Hur man utformar din WordPress-kommentarer Layout

Nyligen visade vi dig hur du utformar WordPress-formuläret, och vi trodde att det skulle vara ofullständigt om vi inte skrev om styling WordPress kommentarer layout. Tidigare har vi diskuterat att det finns vanliga WordPress-genererade CSS-klasser och ID-skivor för att underlätta för tematekniker att utforma sina mallar. I den här artikeln kommer vi att använda dessa standardklasser för att visa hur du utformar ditt WordPress-kommentarer layout och några av de coola sakerna du kan göra med det.
För det här exemplet kommer vi att ändra standard Twenty Twelve WordPress-temat i den här artikeln. Obs! Den här artikeln gäller för början designers och DIY-användare som har en rättvisande förståelse av HTML och CSS.
Standard WordPress Kommentarer klasser
Som standard genererar WordPress dessa klasser för element i kommentarmallen:
/ * Comment Output * / .commentlist .reply .commentlist .reply a .commentlist .alt .commentlist .odd .commentlist .even .commentlist .thread-alt .commentlist .thread- odd .commentlist .thread-even .commentlist li ul.children .alt .commentlist li ul.children .odd .commentlist li ul.children .even .commentlist .vcard .commentlist. vcard cite.fn .commentlist .vcard span.says .commentlist .vcard img.photo .commentlist .vcard img.avatar .commentlist .vcard cite.fn a.url .kommentlista .comment- meta .commentlist .comment-meta a .commentlista .commentmetadata .commentlista .commentmetadata a .kommentlista .parent .kommentlista .komment .kommentlista .barn .kommentlista .pingback . commentlist .bypostauthor .commentlist .comment-author .commentlist .comment-author-admin .commentlist .commentlist li .commentlist li p .commentlist li ul .commentlist li ul.children li .commentlist li ul.children li.alt .co mmentlist li ul.children li.byuser .commentlist li ul.children li.comment .commentlist li ul.children li.depth- id .commentlist li ul.children li.bypostauthor .commentlist li ul.children li.comment-author-admin # cancel-comment-reply # avbryt-kommentera-svara a
Så här hittar du vilka CSS-klasser du behöver redigera
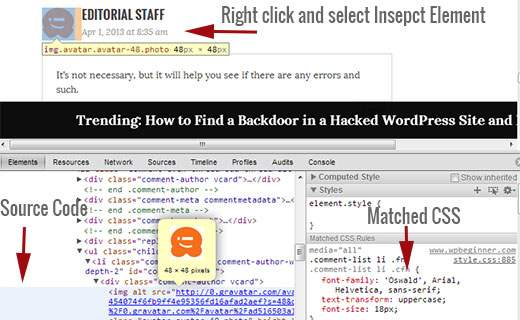
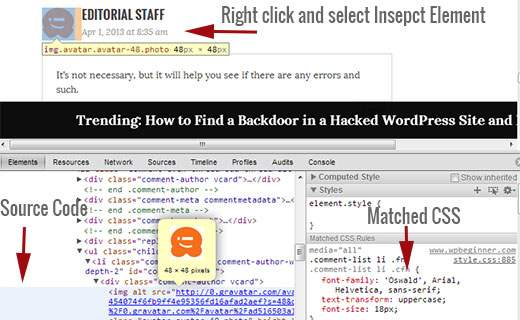
Innan vi går vidare till styling WordPress kommentarer layout, lite tips för våra nya användare. Google Chrome och Mozilla Firefox webbläsare kommer med ett praktiskt verktyg som du kan använda för att förbättra dina WordPress-temat utvecklingsfärdigheter. Verktyget heter Inspektera elementet. Ta bara musen till ett element på en webbsida, högerklicka och välj inspektera elementet. Ditt webbläsarfönster delas upp i två rader och i det nedre fönstret ser du källkoden för det här elementet. Också i det nedre fönstret kommer du att kunna se CSS-element och hur de är stylade. Du kan även redigera CSS där för teständamål. Det är viktigt att komma ihåg, allt du ändrar med hjälp av inspektionselementet är bara synligt för dig. I det ögonblick du uppdaterar sidan försvinner dessa ändringar. För att göra ändringarna permanenta måste du använda din style.css-fil eller andra lämpliga filer i dina teman.

Lägga till udda och jämn bakgrundsfärger för kommentarer
Att ha en annan bakgrundsfärg för udda och jämna kommentarer är en designutveckling som har funnits i några år nu. Det hjälper läsbarheten speciellt om du har många kommentarer. Det ser också riktigt bra ut med vissa temafärg, varför många designers vill utnyttja denna funktionalitet. För att hjälpa designers att uppnå detta mål lägger WordPress en udda och jämn klass till respektive kommentar.
Du kan enkelt lägga till udda / jämn stil för kommentarer i ditt temas stil.css genom att klistra in följande kod.
.kommentarlista .even .comment bakgrundsfärg: # ccddf2; .commentlist .odd .comment bakgrundsfärg: #CCCCCC;
Resultatet skulle se ut så här:

Styling Comment Author och Meta Information
WordPress lägger också till klasser till element som visas i varje kommentarhuvud. Detta gör det möjligt för temafarkörer att anpassa visning av författarinformation och annan kommentarmeta, såsom kommentar datum och tid. Här är en provkod att klistra in i temat stil.css-fil för att stile dessa element annorlunda. I det här exemplet har vi lagt till bakgrundsfärg för att kommentera meta tillsammans med lite avstånd.
.comments-area article header margin: 0 0 48px; överflöde: gömd; position: relativ; background-color: # 55737D; färg: #FFFFFF; vaddering: 10px;
Så här ska det se ut:

Styling Post Author Author Comments Annorlunda
Ofta kan du se att kommentarerna till författaren är markerade med en annan bakgrundsfärg eller något extra märke. WordPress lägger till en standardklass bypostauthor till alla kommentarer från postens författare. WordPress tema designers kan använda denna klass för att ställa in efterfattare kommentarer annorlunda.
Vissa teman använder sin egen återuppringningsfunktion för att visa kommentarer. Med hjälp av återuppringningsfunktionen kan dessa teman lägga till ytterligare information till en kommentar via postförfattare. Till exempel använder Twenty Twelve följande rad i kommentarbackback-funktionen twentytwelve_comment () (ligger i functions.php fil av temat).
// Om nuvarande inläggsförfattare är en kommentarförfattare, gör den känd visuellt. ($ comment-> user_id === $ post-> post_author)? ''. __ ("Författare", "Twentytwelve"). '': "); Denna kod lägger till Postförfattare till kommentaren meta information. Beroende på hur ditt WordPress-tema hanterar kommentarer av författaren, kan du ändra det till allt du vill ha.
Om du använder ett annat tema än tjugo tolv måste du ta reda på hur ditt tema hanterar kommentarer. Öppna bara ditt tema comments.php fil. Om ditt tema använder sin egen återuppringningsfunktion så skulle du se den inuti wp_list_comments funktion, så här:
'twentytwelve_comment', 'style' => 'ol')); ?>
I ovanstående exempel kan du se att temat använder twentytwelve_comment som återuppringningsfunktionen. Om en återuppringningsfunktion anges, är den mest sannolika platsen för att hitta denna funktion i ditt temas funktioner.php-fil.
I det här exemplet ändrar vi den här funktionen för att visa redigeraren istället för Post Author. För att göra det har vi ändrat kommandot återuppringningsfunktionen så här:
// Om nuvarande inläggsförfattare är en kommentarförfattare, gör den känd visuellt. ($ comment-> user_id === $ post-> post_author)? ''. __ ('Editor', 'twentytwelve'). '': "); Vi kommer också att ändra hur det ser ut genom att lägga till följande i vårt temas stil.css-fil så här:
li.bypostauthor cite span färg: # 21759b; bakgrundsfärg: # f8f0cb; bakgrundsbild: ingen; gränsen: 1px solid # f8f0cb; gränsstråle: 3px; boxskugga: ingen; vaddering: 3px; font-weight: bold;
Så här ser det ut:

Styling Kommentar Svara Länk i WordPress Kommentarer
De flesta WordPress-teman har ett svarlänk under varje kommentar. Den här funktionaliteten visas bara om du har gängade kommentarer aktiverade. För att aktivera gängade kommentarer, gå till din WordPress-administratör (Inställningar »Diskussion). Titta på avsnittet där det står andra kommentarinställningar och markera rutan för aktivera gängade (nestade) kommentarer.
Standard CSS-klasserna som genereras av WordPress för svarlänken är svar och kommentar-svar-link. Vi använder de klasserna för att ändra svarlänken och bli en CSS-knapp.
.svar float: right; marginal: 0 10px 10px 0; text-align: center; bakgrundsfärg: # 55737D; gräns: 1px fast # 55737D; border-radius: 3px; padding: 3px; bredd: 50px; boxskugga: 1px 1px 2px 2px # 4f4f4f; .artikel padding-bottom: 2.79rem; a.comment-reply-link, a.comment-edit-link färg: #FFFFFF; typsnittstorlek: 13px; typsnittstorlek: 0.928571429rem; linjehöjd: 1,846153846; text-decoration: none; a.comment-reply-link: svänga, a.comment-edit-link: svävar färg: # f6e7d7;
Så här ser det ut:

Styling Kommentar Edit Button
I de flesta WordPress-teman kan inloggade användare med möjlighet att redigera kommentarer se en länk för kommentarredigerning under varje kommentar. Här är en liten CSS som använder standardklassen kommentar-edit-link att ändra länkens utseende.
a.comment-edit-link float: left; marginal: 0 0 10px 10px; text-align: center; bakgrundsfärg: # 55737D; gräns: 1px fast # 55737D; border-radius: 3px; padding: 3px; bredd: 50px; boxskugga: 1px 1px 2px 2px # 4f4f4f;
Så här ser det ut:

Styling Avbryt kommentar Svara Länk
I de flesta bra WordPress-teman öppnas kommenteringsformuläret under kommentaren som du svarar med en länk för att avbryta kommentarsvaret genom att klicka på länken Svara. Låt oss ändra den här avbryt kommentarsvarlänk genom att använda standard CSS-ID avbryta-comment-svar.
# cancel-comment-reply-link text-align: center; bakgrundsfärg: # 55737D; gräns: 1px fast # 55737D; border-radius: 3px; padding: 3px; bredd: 50px; färg: #FFFFFF; boxskugga: 1px 1px 2px 2px # 4f4f4f; text-decoration: none;
Så här ser det ut:

Styling WordPress Kommentarformuläret
Användbara, estetiskt trevliga och snygga formulär formulär uppmuntra användare att lämna en kommentar på din blogg. Tidigare har vi skrivit en detaljerad artikel om hur du stilar WordPress-formulär. Vi rekommenderar starkt att du går och kolla in det för att se hur du kan ta ditt WordPress-formulär till nästa nivå.
Vi hoppas att den här artikeln hjälper dig att utforma din WordPress-kommentarlayout. Om du har några frågor eller förslag kan du gärna meddela oss genom att lämna en kommentar nedan.


