.


