Så här lägger du till en HTML-sidor i WordPress

Vill du bygga en HTML-sitemap i WordPress? Till skillnad från XML-webbplatskartor som du skickar till sökmotorer för bättre krypning visar HTML-sidkartor en organiserad lista över dina sidor för dina användare. I den här artikeln kommer vi att visa dig hur du lägger till en HTML-webbplatskarta i WordPress.
Vad är skillnaden mellan XML och HTML Sitemaps
En XML-sitemap är skriven eller genererad i XML-märkningsspråk som föredras av sökmotorer. Du kan skicka webbplatsens XML-sitemap till verktyg för webbansvariga för att förbättra och kontrollera webbplatsens sökhastighet av sökmotorer.
En HTML-sitemap å andra sidan är tänkt att vara inriktad på din faktiska webbplats besökare. Det är skrivet eller genererat i vanlig HTML, och det listar vanligtvis alla sidor / inlägg som finns på din WordPress-webbplats.
Nu när du vet skillnaden, kan du lägga till en HTML-sitemap-sida i WordPress.
Video Tutorial
Prenumerera på WPBeginnerOm du inte gillar videon eller behöver mer instruktioner, fortsätt läsa.
Lägga till en HTML-webbplatskarta med alla inlägg och sidor
Det första du behöver göra är att installera och aktivera hierarkisk HTML Sitemap-plugin. Pluggen fungerar ur lådan och det finns ingen inställningssida för den.
Skapa en ny sida där du vill visa din webbplatskarta. Lägg sedan till den här enkla kortnumret i innehållsområdet.
[htmlmap showpages]
Så här visar plugin din webbplatskarta. Överst kommer det att visa dina kategorier med antalet inlägg i varje kategori, följt av en lista över dina inlägg och sedan slutligen dina sidor.

Även om plugin inte har en inställningssida, kommer kortkoden i sig med ett antal parametrar. Detta gör att du kan konfigurera din HTML-sitemap i vad som helst du vill. Se pluginens nedladdningssida för en fullständig lista över parametrar och hur du använder dem.
Skapa en HTML-webbplatskarta i WordPress Visar endast sidor
Många webbplatsägare använder WordPress som ett CMS med deras huvudsakliga innehåll som sidor (se vår guide om skillnaden mellan inlägg och sidor).
I det här fallet vill du att din HTML-webbplatskarta ska visa sidor i rätt hierarkisk ordning. Så här kan du lägga till HTML-webbplatskarta med enda sidor.
Det första du behöver göra är att installera och aktivera WP Sitemap-sidan. Vid aktivering, lägg till denna kortnummer till den sida där du vill visa din HTML-sitemap.
[wp_sitemap_page only = "page" display_title = "false"]
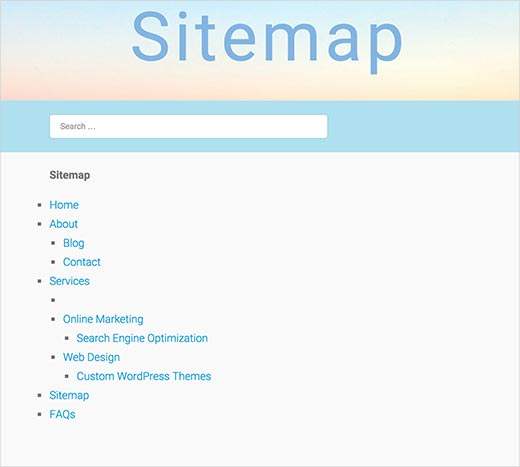
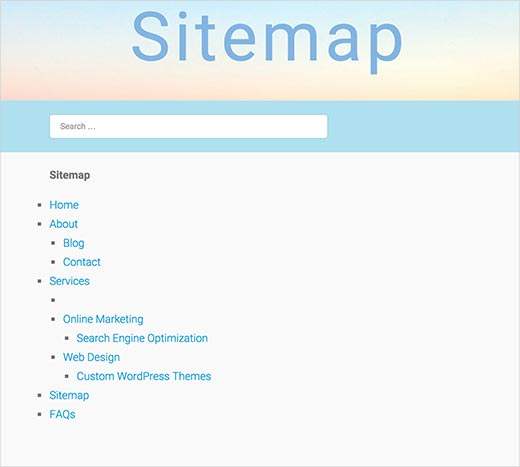
Så här visar den din HTML-sitemap med alla dina WordPress-sidor listade i en hierarkisk lista.

WP Sitemap Sidan kommer med många alternativ och du kan konfigurera dem genom att besöka Inställningar »WP Sidkarta i ditt WordPress-administrativa område.
Vi hoppas att den här artikeln hjälpte dig att lära dig hur du lägger till en HTML-webbplatskarta i WordPress. Du kanske också vill se vår lista över 9 bästa WordPress SEO-plugins och verktyg som du ska använda.
Om du gillade den här artikeln kan du prenumerera på vår YouTube-kanal för WordPress-videoinstruktioner. Du kan också hitta oss på Twitter och Facebook.


