Så här lägger du till länkar som innehållskort i WordPress

Gillar du hur sociala medier som Facebook och Twitter visar länkförhandsgranskningar när du klistrar in en länk i din status? Skulle det inte vara trevligt om du kan lägga till liknande innehållskortfunktionalitet på din webbplats? I den här artikeln visar vi hur du lägger till länkar som innehållskort i WordPress.
Vad är ett innehållskort?

Mycket likt Twitter-kort eller Facebook-länk Förhandsgranskning kan innehållskort visa en sammanfattning av länken du delar på din webbplats.
Tänk på det som att bädda in en tweet eller bädda in en video i ditt innehåll, förutom nu är du typ av inbäddning av andra artiklar.
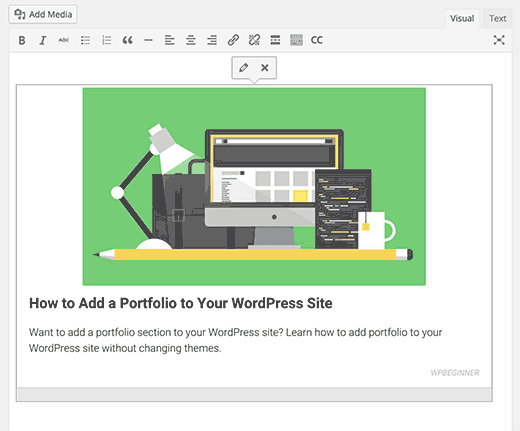
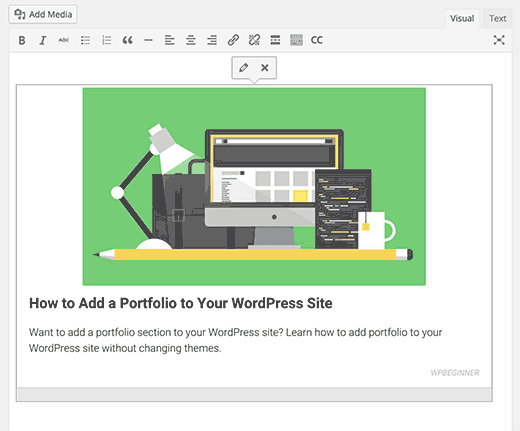
Precis som bilden i förhandsvisningen ovan. Låt oss ta en titt på hur innehållskort fungerar.
Hur fungerar innehållskort?
Innehållskort använder öppen grafisk metadata för att dra länkinformationen. Om du inte vet om öppen graf metadata behöver du kolla vår guide om hur du lägger till Facebook-öppen grafmetadata i WordPress.
Facebook startade det öppna grafprotokollet och nu används det av miljontals webbplatser runt om i världen. Det gör det möjligt för webbplatsägare att ge strukturerad information om en artikel.
Dessa data används av Facebook, Twitter, etc. för att visa information när någon delar länken på sin plattform.
På grund av popularitet och räckhåll för Facebooks sociala nätverk har de flesta webbplatser öppen grafisk metadata i sina artiklar.
Innehållskort kommer också med en vacker återgång för webbplatser som inte har öppna grafmetadata. Om du lägger till en sådan länk kommer den att använda standardplatshållaren för den utvalda bilden och visa titeln på den länkade sidan.
Video Tutorial
Prenumerera på WPBeginnerOm du inte gillar videon eller behöver mer instruktioner, fortsätt läsa.
Så här lägger du till innehållskort i WordPress?
Det första du behöver göra är att installera och aktivera plugin för innehållskort. Vid aktivering kan du gå över för att skapa ett nytt inlägg eller redigera en befintlig.
På skärmen för inläggsredigerare kommer du att märka en ny knapp i visuell redigerare märkt CC.
Om du klickar på det kommer du att visa att du lägger till innehållskort popup.

Ange enkelt länken till sidan du vill bädda in som innehållskort, kolla in rutan om du vill öppna länken i ett nytt fönster och klicka på OK-knappen för att infoga länken i ditt inlägg.
Du kommer märka att länken omedelbart kommer att omvandlas till en innehållslåda. Det kommer att visa en bild för artikeln, titeln, beskrivningen och namnet på webbplatsen.
Artikelbilden visas direkt från länken du delade, och den lagras inte på din WordPress-webbplats.

Du kan också lägga till innehållskortet med hjälp av en kortnummer så här:
[innehållskort url = "http://wpbeginner.com"]
När du har lagt till innehållskort i ditt inlägg kan du spara och förhandsgranska det. Observera att innehållskorten är fullt lyhörda och ser bra ut på alla enheter.
Konvertera länkar automatiskt till innehållskort för specifika webbplatser
Om du bara vill skapa innehållskort för specifika webbplatser kan du göra det i plugin-inställningar. Gå till Inställningar »Innehållskort och lägg till domännamnen som du vill vitlista.

Webbplatser du lägger till här kommer att fungera som YouTube-inlägg i WordPress. Allt du behöver göra är att lägga till en länk och plugin konverterar automatiskt det till ett innehållskort.
Ändra utseendet på innehållskort
Pluggen levereras med två standardskinn för innehållskort som kan ändras från pluginens inställningssida.
Du kan också ändra innehållet på innehållskort genom att kopiera standardhudfilerna till temat eller barntema-katalogen.
Hudfilerna finns i / Wp-content / plugins / innehåll-kort / skins / default / mapp. Du behöver en FTP-klient för att ladda ner filerna till din dator och sedan ladda upp dem till temat eller barntema-katalogen.
Därefter kan du redigera dessa filer med en vanlig textredigerare. Om du har svårt att redigera och ändra CSS, kanske du vill prova CSS Hero. Det är ett enkelt att använda plugin som låter dig ändra CSS med en enkel GUI.
Vi hoppas att den här artikeln hjälper dig att lägga till vackra innehållskort för externa länkar i WordPress. Du kanske också vill se vår guide om hur du enkelt skapar lyhörda bildgallerier i WordPress med Envira.
Om du gillade den här artikeln kan du prenumerera på vår YouTube-kanal för WordPress-videoinstruktioner. Du kan också hitta oss på Twitter och Facebook.


