Så här lägger du till anpassade genvägslänkar till WordPress Toolbar

Som standard visar WordPress ett verktygsfält ovanpå alla sidor som är inloggade användare. Du kan ta kontroll över WordPress-administratörsfältet, stäng av det när du tittar på webbplatsen, eller till och med inaktivera det för alla användare utom administratörer. Men det här verktyget kan användas på många sätt, särskilt om du kör en upptagen webbplats med flera författare. I den här artikeln visar vi hur du lägger till anpassade genvägslänkar till WordPress-verktygsfältet.
Varför eller när du behöver lägga till anpassade genvägslänkar till WordPress Toolbar?
Som standard visar verktygsfältet användbara länkar till WordPress adminstration-skärmar, så att användare snabbt kan komma åt olika delar av deras hemsida.
Men alla har länkar som de besöker mycket när de skriver inlägg eller arbetar på sin webbplats. Till exempel länkar till en extern resurs, tjänst eller webbplats. Dessa länkar kan läggas till i WordPress-verktygsfältet som anpassade genvägslänkar som gör det möjligt för dig och dina användare att få tillgång till dessa platser direkt från din webbplats eller administratörsområdet.
Lägga till en anpassad genvägslänk till WordPress-verktygsfältet
För att lägga till en anpassad genvägslänk till WordPress-verktygsfältet behöver du helt enkelt kopiera och klistra in följande kod i ditt temas funktioner.php-fil eller i en sajtspecifik plugin.
// lägg till en länk till WP Toolbar-funktionen custom_toolbar_link ($ wp_admin_bar) $ args = array ('id' => 'wpbeginner', 'title' => 'Sök WPBeginner', 'href' => 'https: // www.google.com:443/cse/publicurl?cx=014650714884974928014:oga60h37xim ',' meta '=> array (' class '=>' wpbeginner ',' title '=>' Sök WPBeginner Tutorials ')); $ Wp_admin_bar-> add_node ($ args); add_action ('admin_bar_menu', 'custom_toolbar_link', 999); Denna provkod lägger till en länk till en Google Custom Search Engine, som kan användas för att söka efter WordPress-handledning på WPBeginner. Den använder funktionen add_node med argumenten som beskrivs i matrisen. Du måste byta ut id, titel, href och meta objekt med värden för din egen anpassade länk.

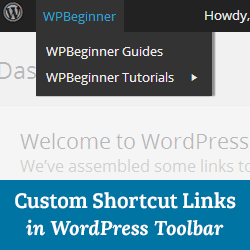
Så här lägger du till en grupp anpassade länkar i verktygsfältet
Vi visade dig hur man lägger till en anpassad länk till verktygsfältet, men vad händer om du vill lägga till flera länkar och skapa en anpassad meny med egna korta genvägar? För att göra det kan du gruppera flera genvägar under ett föräldraobjekt. Barnnoden under förlagslänken kommer att visas när en användare tar musen på förlagslänken. Här är ett exempel på hur man lägger till en grupp anpassade länkar i WordPress-verktygsfältet.
/ * * Lägg till en grupp länkar under en förälderlänk * / // Lägg till en föräldraknappslänkfunktion custom_toolbar_link ($ wp_admin_bar) $ args = array ('id' => 'wpbeginner', 'title' => 'WPBeginner' , 'href' => 'https://www.wpbeginner.com', 'meta' => array ('class' => 'wpbeginner', 'title' => 'Besök WPBeginner')); $ Wp_admin_bar-> add_node ($ args); // Lägg till det första barnet länken $ args = array ('id' => 'wpbeginner-guider', 'title' => 'WPBeginner Guides', 'href' => 'https://www.wpbeginner.com/category / nybörjarguide / ',' förälder '=>' wpbeginner ',' meta '=> array (' class '=>' wpbeginner-guider ',' title '=>' Besök WordPress Beginner Guides ')); $ Wp_admin_bar-> add_node ($ args); // Lägg till en annan barnlänk $ args = array ('id' => 'wpbeginner-tutorials', 'title' => 'WPBeginner Tutorials', 'href' => 'https://www.wpbeginner.com/category/ wp-tutorials / ',' parent '=>' wpbeginner ',' meta '=> array (' class '=>' wpbeginner-tutorials ',' title '=>' Besök WPBeginner Tutorials ')); $ Wp_admin_bar-> add_node ($ args); // Lägg till ett barnlänk till barnlänken $ args = array ('id' => 'wpbeginner-themes', 'title' => 'WPBeginner Themes', 'href' => 'https: //www.wpbeginner. com / category / wp-themes / ',' parent '=>' wpbeginner-tutorials ',' meta '=> array (' class '=>' wpbeginner-teman ',' title '=>' Besök Tutorials WPBeginner ')); $ Wp_admin_bar-> add_node ($ args); add_action ('admin_bar_menu', 'custom_toolbar_link', 999); 
I det här exemplet koden lade vi först till en anpassad genvägslänk. Därefter lade vi till en annan anpassad länk och gjorde det till ett barn av den första länken. Vi lade till förlags-länk-iden genom att lägga till argumentet 'förälder' => 'wpbeginner'. Då upprepade vi detta för att lägga till en annan länk under samma förlagslänk. Vi har också använt en barnlänk som förälderlänk för att visa hur du lägger till underobjekt i ett underobjekt i menyn anpassade länkar..
Vi hoppas att den här artikeln hjälper dig att lägga till anpassade länkgenvägar till WordPress-verktygsfältet på din webbplats. För frågor och feedback vänligen lämna en kommentar kommentar.
Vad skulle du lägga till som en anpassad genvägslänk i din WordPress-verktygsfält?


