Så här lägger du till anpassade knappar med Post Editor-knappar i WordPress

När du har skrivit in, har du någonsin funnit ett behov av att lägga till kortnummer eller anpassade stylingar? Är det något du ofta använder? Om så är fallet kommer du att gilla den här artikeln. Vi har tillgängliga kortnummer, men ibland är det svårt att förklara det på en webbplats med flera författare. Vi tittade och hittade en ganska enkel lösning. Varför lägger vi inte till anpassade knappar i vår inläggsredigerare. I den här artikeln kommer vi att visa hur du lägger till anpassade knappar i WordPress med knappar för inläggsredigerare.
Obs! Det här tricket gäller bara HTML-läget för redigeraren.
Video Tutorial
Prenumerera på WPBeginnerOm du inte gillar videon eller behöver mer instruktioner, fortsätt läsa.
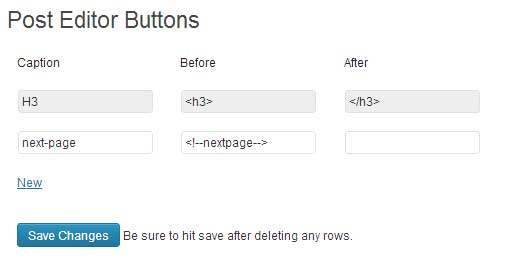
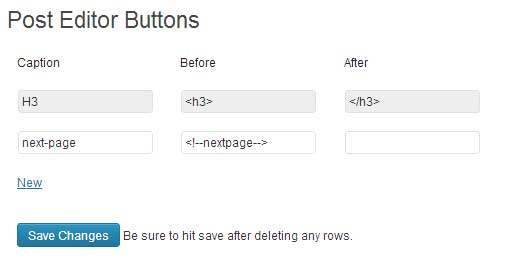
Allt du behöver göra är att installera och aktivera plugin-verktyget Post Editor Buttons. När du har aktiverat det går du bara till Inställningar »Post Editor-knappar. Där kan du lägga till så många knappar som möjligt.
Denna skärmdump visar hur vi lägger till en ny knapp som gör att användarna enkelt kan infoga nästa sidkod.

När du har sparat inställningarna kan du se att knappen är här.

För att göra ändringar i den visuella redigeraren, bör du överväga att använda TinyMCE Advanced plugin som innehåller många alternativ på egen hand.


