Så här lägger du till WordPress Widgets i tillgänglighetsläge

Vissa WordPress-användare tycker det är utmanande att använda dra och släpp-gränssnittet för att lägga till WordPress-widgets. Vad de flesta användare inte vet om är att det finns ett inbyggt tillgänglighetsläge för widgets i WordPress. I den här artikeln visar vi hur du lägger till WordPress-widgets i tillgänglighetsläget.
Video Tutorial
Prenumerera på WPBeginnerOm du inte gillar videon eller behöver mer instruktioner, fortsätt läsa.
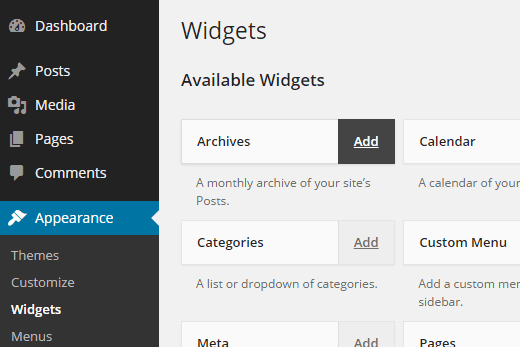
Först måste du besöka Utseende »Widgets skärm i ditt WordPress-administrativa område. Tillgänglighetsläget är dolt under skärmmenyn.

Om du kan klicka eller knacka på menyn Screen Options, så är det bra. Om du använder en skärmläsning och ett tangentbord, måste du trycka på L nyckel-.
Detta hoppa över den normala menyn och tar dig direkt till hjälpknappen som ligger strax före skärmalternativ. Tryck på flikknappen igen för att fokusera på skärmens alternativmeny och tryck sedan på Enter. Detta kommer att ge ner menyn för skärmalternativ.

Det finns bara ett alternativ i den här menyn: "Aktivera tillgänglighetsläge". Du kan aktivera den genom att trycka på flikknappen och trycka på enter, genom att klicka eller på den.
Aktivera tillgänglighetsläget återställer Widgets-skärmen med ett nytt gränssnitt.
Med det här nya gränssnittet kan du lägga till widgets med hjälp av Lägg till länken bredvid widgettiteln.

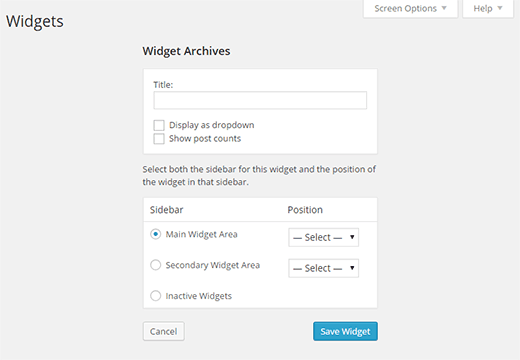
När du trycker på länken Lägg till öppnas widgeten på en enda sida där du kan konfigurera widgetinställningar.
Du kan också välja sidfält eller widgetområde där du vill lägga till din widget. Bredvid det ser du också rullgardinsmenyn där du kan välja placeringen av den här widgeten i det valda sidofältet.

När du är nöjd med widgetinställningarna trycker du på Spara-knappen. Du kommer att omdirigeras till Widgets-skärmen.
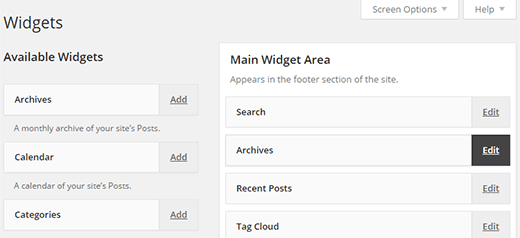
Tillgänglighetsläget gör det också möjligt att redigera länkar bredvid aktiva widgets, så här:

Genom att klicka på den kommer du till samma skärm för redigering av widget, där du kan redigera dina widgetinställningar och till och med ta bort den genom att välja alternativet Inaktiva widgets.
Det är allt vi hoppas att den här artikeln hjälpte dig att lära dig hur du lägger till WordPress-widgets i tillgänglighetsläget. Du kanske också vill ta en titt på denna handledning om hur man lägger till omfattningsbar text för besökare i WordPress.
Om du gillade den här artikeln kan du prenumerera på vår YouTube-kanal för WordPress-videoinstruktioner. Du kan också hitta oss på Twitter och Google+.


