jQuery Handledning - Komma igång Basics & Selectors

 Förra veckan pratade jag om hur viktigt det är att jQuery gör webben interaktivt: En introduktion till jQuery Att göra webben interaktiv: En introduktion till jQuery jQuery är ett skrivbibliotek på kundsidan som nästan alla moderna webbplatser använder - det gör webbplatser interaktiva. Det är inte det enda Javascript-biblioteket, men det är den mest utvecklade, mest stödda och mest använda ... Läs mer till någon modern webbutvecklare och varför den är fantastisk. Den här veckan tror jag att det är dags att vi fick våra händer smutsiga med lite kod och lärt oss hur vi verkligen använder jQuery i våra projekt.
Förra veckan pratade jag om hur viktigt det är att jQuery gör webben interaktivt: En introduktion till jQuery Att göra webben interaktiv: En introduktion till jQuery jQuery är ett skrivbibliotek på kundsidan som nästan alla moderna webbplatser använder - det gör webbplatser interaktiva. Det är inte det enda Javascript-biblioteket, men det är den mest utvecklade, mest stödda och mest använda ... Läs mer till någon modern webbutvecklare och varför den är fantastisk. Den här veckan tror jag att det är dags att vi fick våra händer smutsiga med lite kod och lärt oss hur vi verkligen använder jQuery i våra projekt.
Jag säger det här nu - du behöver inte lära sig Javascript för att kunna använda jQuery. Det är nog bäst om du tänker på jQuery som en utveckling av Javascript - ett bättre sätt att göra det - än bara ett bibliotek som lägger till funktionalitet. Alla Javascript du behöver kommer att hämtas på vägen. Det antas emellertid att som webbutvecklare har du en ganska bra kunskap om HTML och CSS (och här är det gratis, gratis xHTML-guide om inte!).
Dokumentobjektmodell
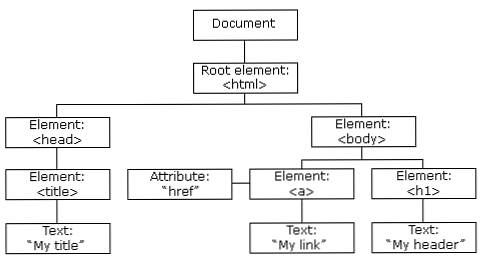
jQuery handlar om traversal och manipulation av DOM - de Dokument Object MOdel. DOM är en hierarkisk trädrepresentation av sidan, byggd av webbläsare efter att ha lästs i hela HTML-koden. I jQuery använder vi terminologi som förälder, barn, och syskon ganska ofta, så du borde ha en uppfattning om vad det betyder i förhållande till DOM.
Detta enkla diagram från w3schools förklarar koncepten ganska bra. Du borde kunna se att föräldern till
elementet är , medan elementet har en omedelbarsyskon.

Komma igång: Lägga till jQuery
Den senaste versionen av jQuery är ca 91 KB när den komprimeras, så den lägger till ungefär samma sidvikt som ett litet fotografi eller skärmdump. Det enklaste sättet att inkludera jQuery i ditt projekt är att klistra in en referens till den senaste värdversionen i rubriken avsnittets rubrik:
Observera dock att om du kör WordPress kan detta orsaka problem eftersom det redan har en egen kopia av jQuery-biblioteket. Plugins kan begära att detta laddas och WordPress laddar intelligent bara jQuery en gång oavsett hur många plugins som har bett om det.
Om du lägger till följande rad i din functions.php temafil, lägger du till en annan begäran om att den ska inkluderas. WordPress vet då att det alltid laddas om ditt tema är aktivt.
wp_enqueue_script ( "jquery");Den andra sak att tänka på är att när jQuery läggs till med standardmetoden kommer den att laddas som $. Allt du gör med jQuery kommer att föregås av denna $, till exempel:
$ .ajaxeller
$ ( "# Header")Men när jQuery laddas genom WordPress görs allt med jQuery-variabeln istället för $, så till exempel:
jQuery ( "# header")Även om detta inte är ett stort problem när du skriver din egen kod betyder det att skära och klistra in bitar av jQuery du hittar på webben måste översättas för att använda jQuery istället för $ - det är allt.
En väg runt detta är att pakka in $ -style-kod som du tycker är så:
(funktion ($) // klistra in $ kod här) (jQuery);Detta tar jQuery variabel och skickar den till en anonym funktion som $. Jag ska förklara anonyma funktioner nästa gång - låt oss nu lära oss grundstrukturen för en viss jQuery-kod.
För att lägga till din kod på en HTML- eller PHP-sida, bifoga allt inom
$ ( 'Väljaren') () metoden.;
Det är det, i titeln där uppe. Det är grundstrukturen för en enda jQuery-kod för att manipulera DOM. Lätt, rätt?
Väljaren berättar jQuery för att hitta saker som matchar denna regel,och är samma som CSS-selektorer (och sedan lite mer överst). Så, precis som i CSS skulle du utforma alla länkar med
en Samma skulle göras i jQuery as
$ ( 'A')Detta kan göras för alla HTML-element - div, h1, span - vad som helst. Du kan också använda CSS-klasser och ID-er för att vara mer specifika.
Till exempel, för att hitta alla länkar med klassen “hitta mig”, du skulle använda:
$ (A.findme)Du behöver inte ange vilken typ av element varje gång - men om du gör det, gör det helt enkelt regeln mer specifik. Du kunde just sagt
$ ( ". FindMe)som skulle matcha allt med klassen hitta mig, oavsett huruvida det var en länk.
Använd ett namngivet ID-element genom att använda # tecken istället. Huvudskillnaden här är att en ID-väljare bara väljer ett objekt, medan en klassväljare kan hitta mer än en.
$ (# Något)I grund och botten om du kan göra i CSS så gör jQuery det också. I själva verket kan du också några ganska komplexa CSS3-stil pseudo-selektörer som: först
$ ('body p: first')Vilket skulle ta tag i stycket på sidan. Du hittar även element med vissa attribut. Tänk på detta exempel; Vi vill hitta alla länkar på sidan som pekar internt till använda och markera dem på något sätt. Så här kan vi hitta dem:
$ ( 'A [href * = "makeuseof"]')Är det inte häftigt? Tja, jag tror det är.
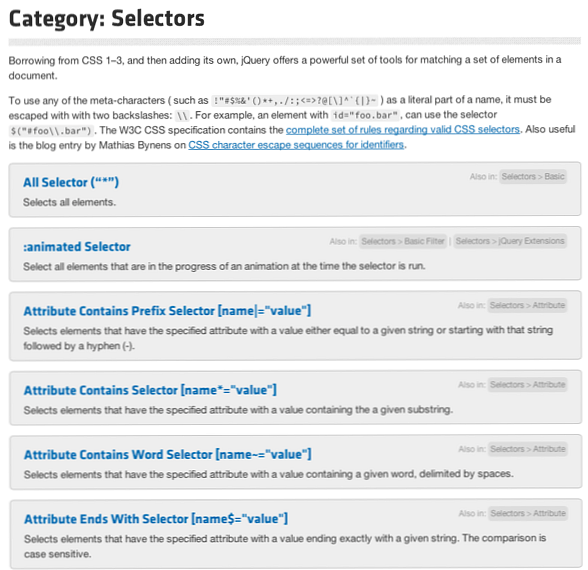
Din nästa anlöpshamn ska vara dokumentationen för jQuery API för väljare. Det är en stor lista över alla olika typer av selektörer som är tillgängliga att använda, och ingen kan förvänta dig att du lär dig dem alla.

Nästa del av ekvationen är metod - vad man ska göra med de sakerna när du har hittat dem alla - men vi lämnar det för nästa lektion. Om du vill komma igång med att prova olika selektörer nu, föreslår jag att du håller dig till följande css-metod. Det tar två parametrar - en CSS egendomsnamn, och en ny värde att tilldela den egenskapen. Så, för att ge alla länkar en röd bakgrundsfärg, skulle du göra:
. $ ( 'A') CSS ( 'background-color', 'red');Enkelt nog! Även om det här inte är någon praktisk användning så kan du enkelt se vilka element som finns med dina väljare. Gå nu ut och välj - DOM väntar på dig.
Jag hoppas att denna handledning har varit till nytta för dig Jag har försökt att göra det så enkelt så lätt att förstå som möjligt. Ställ dig några frågor du har eller lämna feedback, men var medveten om att jag verkligen är ingen elit jQuery ninja.
Utforska mer om: JavaScript, jQuery, Programmering, Webbutveckling.


