Så här lägger du till en Progress Bar i dina WordPress-inlägg

Har du någonsin velat lägga till en statusfält på din WordPress-webbplats? Du kan använda den för att visa framsteg på en insamlingskampanj, milstolpar för ett specifikt projekt som du arbetar med. Nyligen frågade en av våra läsare hur de kan lägga till en framdriftsfält i ett WordPress-inlägg. I den här artikeln visar vi hur du lägger till en statusfält i dina WordPress-inlägg, sidor och widgets.
Video Tutorial
Prenumerera på WPBeginnerOm du inte gillar videon eller behöver mer instruktioner, fortsätt läsa.
Det första du behöver göra är att installera och aktivera Progress Bar-plugin. Det fungerar ur lådan, och det finns inga inställningar för dig att konfigurera.
Redigera bara ett inlägg eller en sida där du vill visa framdriftsfältet och lägg till kortnumret i det här formatet:
[wppb progress = 50]
Detta visar en animerad statusfält för att indikera 50% framsteg med standard blå färg.

Ganska lätt rätt?
Du kan också anpassa kortkoden för att ändra färger, lägga till text i framdriftsfältet, visa valuta istället för procentandel och mer. Låt oss ta en titt på några av dessa anpassningsalternativ.
Lägga till text i framdriftsfältet
I exemplet ovan kan du se att vår statusfält inte nämner vad det handlar om. Du kan ändra det genom att lägga till lite användbar text i statusfältet med hjälp av textattributet i kortkoden.
[wppb progress = 75 text = "Framsteg hittills"]
Detta kommer att visa din text ovanför progressfältet och det kommer att se ut så här:

Visar valuta istället för Procent Progress Bar
Som standard visar programplaneringsfältet färdigställandeprocent, men du kan ändra det till en valuta om du använder det för en insamlingskampanj.
Så här använder du kortkoden för att visa valutan och ange både målbeloppet och det insamlade beloppet hittills.
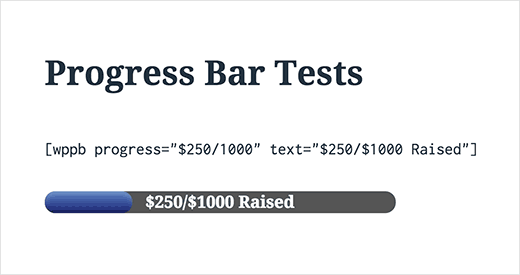
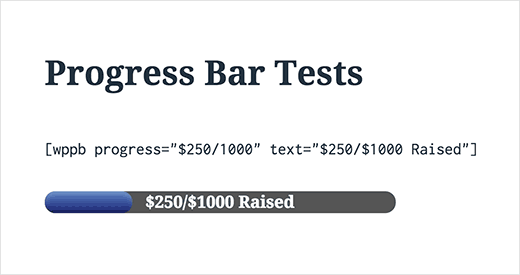
[wppb progress = "$ 250/1000" text = "$ 250 / $ 1000 höjda"]
Det ser ut så här på din hemsida:

Om du vill visa texten utanför framdriftsfältet kan du ändra kortnumret så här:
[wppb progress = "$ 250/1000" text = "$ 250 / $ 1000 höjt" plats = "efter"]
Ändra framstegsfärger och utseende
Progress Bar plugin levereras med några färger och utseende alternativ som du kan använda. De inbyggda färgalternativen är blå, röd, gul, orange och grön. Du kan dock använda vilken färg du vill ha. Du kan lägga till en platt eller animerad statusfält.
Så här använder du kortnummer för att använda varje alternativ:
Orange progress bar[wppb progress = 50 alternativ = orange]
Animerad godis stripe framstegsruta i rött[wppb progress = 50 option = "animerad-candystripe red"]
Candy stripe progress bar i grön färg[wppb progress = 50 option = "candystripe green"]
En standard blå progressiv bar med godisremsa[wppb progress = 50 alternativ = candystripe]
En platt progressiv bar i lila färg[wppb progress = 50 alternativ = platt färg = lila]
En platt godissteg framsteg i brunt[wppb progress = 50 option = "flat candystripe" färg = brun]
Så här syns dessa framstegsfält på din webbplats:

Lägga till Progress Bar i WordPress Sidebar Widgets
Först måste du aktivera kortnummer för text widgets i WordPress. Du kan göra det genom att lägga till följande rad kod i ditt temas funktioner.php-fil eller i ett sajtspecifikt plugin.
add_filter ( 'widget_text', 'do_shortcode');
Du kan nu besöka Utseende »Widgets sida och lägg till en text widget i din sidofält. Använd snabbkods för statusfältet i textdisplayen precis som du skulle använda den i ett inlägg eller en sida. Här är en kod som vi använde på vår demo-webbplats:
[wppb progress = "$ 2500 / $ 4500" option = "animerad-candystripe red" fullwidth = true) Höjda: $ 2500 Mål: $ 4500 Donera här
Så här såg det på vår testplats:

Vi hoppas att den här artikeln hjälpte dig att lägga till en vacker statusfält i dina WordPress-inlägg eller sidor. Du kan också vilja se vår guide om hur man lägger till en PayPal Donate Button i WordPress.
Om du gillade den här artikeln kan du prenumerera på vår YouTube-kanal för WordPress-videoinstruktioner. Du kan också hitta oss på Twitter och Facebook.


