Så enkelt lägger du till anpassad CSS till din WordPress-webbplats

Ibland kan det hända att du behöver lägga till anpassad CSS på din WordPress-webbplats. Kanske beror det på att du följer en handledning på WPBeginner. Om du använder FTP är det för förvirrande, så finns det ett enklare sätt att lägga till CSS på din webbplats. I den här artikeln visar vi hur du lägger till anpassad CSS på din WordPress-webbplats utan att redigera några temafiler.
Video Tutorial
Prenumerera på WPBeginnerOm du inte gillar video-handledning eller vill flytta i din egen takt, fortsätt läsa instruktionerna nedan.
Metod 1: Lägga till anpassad CSS med temat anpassningsverktyg
Sedan WordPress 4.7 kan användarna nu lägga till anpassad CSS direkt från WordPress admin area. Det här är superklart och du kan se dina ändringar direkt med en direkthandsvisning.
Gå över till Teman »Anpassa sida.

Detta kommer att starta WordPress-temat anpassningsgränssnittet.
Du kommer att se din webbplatss förhandsgranskning med en massa alternativ i den vänstra rutan. Klicka på fliken Ytterligare CSS i den vänstra rutan.

Fliken kommer att glida för att visa dig en enkel ruta där du kan lägga till din anpassade CSS. Så snart du lägger till en giltig CSS-regel kommer du att kunna se den tillämpas på din webbplatss förhandsgranskningsruta.

Du kan fortsätta lägga till anpassad CSS-kod tills du är nöjd med hur den ser ut på din webbplats.
Glöm inte att klicka på "Spara & Publicera" -knappen längst upp när du är klar.
Notera: Varje anpassad CSS som du lägger till med teman anpassningsverktyg är endast tillgänglig med det aktuella temat. Om du vill använda den med andra teman måste du kopiera och klistra in den till ditt nya tema med samma metod.
Metod 2: Lägga till anpassad CSS med hjälp av ett plugin
Den här metoden kräver att du installerar ett plugin. Det är särskilt användbart för användare som inte använder WordPress 4.7 eller senare versioner av WordPress.
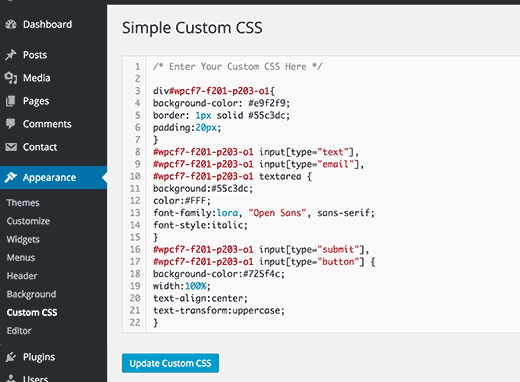
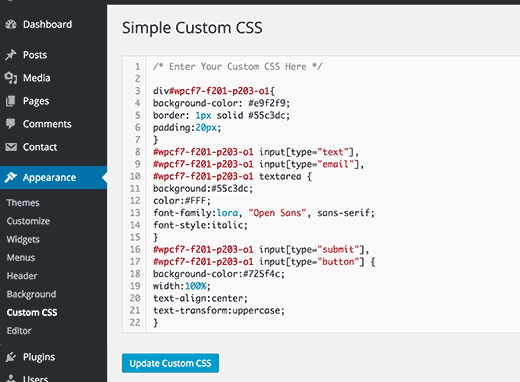
Det första du behöver göra är att installera och aktivera pluginet Simple Custom CSS. Vid aktivering gå helt enkelt till Utseende »Anpassad CSS och skriv ner eller klistra in din anpassade CSS.

Glöm inte att trycka på knappen "Update Custom CSS" för att lagra din CSS.
Du kan nu se din webbplats för att se den anpassade CSS i åtgärd.
Notera: En annan fördel med att använda den här metoden är att din anpassade CSS kommer att vara tillgänglig även när du ändrar ditt tema.
Använda en anpassad CSS-plugin vs att lägga till CSS i teman
Båda metoderna beskrivs ovan rekommenderas för nybörjare. Avancerade användare kan också lägga till anpassad CSS direkt till sina teman.
Det är dock inte rekommenderat att lägga till anpassade CSS-fragment i ditt överordnade tema. Dina CSS-ändringar kommer att gå vilse om du av misstag uppdaterar temat utan att spara dina anpassade ändringar.
Det bästa sättet är att använda ett barntema istället. Men många nybörjare vill inte skapa ett barntema. Förutom att lägga till anpassad CSS vet de inte riktigt hur de ska använda det barntema.
Genom att använda ett anpassat CSS-plugin kan du lagra din anpassade CSS oberoende från ditt tema. På så sätt kan du enkelt byta teman och din anpassade CSS kommer fortfarande att finnas där.
Ett annat bra sätt att lägga till anpassad CSS till din WordPress-webbplats är att använda CSS Hero-plugin. Med detta underbara plugin kan du redigera nästan allt på din WordPress-webbplats utan att skriva en enda kodlinje.

Vi hoppas att den här artikeln hjälpte till att lägga till anpassade css på din WordPress-webbplats. Du kanske också vill se hur vår guide om hur du skapar ett sajtspecifikt WordPress-plugin för att lagra dina anpassade kodsedlar.
Om du gillade den här artikeln kan du prenumerera på vår YouTube-kanal för WordPress-videoinstruktioner. Du kan också hitta oss på Twitter och Facebook.


