Grunderna för inspektionselement Anpassa WordPress för DIY-användare

Har du någonsin velat tillfälligt redigera en webbsida för att se hur det skulle se ut med specifika färger, teckensnitt, styling etc. Det är möjligt med ett verktyg som redan finns i din webbläsare som heter Inspect Element. Det här är en dröm för alla DIY-användare när de får reda på det. I den här artikeln kommer vi att visa dig grunderna för inspektionselement och hur du använder det med din WordPress-webbplats.

Vad är inspektionselement eller utvecklingsverktyg?
Moderna webbläsare som Google Chrome och Mozilla Firefox har inbyggda verktyg som tillåter webbutvecklare att felsöka fel. Dessa verktyg visar HTML, CSS och JavaScript-koden för en sida och hur webbläsaren kör koden.
Med hjälp av inspektionsverktyg kan du redigera HTML, CSS eller JavaSCript-kod för alla webbsidor och se dina ändringar lever (endast på din dator).
För en DIY webbplatsägare kan dessa verktyg hjälpa dig att förhandsgranska hur en webbdesign skulle se ut utan att göra förändringarna för alla.
För författare är dessa verktyg fantastiska eftersom du enkelt kan ändra personliga identifieringsuppgifter när du tar dina skärmdumpar, vilket eliminerar behovet av att suddiga ut saker helt och hållet.
För supportagenter är det ett bra sätt att identifiera det fel som kan orsaka att dina gallerier inte laddas eller att dina reglage inte fungerar korrekt.
Vi skrapar bara ytan på användarfall. Inspekteringselementet är verkligen kraftfullt.
I den här artikeln kommer vi att fokusera på Inspekteringselement i Google Chrome eftersom det är vår webbläsare som du väljer. Firefox har egna utvecklingsverktyg som också kan åberopas genom att välja inspekteringselement från webbläsarmenyn.
Redo? Låt oss börja.
Video Tutorial
Prenumerera på WPBeginnerOm du inte gillar videon eller behöver mer instruktioner, fortsätt läsa.
Starta inspektionselement och lokalisera koden
Du kan starta inspektionselementverktyget genom att trycka på CTRL + Shift + I-tangenterna på tangentbordet. Alternativt kan du klicka var som helst på en webbsida och välj inspektera element från webbläsarmenyn.

Ditt webbläsarfönster delas upp i två, och det nedre fönstret visar webbsidans källkod.
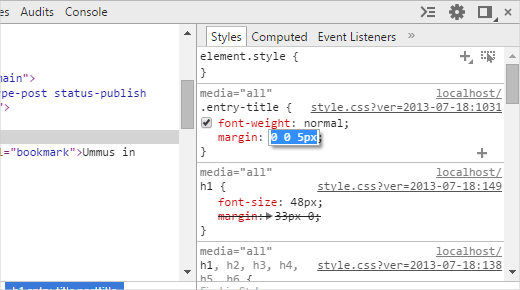
Utvecklarverktygsfönstret delas vidare in i två fönster. Till vänster kommer du att se HTML-koden för sidan. I den högra rutan ser du CSS-reglerna.

När du flyttar musen över HTML-koden kommer du att se det drabbade området markerat på webbsidan. Du kommer också märka att CSS-regler ändras för att visa CSS för det element du tittar på.

Du kan också ta muspekaren till ett element på webbsidan, högerklicka och välj inspektera elementet. Elementet du pekade på kommer att markeras i källkoden.
Redigering och debugging-kod i inspektionselement
Både HTML och CSS i inspektionselementfönstret kan redigeras. Du kan dubbelklicka var som helst i HTML-källkoden och redigera koden som du vill.

Du kan också dubbelklicka och redigera några attribut och stilar i CSS-rutan. För att lägga till en anpassad stilregel klicka på + -ikonen längst upp i CSS-rutan.

När du gör ändringar i CSS eller HTML kommer dessa ändringar att återspeglas i webbläsaren direkt.

Observera att eventuella ändringar du gör här inte sparas någonstans. Inspekteringselementet är ett felsökningsverktyg, och det skriver inte dina ändringar tillbaka till filerna på servern. Det betyder att om du uppdaterar sidan kommer alla dina ändringar att vara borta.
För att faktiskt göra ändringarna måste du redigera ditt WordPress-temat stilark eller relevant mall för att lägga till de ändringar du vill spara.
Innan du börjar redigera ditt befintliga WordPress-tema med hjälp av Inspect Element-verktyg, se till att du sparar alla dina ändringar genom att skapa ett barntema.
Enkelt hitta fel på din webbplats
Inspektionselementet har ett område som heter Console som visar alla fel som finns på din webbplats. När du försöker felsöka ett fel eller begära support från plugin-författare är det alltid bra att se här för att se vad felen är.

Om du till exempel var en OptinMonster-kunde undrar varför din optin inte laddas, då kan du enkelt hitta problemet "din sidoskugga passar inte".
Om delningsfältet inte fungerade korrekt kan du se att det finns ett JavaScript-fel.
Verktyg som Inspection Element Console och SupportAlly hjälper dig att få bättre kundsupport eftersom det tekniska supportteamet älskar kunder som tar initiativ till att ge detaljerad återkoppling av problemet.
Vi hoppas att den här artikeln hjälper dig att lära dig grunderna för inspektionselement och hur du använder det med din WordPres-webbplats. Du kanske också vill ta en titt på det vanliga WordPress-genererade CSS-fuskarket för att påskynda dina utvecklingsfärdigheter för temat.
Om du gillade den här artikeln kan du prenumerera på vår YouTube-kanal för WordPress-videoinstruktioner. Du kan också hitta oss på Twitter och Google+.


