Så lägger du till Titel och NoFollow för att infoga länk popup i WordPress

Vill du lägga till en titel och nofollow-tagg till dina WordPress-länkar? Som standard tillhandahåller WordPress inte ett användargränssnitt för att lägga till dessa attribut. I den här artikeln visar vi hur du lägger till titel och nofollow för att infoga länk popup i WordPress.
Varför behöver du Title och NoFollow för Insert Link Section i WordPress
Som standard när en användare klickar på länken för infoga länk i WordPress ser de en popup så här:

Det låter dig lägga till länkadressen och länktexten (även känd som ankare). Du kan valfritt välja att öppna länken i ett nytt fönster. Detta skapar en grundläggande länk som kommer att se ut så här i HTML-vyn:
Exempel Webbplats
Ofta rekommenderar SEO-experter att du använder attributet rel = "nofollow" på externa länkar. Det här attributet berättar för sökmotorer att de kan krypa igenom dessa länkar, men du vill inte släppa bort länkmyndighet till dessa webbplatser.
På samma sätt tillåter titelattributet i en länk dig att lägga till en beskrivning av den sida du länkar till.
Det låter användarna veta vad de hittar när de klickar på länken. Båda dessa fält är viktiga ur SEO-perspektiv.
I WordPress 4.2 bestämde kärnteamet att ta bort titelfältet i WordPress. Snabbt kom flera plugins som skulle återställa titelfältet, men de var inte kompatibla med nofollow-pluginsna.
Eftersom vi behövde både funktionalitet på vår webbplats sökte vi oändligt tills vi hittade en lösning som fungerar.
Video Tutorial
Prenumerera på WPBeginnerOm du inte gillar videon eller behöver mer instruktioner, fortsätt läsa.
Lägga till titlar och nrfölja fält i Infoga länk popup
Det första du behöver göra är att installera och aktivera titeln Titel och Nofollow för länkar-plugin. Det fungerar ur lådan, och det finns inga inställningar för dig att konfigurera.
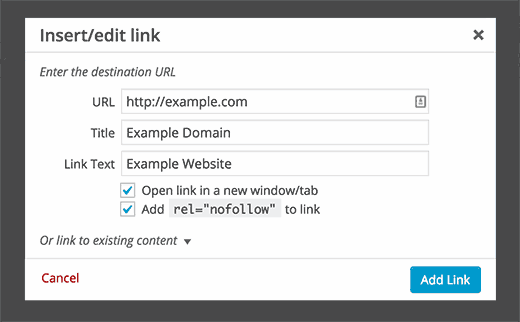
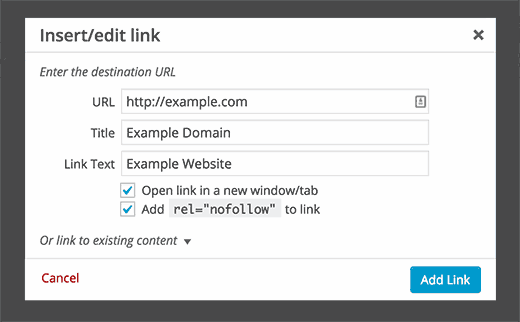
Redigera eller skapa ett nytt WordPress-inlägg och klicka sedan på länken för infoga länken i postredigeraren. Insert-länken popup kommer att visas, och du kommer att märka det återställda titelfältet och en kryssruta för att lägga till attributet nofollow till länken.

HTML-koden för din hyperlänk med en titel och nofollow-attribut kommer att se ut så här:
Exempel Webbplats
Det är allt. Vi hoppas att den här artikeln hjälper dig att lägga till titel och nofollow för att infoga länk i WordPress. Du kanske också vill se vår lista med 40 användbara verktyg för att hantera och växa din WordPress-blogg.
Om du gillade den här artikeln kan du prenumerera på vår YouTube-kanal för WordPress-videoinstruktioner. Du kan också hitta oss på Twitter och Facebook.


