Hur man markerar författarens kommentarer i WordPress

På de flesta webbplatser är det mycket svårt för användarna att spåra författarens kommentarer. Det är därför många WordPress-webbplatser lyfter fram författarens kommentar genom att göra en annan bakgrundsfärg, lägga till en bild etc. Om du vill lära dig att markera författarens kommentarer i WordPress, har du kommit till rätt plats. I den här artikeln visar vi dig det enklaste och enklaste sättet att markera författarens kommentarer i WordPress.
Video Tutorial
Prenumerera på WPBeginnerOm du inte gillar videon eller behöver mer instruktioner, fortsätt läsa.
WordPress som standard genererar ett antal CSS-klasser som gör det enklare för designers och användare att ändra stilar (WordPress CSS Cheat Sheet). Bland de standardklasser som WordPress har lagt till är en av dessa specifikt inriktade på styling författarens kommentarer.
Klassen heter .bypostauthor som finns i .commentlist-elementet. Allt du behöver göra är att lägga till dina anpassade stilar med hjälp av CSS. Till exempel kan du lägga till din egen bakgrund, din egen bild, etc. Obs! Den här koden hittar du i din style.css-fil som finns i ditt temans mapp.
.commentlist .bypostauthor .commentlist li ul.children li.bypostauthor
Detta behöver inte vara superkomplicerat. Ofta är det en ganska enkel skillnad som framhäver författarens kommentar. Till exempel har Chris Coyier en gräns-top med en gul / orange färg som gör att hans kommentar sticker ut.

För att få något som Chris, behöver du bara lägga till det här värdet i de här klasserna:
.commentlist .bypostauthor border-top: 10px solid # e18728; .kommentlista li ul.children li.bypostauthor border-top: 10px solid # e18728;
Obs! Vi rekommenderar starkt att du ändrar färgen för att matcha ditt färgschema 
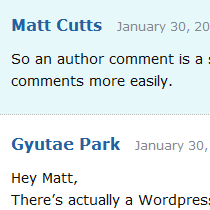
Ett annat exempel skulle vara Matt Cutts webbplats. Han belyser sin kommentar genom att lägga till en ljus bakgrund till sin kommentar medan alla andra kommentarer har en vit bakgrund.

Du kan göra detta genom att lägga till något så här i din style.css-fil:
.kommentarlista. bypostauthor bakgrund: # e7f8fb; .kommentlista li ul.children li.bypostauthor bakgrund: # e7f8fb;
Återigen rekommenderar vi starkt att du ändrar färgen för att matcha din webbplatss färgschema.
Vi hoppas att du får reda på handledning om hur du markerar författarens kommentar i WordPress för att vara till hjälp. Exemplen ovan är väldigt enkla, men du kan gå helt galen och lägga till bakgrundsbilder, etc. Låt oss veta om du har några frågor.


