Så här ökar du användarengagemang med Swift Bar för WordPress

Hur kan jag öka min användarengagemang är en fråga som vi har fått mycket på sistone. Vi har skrivit flera artiklar om det, såsom att använda punktsystem och postreaktioner. I den här artikeln visar vi hur du kan öka användarengagemanget med en Swift Bar för WordPress.

Vad är Swifty Bar och hur det ökar användarengagemanget?
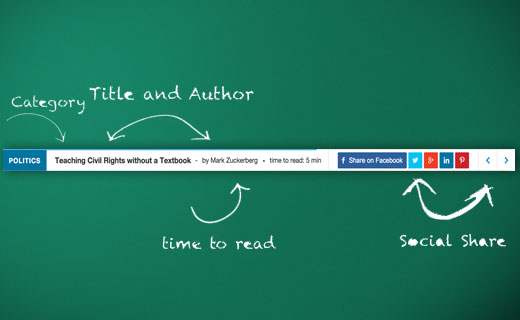
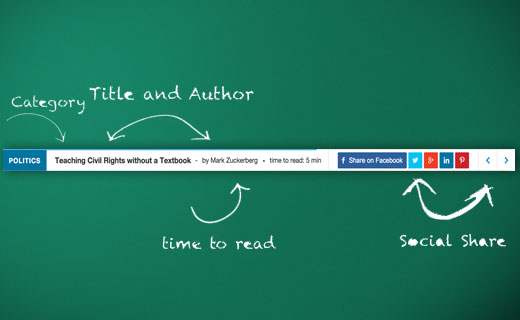
Swifty Bar är ett WordPress-plugin som lägger till en klibbig sidfot längst ner på dina inlägg. Den här sidfältet visar postkategorin, författaren och länkarna för att dela inlägget på sociala medier.
Det visar också den beräknade tiden att läsa ett inlägg med en framdriftsfält som går framåt när användaren rullar ner ett inlägg.

De flesta sociala delningsknapparna gömmer sig när användarna bläddrar ner för att läsa en artikel. Länk till kommentarer, författare och kategorier är inte synliga vid rullning av en artikel.
Det är därför som användare lämnar din sida utan att engagera sig med innehållet på något sätt.
Det finns plugins som kan lägga till klibbig flytande socialfält till toppen av dina WordPress-inlägg. Men Swift bar tar den till nästa nivå eftersom den också ger information om kategori och författare.
Det är fullt lyhört och ser bra ut på mobila enheter.

Ställa in Swifty Bar
Det första du behöver göra är att installera och aktivera Swifty Bar-plugin. Vid aktivering måste du besöka Inställningar »Swifty Bar sida för att konfigurera plugin-inställningarna.

Det första alternativet på inställningssidan är att inaktivera baren. Se till att den är avmarkerad. Det här alternativet är här endast för felsökningsändamål.
Det viktigaste alternativet är att välja "Visa vilka posttyper". Se till att du väljer inlägg annars kommer inte fältet att visas på din webbplats. Om du använder andra anpassade posttyper kommer de också att visas här.
Resten av alternativen är alla självförklarande. Standardalternativen skulle fungera för de flesta webbplatser, men du kan ändra dem om du behöver det.
Swift Bar kommer med 7 inbyggda färgscheman att välja mellan. Du måste välja ett färgschema som komplimangerar ditt WordPress-temas färgschema.
Du kan också inaktivera funktionerna i Swifty Bar från avsnittet Aktivera / avaktivera svängbara streckmoduler. Markera bara rutan bredvid en modul, och den kommer att inaktiveras. Det här är särskilt användbart om du inte vill visa ett visst socialt nätverk i din Swift Bar.
Glöm inte att klicka på knappen Spara ändringar för att spara dina inställningar. Du kan nu besöka något inlägg på din webbplats för att se Swifty Bar i åtgärd.
Vi hoppas att den här artikeln hjälpte dig att öka användarengagemanget med Swifty Bar för WordPress. Du kanske också vill se vår lista med 7 måste ha sociala medier plugins och verktyg för bloggare.
Om du gillade den här artikeln kan du prenumerera på vår YouTube-kanal för WordPress-videoinstruktioner. Du kan också hitta oss på Twitter och Facebook.


