Så här lägger du till Skype Share-knappen i WordPress

Visste du att Skype har en delningsknapp? Vi gjorde inte heller förrän en läsare bad oss om en handledning om hur man lägger till Skype-dela-knappen i WordPress. Skype är en av de mest populära kommunikationsapparna i världen. I den här artikeln visar vi hur du enkelt lägger till en Skype-delningsknapp i WordPress.

Det första du behöver göra är att installera och aktivera Skype-share plugin (se vår nybörjarguide om hur du installerar ett WordPress-plugin).
Vid aktivering, gå till Inställningar »Skype-delningsknapp sida för att konfigurera plugin.

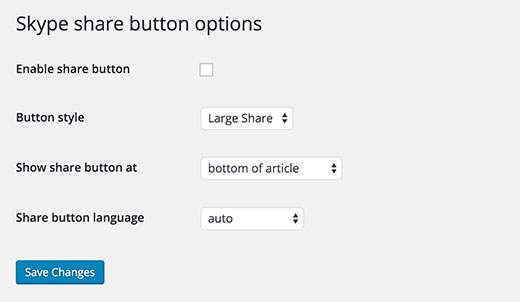
Det första alternativet är att aktivera delningsknappen. Du måste kolla den här rutan för att aktivera Skype share-knappen på din WordPress-webbplats.
Därefter måste du välja en knappstorlek. Tillgängliga storlekar för knappen är stor delning, liten delning, cirkelikon och fyrkantig ikon.
Slutligen måste du välja plats för knappen. Du kan antingen välja att visa den ovanpå artikeln, nedanför artikeln eller båda.
Skype-delen kan automatiskt identifiera språket på din WordPress-webbplats. Men om det inte gör det kan du manuellt välja språk.
Glöm inte att klicka på knappen Spara ändringar för att spara dina inställningar.
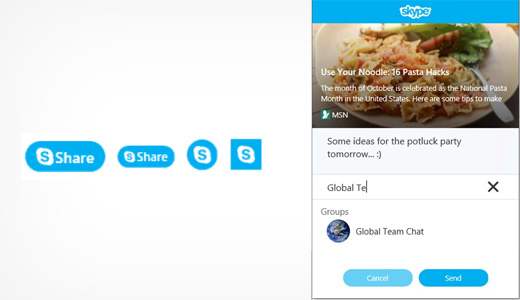
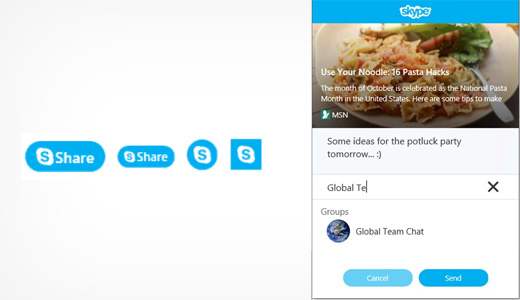
Det är allt, du kan nu besöka din webbplats för att se Skype Share-knappen i åtgärd.

Lägg till Skype Share manuellt i WordPress Mall
Om du vill lägga till det manuellt i dina temafiler, kan du följa instruktionerna för manuell kod nedan.
Lägg först följande skript i huvuddelen av din fil. Du kan antingen göra det genom att redigera din header.php-fil direkt eller göra det rätt sättet att lägga till skript med hjälp av Enqueue-skript.
// Placera denna kod i huvuddelen av din HTML-fil (funktion (r, d, s) r.loadSkypeWebSdkAsync = r.loadSkypeWebSdkAsync || funktion (p) var js, sjs = d.getElementsByTagName (s) [0 ], om (d.getElementById (p.id)) return; js = d.createElement (s); js.id = p.id; js.src = p.scriptToLoad; js.onload = p.callback sjs .parentNode.insertBefore (js, sjs);;; var p = scriptToLoad: 'https://swx.cdn.skype.com/shared/v/latest/skypewebsdk.js', id: 'skype_web_sdk'; r .loadSkypeWebSdkAsync (p);) (fönster, dokument, "script");
Därefter lägger du till följande kod i din single.php, loop.php, index.php, page.php, category.php och archive.php så länge den placeras i post-loop.
Du kan ändra datastilen till stor, liten, cirkel eller fyrkantig.
Du kan också ändra språket till ditt önskemålsspråk.
I princip kommer koden ovan att tillåta användaren att dela det enskilda inlägget med posttiteln som meddelandet.
Vi hoppas att den här artikeln hjälper dig att lägga till Skype share-knappen på din WordPress-webbplats. Du kanske också vill se vår guide om hur du lägger till klickbara telefonnummer för smartphones i WordPress
Om du gillade den här artikeln kan du prenumerera på vår YouTube-kanal för WordPress-videoinstruktioner. Du kan också hitta oss på Twitter och Facebook.


