Så här lägger du till anpassad rullningsfält för varje element i WordPress

Har du en lång sidofält som bryter din WordPress-layout på vissa sidor? Nyligen bad en av våra användare oss om en lösning. Eftersom användaren inte vill ta bort någon av widgetarna föreslog vi att du tillsatte en fast höjd och rullningsfältet till alla långa widgets som fixade problemet. I den här artikeln kommer vi att visa dig hur du lägger till en anpassad rullningsrad för varje element i WordPress.

Video Tutorial
Prenumerera på WPBeginnerOm du inte gillar videon eller behöver mer instruktioner, fortsätt läsa.
Det första du behöver göra är att installera och aktivera plugin för anpassade rullningsfält. Vid aktivering gå helt enkelt till Utseende »Scrollbars för att konfigurera plugin.

Du måste börja med att ge ett namn till din rullningsrad. I plugin kan du lägga till flera rullbalkar, så att lägga till ett namn hjälper dig att hitta din anpassade rullningsrad i adminområdet.
Nästa punkt i inställningarna är Target Element Selector. Detta är klassen eller ID-numret för webbelementet som du vill rikta in. Du kan hitta id eller klass av något element genom att högerklicka på elementet i Chrome-webbläsaren och välja inspekteringselement från menyn.

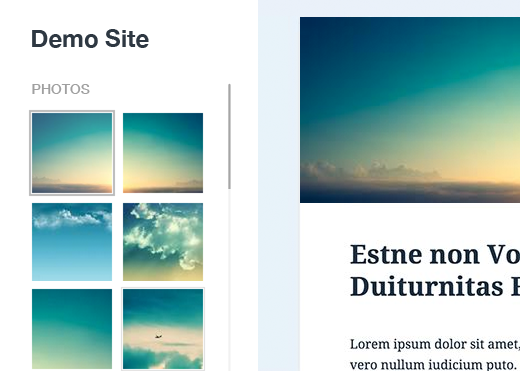
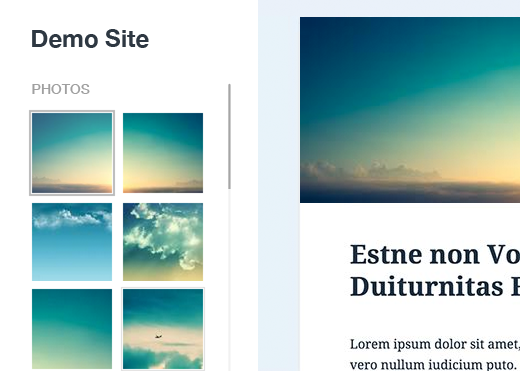
Som du kan se i skärmdumpen, är det element som vi vill rikta åt sidan med CSS-klassen bwp_gallery.
När du har angett målväljaren kan du välja höjd och bredd på det egna rullningsområdet. Du kan också välja position och ett tema för rullningsfältet.
När du är klar klickar du bara på knappen Spara ändringar för att lagra dina inställningar.
Det är allt, du kan nu besöka din webbplats för att se den anpassade rullningsfältet i åtgärd. Du kan upprepa processen för att skapa en annan anpassad rullningsrad genom att klicka på knappen Lägg till.

Vi hoppas att den här artikeln hjälpte dig att lägga till anpassade rullningsfält till något element på din WordPress-webbplats. Du kanske också vill se vår lista över 25 mest användbara WordPress-widgets för din webbplats.
Om du gillade den här artikeln kan du prenumerera på vår YouTube-kanal för WordPress-videoinstruktioner. Du kan också hitta oss på Twitter och Facebook.


