Så här visar du dina WordPress-inlägg i en rutnätlayout

Vill du visa WordPress-inlägg i en rutnätlayout? De flesta WordPress-teman kommer inte med en gridlayout för dina inlägg. I den här artikeln visar vi hur du visar dina WordPress-inlägg i en rutnätlayout på något tema utan att skriva en enda kodrad.

När behöver du en Grid Layout för WordPress?
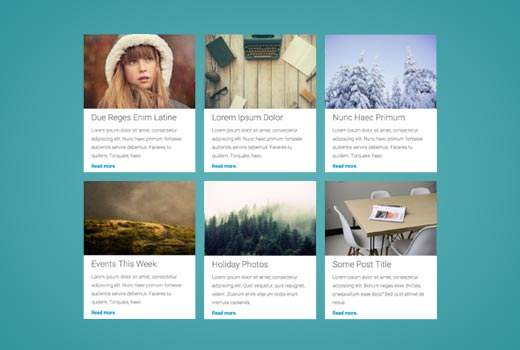
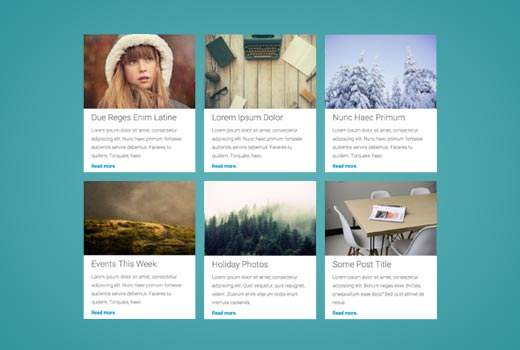
Traditionell vertikal layout för att visa inlägg fungerar bra för de flesta webbplatser. Men denna layout kan ta upp mycket utrymme speciellt om du vill visa ett stort antal inlägg.
Om du använder en anpassad hemsida för din WordPress-webbplats kanske du vill använda en nätbaserad layout för att visa dina senaste inlägg.
Det sparar utrymme, så att du kan lägga till andra objekt på din hemsida. Det ser också ut mer visuellt trevligt tack vare framträdande visade bilder.
WordPress-teman utformade för tidnings- eller fotografisidor använder redan gridbaserad layout för att visa inlägg. Men om du använder ett tema som inte stöder det, måste du skapa en egen mall för det. Detta skulle kräva att du lär dig PHP, HTML, CSS, etc..
Låt oss se hur du kan visa WordPress-inlägg i en rutnätlayout på något tema utan att behöva skriva någon kod.
Visar WordPress-inlägg i ett rutnätlayout
För att göra det enkelt har vi skapat en videohandledning om hur du visar dina WordPress-inlägg i en rutnätlayout som du kan titta nedan.
Prenumerera på WPBeginnerMen om du bara vill följa textinstruktionerna kan du följa våra stegvisa handledning om hur du visar dina WordPress-inlägg i ett rutnätlayout.
Det första du behöver göra är att installera och aktivera pluginprogrammet Post Grid. För mer information, se vår steg för steg guide om hur du installerar ett WordPress-plugin.
Vid aktivering måste du besöka Postnät »Nytt postnät sida för att skapa ditt postnät.

Postnätsidan är uppdelad i olika avsnitt som presenteras av flikarna i den övre raden. Först måste du klicka på fliken "Fråga efter".
Här definierar du hur du vill att plugin ska hämta inläggen för visning.

Du kan välja den posttyp du vill visa. Som standard visas "inlägg" men du kan välja sidor om du vill, eller välj någon anpassad posttyp.
Nästa måste du klicka på layoutfliken. Här kan du välja hur du vill visa ditt rutnät.

Du kan välja innehållslayout. Pluggen kommer med några val som platt, platt centrum, platt höger osv. Du kan också klicka på redigeringsknappen och det öppnar layoutredigeraren där du kan skapa egna layouter.
Du kan välja mellan en av de 5 lediga skinnen. Vissa skinn har snygga visuella effekter som vrider eller roterar bilden när en användare tar musen över till miniatyrbilden.
Nu måste du klicka på fliken Layoutinställningar. Inställningarna här ska fungera på de flesta webbplatser, men om din gridlayout inte passar på din sida, så är det här du kan fixa det.

Slutligen klickar du på navigeringsfliken och väljer din paginationsstil.
När du är klar klickar du bara på publicera-knappen. Detta kommer att göra ditt postnät tillgängligt, och du kan lägga till det på sidan där du vill visa postnätet.
Lägga till inläggsramen på en WordPress-sida
I redigeringsrutan för postrutan kommer du att se kortkommandokoderna. Genom att klicka på den visas en kortnummer.

Kopiera kortnummeret och redigera WordPress-sidan där du vill visa ditt postnät. Klistra in kortkoden i innehållsområdet där du vill visa nätet.
Spara sedan din sida genom att klicka på uppdateringsknappen. Du kan nu besöka din webbplats för att se postnätet i aktion.

Du kan också använda PHP-koden om du vill lägga till postnätet direkt i WordPress-temafilerna.
Det är allt vi hoppas att den här artikeln hjälpte dig att visa dina WordPress-inlägg i en rutnätlayout. Du kanske också vill se vår guide om hur du lägger till innehåll med flera kolumner i WordPress-inlägg.
Om du gillade den här artikeln kan du prenumerera på vår YouTube-kanal för WordPress-videoinstruktioner. Du kan också hitta oss på Twitter och Facebook.


