Diagramly - Ett praktiskt verktyg för att skapa snabba flödesdiagram

 I infografins ålder är flödesschema ett utmärkt verktyg för att få din poäng över utan att använda för många ord. Om du rutinmässigt skapar flödesschema som en del av ditt arbete, kanske du redan använder en heltäckande produkt som Microsoft Visio. Men om flödesdiagram ännu inte är en stor del av din process kanske du vill ge Diagramly en titt.
I infografins ålder är flödesschema ett utmärkt verktyg för att få din poäng över utan att använda för många ord. Om du rutinmässigt skapar flödesschema som en del av ditt arbete, kanske du redan använder en heltäckande produkt som Microsoft Visio. Men om flödesdiagram ännu inte är en stor del av din process kanske du vill ge Diagramly en titt.
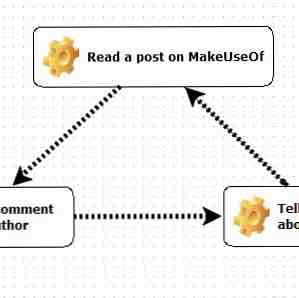
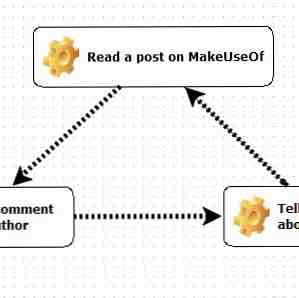
Det bästa med Diagramly är hur lätt det är. Du klickar bara på en URL, och du är in. Det finns ingen nedladdning, ingen konto registrering, och du behöver inte ens Flash för att använda den. Det kan verkligen inte vara enklare att komma igång. Det värsta med Diagramly (jag får bara det här ur vägen just nu) är den fullständiga bristen på dokumentation. Titta till exempel på det här diagrammet som jag gjorde för dig, vilket visar den perfekta MakeUseOf-läsarens arbetsflöde:

Ganska lätt att förstå, eller hur? Det tog ungefär 45 sekunder från det ögonblick som jag först laddade Diagramly i min webbläsare tills jag hade det här diagrammet. Men märkte du hur alla steg använder samma ikoner? Det är inte för att jag tror att du är kugghjul i MakeUseOfs jätte maskin - det beror på att jag helt enkelt inte kunde räkna ut hur man byter ikon! Jag klickade över gränssnittet, högerklickade bubblorna och gjorde nästan allt jag kunde tänka på, men ändå kunde jag inte ändra ikonen. Det här är där du kommer in, förresten - gärna lämna en kommentar och berätta vad jag saknade.
Låt oss ta en titt på användargränssnittet:

Jag inkluderade Chrome adressfält med ändamålsenlighet, så du skulle se att det verkligen är en webapp. Gränsen mellan webbapps och stationära appar växer allt snabbare och Diagramly är ett bra exempel. Gränssnittet är också mycket snyggt. Du kan dra en markeringsram runt flera element för att välja dem alla (eller Ctrl-klicka på dem en efter en om de inte är intilliggande). Du kan justera zoomnivån och välja diagramkomponenter från ett rikt bibliotek med högupplösta ikoner.
Här är några få prover som jag valde slumpmässigt:

Varför det finns en Sköld av David där, jag har absolut ingen aning. Jag tror att det bara ska vara en stjärna, men det har sex poäng av någon anledning. I alla fall kan du se ikonerna är mycket detaljerade. Jag tror att jag har sett dem innan någon annanstans. Diagramlys skapare måste ha fått tillstånd att använda befintliga ikonuppsättningar. Att ha sådana högkvalitativa ikoner är väldigt praktisk när du försöker få ett visst meddelande snabbt. Du kan bara dra en pil från ikonen $ till Mac-ikonen - meddelandet är klart.
När du är klar med att skapa ditt mästerverk, kan du spara det i ett av ett antal format:

Att spara som en SVG är väldigt praktisk om du har ett skrivbordsvektörsredigeringsprogram (t.ex. gratis och öppen källkod Inkscape 10 Awesome Free Tools för att göra Infographics 10 fantastiska gratis verktyg för att göra Infographics Read More). Som jag redan har nämnt är dokumentationen inte precis Diagramlys starka kostym, så jag har ingen aning om vilken typ av XML det sparar. Jag har inspekterat den resulterande XML och saknar en DTD-deklaration, men du kan säkert öppna den med Diagramly (jag har testat det här).
Slutsats
Ska du använda Diagramly för din multi-million dollar keynote? Du kan noga gissa svaret nu. Men om du har en idé vill du bara lägga ner på skärmen väldigt snabbt och utan att behöva tänka på med nedladdning och installation av program, med att öppna ett konto eller med några av de andra problem som finns i de flesta diagramverktyg, så är Diagramly vägen att gå. Om du gör något intressant eller roligt, dela med dig i kommentarerna!


