Hur man utformar kontaktformulär 7 formulär i WordPress

Med över 1 miljon aktiva användare är Kontaktformulär 7 en av de mest populära kontaktformulären för WordPress. Deras största nackdel är att ut ur lådan bildar du lägger är mycket vanligt utseende. Tack och lov kan kontaktformulär 7 enkelt utformas med hjälp av CSS i ditt WordPress-tema. I den här artikeln kommer vi att visa dig hur du utformar formulär för kontaktformulär 7 i WordPress.
Notera: Vi rekommenderar inte kontaktformulär 7 plugin längre. Istället rekommenderar vi WPForms, som är den nybörjare vänliga kontaktformulär plugin. Du kan också ladda ner WPForms Lite gratis.
Vi har en stegvis guide om hur du skapar kontaktformulär i WordPress.
Video Tutorial
Prenumerera på WPBeginnerOm du inte gillar videon eller behöver mer instruktioner, fortsätt läsa.
Komma igång
Vi antar att du redan har installerat kontaktformulär 7 plugin och har skapat ditt första kontaktformulär. Nästa steg är att kopiera kortkoden för din kontaktformulär och klistra in den i ett WordPress-inlägg eller en sida där du vill att din blankett ska visas.
För denna artikels skull har vi använt standardkontaktformuläret och lagt det till på en WordPress-sida. Så här visade kontaktformuläret på vår testplats.

Som du kan se att kontaktformuläret ärverger vissa formstilar från ditt WordPress-tema. Bortsett från det är det väldigt grundläggande.
Vi kommer att bli styling Kontaktformulär 7 formulär med hjälp av CSS. Alla CSS går in i ditt temat eller barntema stilark.
Styling Kontaktformulär 7 Blanketter i WordPress
Kontaktformulär 7 genererar en mycket användbar och standardkompatibel kod för blanketterna. Varje element i formuläret har en riktig ID och CSS-klass som är associerad med den.
Varje kontaktformulär använder CSS-klassen .wpcf7 som du kan använda för att ställa in din form.
I det här exemplet använder vi en Google-typsnitt Lora i våra inmatningsfält. Se hur du lägger till Google-teckensnitt i WordPress.
div.wpcf7 bakgrundsfärg: #fbefde; gräns: 1px fast # f28f27; padding: 20px; .wpcf7 input [typ = "text"], .wpcf7 inmatning [typ = "email"], .wpcf7 textarea bakgrund: # 725f4c; färg: #fff; font-family: lora, sans-serif; font-style: italic; .wpcf7 input [typ = "submit"], .wpcf7 input [typ = "knapp"] bakgrundsfärg: # 725f4c; bredd: 100%; text-align: center; text-trans: versaler;
Så här har vår kontaktformulär passat på att tillämpa denna CSS.

Styling flera kontaktformulär 7 formulär
Problemet med CSS som vi använde ovan är att det kommer att tillämpas på alla kontaktformulär 7 formulär på din webbplats. Om du använder flera kontaktformulär och vill utforma dem annorlunda måste du använda det ID som genereras av kontaktformulär 7 för varje formulär.
Öppna en sida med formuläret du vill ändra. Ta musen till det första fältet i formuläret, högerklicka och välj Inspect Element. Webbläsarfönstret delas upp, och du kommer se källkoden på sidan. I källkoden måste du hitta startlinjen för formulärkoden.

Som du kan se på skärmbilden ovan börjar vår kontaktformulärskod med raden:
ID-attributet är en unik identifierare som genereras av Kontaktformulär 7 för den här formuläret. Det är en kombination av formulär id och post-id där denna formulär läggs till.
Vi kommer att använda detta ID i vår CSS för att stile vårt kontaktformulär. Vi ersätter .wpcf7 i vårt första CSS-utdrag med # Wpcf7-F201-P203-o1.
div # wpcf7-f201-p203-o1 bakgrundsfärg: #fbefde; gräns: 1px fast # f28f27; padding: 20px; # wpcf7-f201-p203-o1 inmatning [typ = "text"], # wpcf7-f201-p203-o1 inmatning [typ = "email"], #wpcf7-f201-p203-o1 textarea bakgrund: # 725f4c; färg: #fff; font-family: lora, "Open Sans", sans-serif; font-style: italic; # wpcf7-f201-p203-o1 inmatning [typ = "submit"], # wpcf7-f201-p203-o1 inmatning [typ = "knapp"] bakgrundsfärg: # 725f4c; bredd: 100%; text-align: center; text-trans: versaler;
Styling Kontaktformulär 7 Blanketter med CSS Hero
Många WordPress-nybörjare har ingen erfarenhet av att skriva CSS, och de vill inte spendera tid på att lära sig det. Lyckligtvis finns det en underbar lösning för nybörjare som tillåter dig att inte bara utforma din kontaktform utan nästan alla aspekter av din WordPress-webbplats.
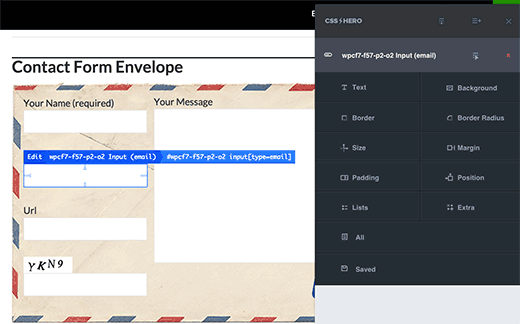
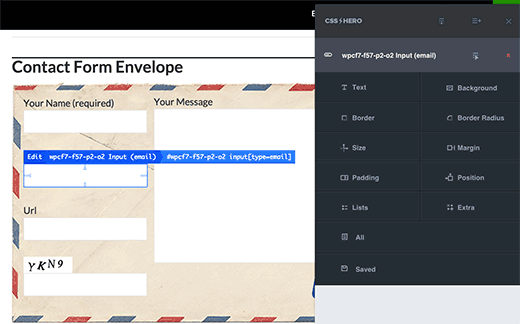
Installera och aktivera CSS Hero-plugin och gå till sidan som innehåller ditt formulär. Klicka på CSS Hero-verktygsfältet och klicka sedan på det element du vill stila. CSS Hero kommer att ge dig ett enkelt användargränssnitt för att redigera CSS utan att någonsin skriva någon kod.

Se vår fullständiga översyn av CSS Hero och hur du använder den för att stifta allt på din WordPress-webbplats. Du kan använda CSS Hero kupongkod WPBeginner att få exklusiv rabatt på 34% rabatt.
Det är allt vi hoppas att den här artikeln hjälpte dig att lära dig att style Kontaktformulär 7 formulär i WordPress. Du kanske också vill se vår guide om hur du lägger till en kontaktformulär popup i WordPress.
Om du gillade den här artikeln kan du prenumerera på vår YouTube-kanal för WordPress-videoinstruktioner. Du kan också hitta oss på Twitter och Facebook.


