Så här lägger du till villkorlig logik på menyer i WordPress

Vill du visa olika navigationsmenyalternativ för olika sidor i WordPress? Kanske visar en annan meny till inloggade användare, eller döljer ett menyalternativ på specifika sidor? Normalt skulle det kräva att du lägger till kodutdrag eller använder CSS för att dölja menyalternativ, men skulle det inte vara bra om du kunde göra det inom ditt WordPress-administrativa område? I den här artikeln visar vi hur du lägger till villkorad logik i menyer i WordPress.
Video Tutorial
Prenumerera på WPBeginnerOm du inte gillar videon eller behöver mer instruktioner, fortsätt läsa.
Det första du behöver göra är att installera och aktivera Om meny-plugin. Det fungerar ur lådan. Allt du behöver göra är att besöka Utseende »Menyer och börja redigera dina navigeringsmenyer.
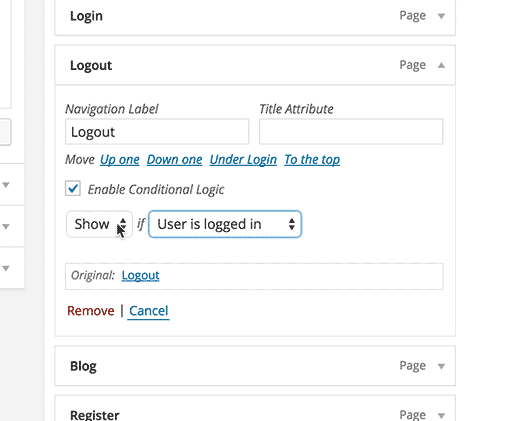
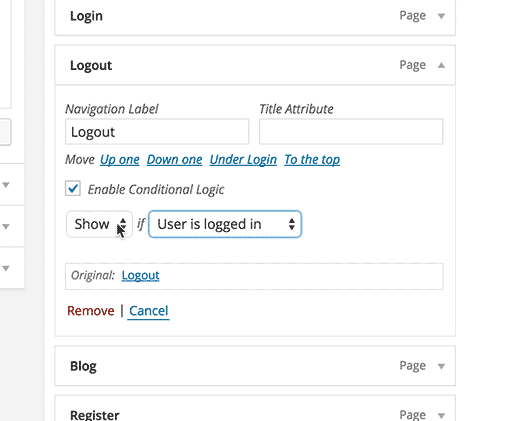
Börja med att välja ett objekt i navigeringsmenyn och klicka på 'Aktivera villkorad logik' checkbox. Detta visar den villkorliga menyn som ser ut så här:

Välj sedan om du vill visa eller dölja det objektet och välj sedan villkoret. Till exempel, bara visa länken för utloggningssidan när en användare är inloggad.
När du har valt ett villkor, tryck helt enkelt på menyn Spara för att lagra dina ändringar.
Lägger till dina egna villkor
Om menyn är ett nytt plugin, och det finns inte många villkor som du kan ansöka om. WordPress ger många fler villkorliga taggar som du kan använda i dina projekt. För en fullständig lista kolla in denna sida.
Du kan lägga till några av dessa villkorliga taggar som ska användas med If-meny-plugin. Låt oss anta att du vill visa / dölja ett menyalternativ på sidor i anpassade posttyp.
Du skulle lägga till kodbiten till ditt temas funktioner.php-fil eller ett sajtspecifikt plugin som det här.
add_filter ('if_menu_conditions', 'wpb_new_menu_conditions'); Funktionen wpb_new_menu_conditions ($ conditions) $ villkor [] = array ('name' => 'Om det är anpassat posttyp arkiv', // namnet på villkoret 'condition' => funktion ($ item) // callback - måste returnera TRUE eller FALSE returnera is_post_type_archive ();); returnera $ villkor Så här visas det i den villkorliga logikmenyn.

Det är allt. Vi hoppas att den här artikeln hjälper dig att lägga till villkorad logik på menyer i WordPress. Du kanske också vill kolla in vår guide om hur du stilar WordPress navigationsmenyer.
Om du gillade den här artikeln kan du prenumerera på vår YouTube-kanal för WordPress-videoinstruktioner. Du kan också hitta oss på Twitter och Google+.


