Hur man skapar ett professionellt online CV i WordPress

Vill du skapa ett online CV med WordPress? Att lägga till ett professionellt CV till din webbplats gör det möjligt för potentiella arbetsgivare att enkelt hitta och kontakta dig. I den här artikeln visar vi hur du bygger ett professionellt CV i WordPress.

Saker du behöver innan du börjar
Du måste ha ett domännamn och ett bra webbhotell som känner till WordPress. Vi rekommenderar starkt att du använder Bluehost eftersom de är en officiell WordPress-rekommenderad värdleverantör. De kommer också att ge dig en fri domän och 50% rabatt på deras värdplan (speciellt för WPBeginner-användare).
Eftersom våra användare gillar alternativ, rekommenderar vi också Siteground för WordPress-hosting. De har det bästa stödet och har samma specialerbjudanden för WPBeginner-användare.
Du måste också se till att du har installerat WordPress. Se vår guide om hur du installerar WordPress.
Även denna handledning är endast för självhäftande WordPress.org-webbplatser och fungerar inte på WordPress.com (se: WordPress.org vs WordPress.com - vad är skillnaden)
Video Tutorial
Prenumerera på WPBeginnerOm du inte gillar videon eller behöver mer instruktioner, fortsätt läsa.
Skapa ett online CV med WordPress
Det första du behöver göra är att installera och aktivera pluginprogrammet Resume Builder. Det fungerar ur lådan och det finns inga inställningar för dig att konfigurera.
Helt enkelt gå till Återupptar »Lägg till nytt och börja bygga ditt CV.

CV-byggaren ger ett lättanvänt gränssnitt för att skapa ditt CV. Den är indelad i två områden som kallas sektioner och widgets.
Först måste du klicka på "Lägg till CV-avsnitt" knapp. Här kan du lägga till olika informationsblock till ditt CV. Du kan välja att lägga till antingen ett introduktionsblock eller ett standardblock.

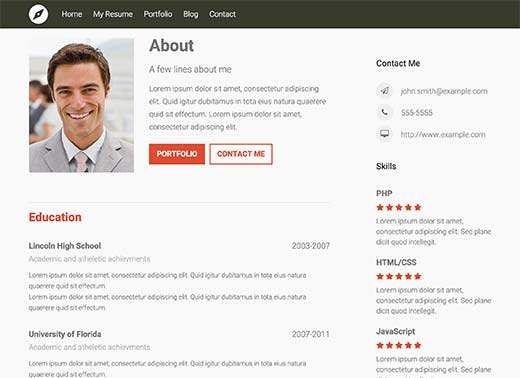
Låt oss lägga till ett introduktionsblock först. Här kan du lägga till introduktionsinformation om dig själv, lägga till ett foto och ringa till handlingsknappar.
Bildet du lägger till måste vara exakt 237x303px i mått.

Du måste klicka på "Lägg till knapp" för att lägga till ett samtal till handlingsknapp. Du kan lägga till flera knappar.
I det här exemplet har vi lagt till två knappar en märkt kontakt och en annan märkt portfölj.

Efter att du har lagt till introduktionsblocket måste du klicka på knappen Lägg till CV och välj standardblok.
Vi använder standardblokken för att lägga till akademisk och professionell information till CV.

Du kan skapa ett avsnitt som kallas Utbildning och sedan lägga till delsektioner för varje skola / högskola.
Därefter kan du skapa ett annat avsnitt för erfarenhet och lägga till varje jobb som ett nytt underavsnitt.
Lägga till kontaktinfo-widget till ditt CV
Det bästa med att ha ett online CV är omedelbar anslutning. Arbetsgivare och kunder kan snabbt skicka ett meddelande, bli med dig på IM eller ringa dig direkt. Återuppta byggaren gör det super enkelt att visa din kontaktinformation.
Fyll bara i formuläret för kontaktinformation under återuppta widgets.

Lägga till färdigheter till ditt CV
Resume Builder kommer också med en färdighets widget som låter dig lägga till dina färdigheter, välja din kompetensnivå och ge detaljer för varje färdighet.
Du kan lägga till så många färdigheter som du vill genom att helt enkelt klicka på knappen Lägg till färdighet.

När du är klar klickar du bara på publicera-knappen för att få ditt CV att leva.
Visar CV på din WordPress-webbplats
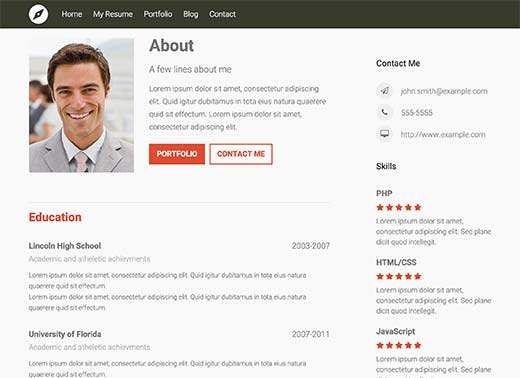
Resume Builder kommer med en inbyggd WordPress CV-mall som fungerar med nästan alla teman. Varje CV du skapar har sin egen webbadress på din webbplats. Allt du behöver är att lägga till en länk i webbplatsens navigationsmeny.
Helt enkelt gå till Utseende »Menyer och klicka på fliken CV för att expandera den. Du kommer att se det CV du just skapat. Markera rutan bredvid ditt CV och klicka sedan på knappen Lägg till meny.

Du kan nu besöka din webbplats för att se ditt CV i aktion.
Om du inte vill använda standardmall kan du använda kortkoder för att visa ditt CV på någon WordPress-sida på din webbplats. Du hittar dessa kortkoder på skärmbilden för återupptagningsredigering när du sparar eller publicerar ett CV.

Kopiera och klistra in dessa kortkoder på en WordPress-sida som du vill bädda in ditt CV.
Du kan ändra stilen och utseendet på ditt CV genom att använda CSS i temat stilark. Ett enklare sätt att göra det är att använda CSS Hero plugin. Det låter dig ändra utseendet på något element med ett enkelt användargränssnitt och utan att skriva någon CSS eller HTML.
Slutsats
Fördelen med att använda en WordPress-återuppta plugin som Resume Builder jämfört med att använda ett WordPress-CV-tema är att du kan ändra utformningen av din webbplats när som helst utan att förlora någon funktionalitet.
När du använder ett WordPress CV-tema, är du för alltid begränsad till att använda det temat. När du byter tema, förlorar du all information och måste återskapa ditt CV.
Medan ett CV-plugin kommer att fungera med alla teman, även när du ändrar ditt tema, skulle alla dina data vara där.
Vi hoppas att den här artikeln hjälper dig att bygga ett professionellt CV i WordPress. Du kanske också vill se vår guide om hur du lägger till en portfölj på din WordPress-webbplats.
Om du gillade den här artikeln kan du prenumerera på vår YouTube-kanal för WordPress-videoinstruktioner. Du kan också hitta oss på Twitter och Facebook.


