Så här lägger du till Läs det senare Knappar till dina WordPress-inlägg

Vi vet alla att lägga till verktyg för att hjälpa användare att dela och spara innehåll, kan förbättra användarupplevelsen och påverka besökarnas avkastning påtagligt. Oavsett om det är en Pinterest-knapp, en knapp i Google+ eller en Facebook-knapp, är det uppriktigt att uppmuntra användare att engagera sig med ditt innehåll. I den här artikeln visar vi hur du lägger till en läs den senare knappen till dina WordPress-inlägg. Detta ger dina läsare ett bekvämt sätt att läsa ditt innehåll senare på vilken enhet som helst.
Vi kommer att vara ett med hjälp av ett online bokmärkesverktyg som heter Pocket för att lägga till läsningen av det senare i WordPress. Fickan är tillgänglig för alla enheter (iOS, Android, Kindle, PC och som tillägg till webbläsare).

Lägga till fickan - läs den senare med plugin
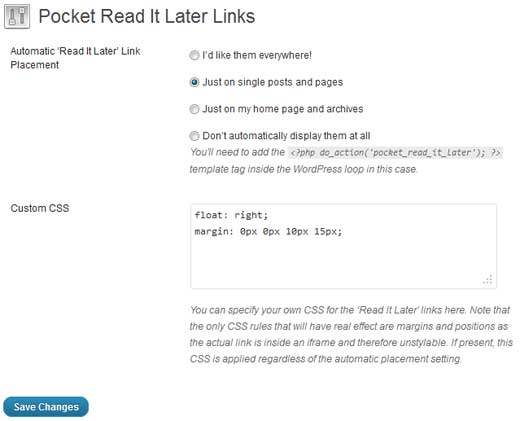
Det första du behöver göra är att installera och aktivera Locket Read it Later Links plugin. När du har aktiverat plugin kan du gå till Inställningar »Ficka Läs det senare Länkar för konfiguration om var du vill visa läsning av det senare knappar.

Du kan välja att lägga till läsning av det senare på alla sidor, bara på hemsidan, endast på enskilda inlägg och sidor, eller så kan du även styra utmatningen i ditt tema med hjälp av den funktion som de har tillhandahållit. Som standard justeras läsningen av den senare knappen på höger sida av innehållet. Om du vill anpassa den kan du använda alternativrutan Anpassad CSS. Ett exempel på att läsa det senare knappen skulle se ut så här:

Lägga till ficka - Läs det senare knappen utan ett plugin
Även om plugin som vi nämnde ovan fungerar bra, genererar det en enkel okänd knapp som inte matchar den officiella Pocket branding. Om du är bekant med hur WordPress-teman fungerar, och du är bekväm med att göra tweaks, kan du använda den officiella GetPocket-knappen.

Gå till sidan Pocket for Publishers för att få koden för din Pocket-knapp. Det finns tre layoutalternativ. Du kan använda andra sociala delningspluggar (som twitter) så välj layout som matchar de andra sociala knapparna på din webbplats.
Kopiera koden och klistra in den i dina temafiler där du vill visa den. Om du bara vill visa den på dina enskilda inläggssidor, skulle du klistra in koden i din single.php-fil.
Vi hoppas att denna artikel hjälpte dig att lägga till en läs den senare knappen till dina WordPress-inlägg. Skulle du lägga till något så här på din webbplats? Låt oss veta genom att lämna en kommentar nedan.


