Hur man skapar en välkomstport i WordPress

Vill du lägga till en välkomstport på din WordPress-webbplats? Welcome Gates är en av de bästa konverteringslista byggteknikerna på marknaden. Nyligen frågade en av våra användare oss för de bästa Welcome Gate-pluginsna för WordPress. I den här artikeln visar vi hur du skapar en välkomstport i WordPress utan att påverka SEO.

Vad är en välkomstport?
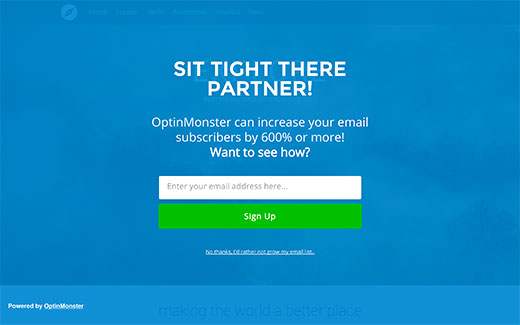
En välkommen port är en fullskärmslösning som visas innan en användare kan se något innehåll. Ofta använder webbplatsägare det för att snabbt ta tag i användarens uppmärksamhet och visa ett riktat erbjudande för att bygga sin e-postlista.
Traditionella Welcome Gate-tekniker omdirigerar helt enkelt användarna till en ny sida. Eftersom användaren inte ser något annat på skärmen förutom en uppmaning till handling eller en annons, säkerställer detta maximal konvertering. Låter bra rätt? Men här är fångsten.
Omdirigering av användare till en sida som de inte begärt är dålig för din webbplatss SEO- och användarupplevelse. Google straffar aktivt webbplatser som omdirigerar användare istället för att visa dem innehållet de begärde.
Men det finns moderna WordPress välkomstpluggar som tillåter dig att maximera dina konverteringar utan att påverka din webbplats SEO.
Video Tutorial
Prenumerera på WPBeginnerOm du inte gillar videon eller behöver mer instruktioner, fortsätt läsa.
Lägga till en välkomstport i WordPress
Vi kommer att använda OptinMonster för att skapa en välkomstport. Det är den bästa ledande generationslösningen på marknaden, och vi använder den på WPBeginner. Det gör att du kan skapa högkonverterande optin-former, till exempel välkomstportar, popup-fönster med avstängningsintelligens, rullningsutlösningar, flytbara staplar, etc tillsammans med A / B-testning, målsökning på sidnivå och samla konverteringsanalys.
OptinMonster är en betald tjänst, men WPBeginner-användare får en exklusiv 10% rabatt med OptinMonster-kupongkoden: WPB10.
När du har köpt OptinMonster måste du installera och aktivera pluginprogrammet OptinMonster WordPress API.
Vid aktivering kommer du att bli ombedd att lägga till dina API-referenser som finns i ditt OptinMonster-konto.

När du har kopplat ditt konto till din webbplats måste du klicka på Skapa ny optinknapp.

Detta tar dig till OptinMonster app där du kommer att välja och designa din fullscreen welcome gate.

Först måste du ange en titel för din optin och välj din hemsida. Om du inte har lagt till din hemsida än, kan du klicka på Lägg till en webbplats för att lägga till den nu.
Klicka på fullskärm under kolumnen "Välj din design". Detta kommer att visa dig ett välkommen port tema. Att klicka på temat kommer att lansera OptinMonster designbyggaren.

I byggaren ser du live-förhandsgranskningen av välkomstporten. Du kan ändra färger, text, lägga till knappar och anpassa din välkomstport helt här.
När ska du visa Welcome Gate?
Timing är avgörande när du vill visa en helskärms-välkomstport eller interstitial. Till skillnad från andra lösningar som finns tillgängliga på marknaden, erbjuder OptinMonster ett brett spektrum av beteendeskontroller som hjälper dig att öka dina konverteringsfrekvenser.
Medan vi använder OptinMonster Fullscreen som en välkomstport, kan du faktiskt göra den till en interstitialannons och till och med utträdesport.
OptinMonster låter dig ställa in tids- och rullningsfördröjningar. Du kan välja att ladda Fullscreen Optin på 0 sekunder vilket betyder att det är en Welcome Gate. Du kan fördröja det med XX sekunder, och det blir en interstitial. Eller du kan välja avgångsintentiv som utlöser helskärmsoptin när användaren håller på att lämna den i en utgångsport.
Allt detta kan väljas från OptinMonster designbyggare.

OptinMonster kommer också med referreringsdetektering. Detta låter dig visa eller dölja välkomstporten för användare som kommer från en viss domän. Du kan uttryckligen visa din välkomstport för fullskärm till användare som kommer via sök eller sociala medier.

När du är klar konfigurerar din optin, kan du helt enkelt klicka på Spara-knappen och avsluta anpassaren.
Kommer att leva med din Full Screen Welcome Gate
Efter att ha utformat din välkomstport är det bara ett steg att göra det på din WordPress-webbplats. Klicka bara på OptinMonster-ikonen i ditt WordPress-administratörsområde och klicka sedan på uppdatera optins-knappen.
Du kommer att se den optin du just skapat i listan. Klicka på redigera utgångsinställningar under din optin.

Detta kommer att visa dig utgångsinställningarna för din välkomstport. Markera bara aktivera det här alternativet och välj ett av bildskärmsinställningarna (t.ex. ladda globalt, ladda på specifika inlägg, ladda på specifika kategorier osv.).

När du är klar klickar du på knappen Spara inställningar.
Din fullständiga skärm välkomstport är nu live på din hemsida. Du kan kontrollera det genom att öppna ett nytt fönster under incognito-läge och besöka din webbplats.
Vi hoppas att den här artikeln hjälpte dig att skapa en välkomstport i WordPress. Du kanske också vill titta på vår guide om hur du lägger till en YouTube-video som fullskärmsbakgrund i WordPress.
Om du gillade den här artikeln kan du prenumerera på vår YouTube-kanal för WordPress-videoinstruktioner. Du kan också hitta oss på Twitter och Facebook.
Full information: WPBeginners grundare, Syed Balkhi, är medgrundare av OptinMonster.


