Så här lägger du till Facebook-liknande box / fläktlåda i WordPress

Facebook-liknande låda, även känd som Facebook-fläktlåda, har blivit ett måste ha för många webbplatser. Det gör det möjligt för webbplatsägare att ge sina användare ett enkelt sätt att gå med i deras Facebook-community och få uppdateringar direkt i deras Facebook-nyhetsflöde. Nyligen lade en av våra användare till vår uppmärksamhet att vi inte har täckt ämnet för hur man lägger till facebook-liknande rutan i WordPress. Även om vi har täckt hur du lägger till facebook-knappen, facebook-knappen och facebook-kommentarer. I den här artikeln kommer vi att visa dig hur du lägger till facebook-fanfältet i WordPress.
Lägga till Liknande Box med hjälp av Officiell Facebook Plugin för WordPress
Kanske är det enklaste sättet att lägga till en facebook-liknande låda till din WordPress-webbplats, genom att använda den officiella Facebook-plugin för WordPress. Det första du behöver göra är att installera och aktivera Facebook-plugin. När du har aktiverat pluginet, gå till Utseende »Widgets. Dra och släpp bara widgeten Facebook-liknande rutan till ditt sidofält. Du måste ange webbadressen till din facebook-fan sida i widgetskonfigurationerna.

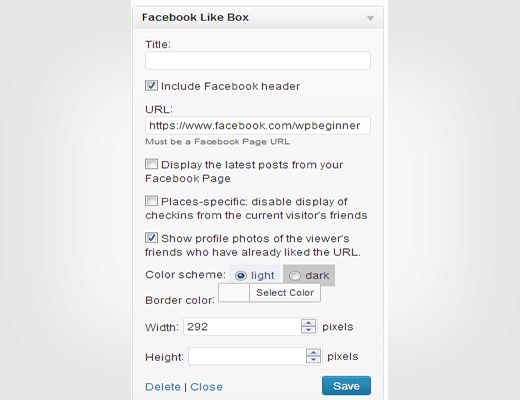
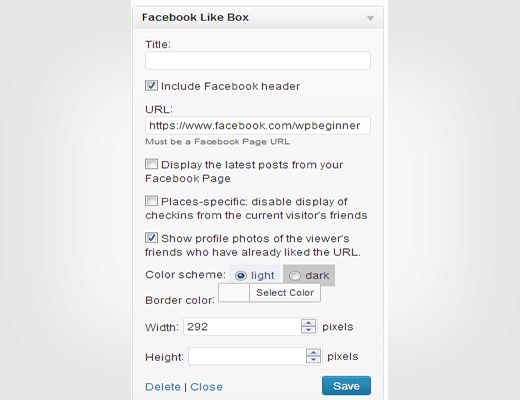
Widgeten har samma alternativ som Facebook sociala plugins för webbplatser. Du kan välja att visa en ström, visa ansikten, ta bort huvudet, ändra kantfärg. Det finns för närvarande bara två teman som är tillgängliga ljusa och mörka.
Lägga till liknande rutan manuellt utan att använda någon plugin
Det går att lägga till Facebook-liknande rutan manuellt utan att använda något plugin. Gå till Facebook Social Plugin's Like Box-sida. Ange webbadressen till din Facebook-sida och konfigurera utseendet på den liknande rutan.

tryck på Hämta kod knappen för att få som boxkod.
Facebook ger dig flera sätt att lägga till liknande kod på din webbplats. Du kan välja mellan HTML5, XFBML och iframe. Vi visar hur du lägger till var och en av dem men du måste välja en. Enligt vår åsikt är HTML5 ett rimligt bra alternativ för de flesta WordPress-drivna webbplatser. XFBML är bra för personer som använder andra Facebook-plugins som använder XFBML för att visa Facebook-knappar. Använd iframe om de två första alternativen inte fungerar för dig.

Lägga till HTML5 Facebook som boxkod i WordPress
Klicka på fliken HTML5 i kodfönstret och kopiera den första delen av koden. De rekommenderar att du klistrar in det strax efter tagg som vanligtvis finns i din header.php-fil. Det kommer dock att fungera var som helst i kroppen. För att göra det enkelt på dig själv kan du helt enkelt lägga till det i sidfoten med hjälp av plugin-programmet Insert Headers and Footers. Kodens första del skulle se ut så här:
(funktion (d, s, id) var js, fjs = d.getElementsByTagName (s) [0], om (d.getElementById (id)) returnerar; js = d.createElement (s); js.id = id ; js.src = "//connect.facebook.net/en_US/all.js#xfbml=1&appId=403924843027405"; fjs.parentNode.insertBefore (js, fjs); (dokument, "script", "facebook-jssdk '));
Detta javascript kopplar din webbplats till Facebook: s javascript-bibliotek. Kopiera nu den andra delen av koden, som skulle se ut så här:
Den här delen av koden berättar javascript som du laddat tidigare för att visa liknande rutor på den här platsen och med dessa parametrar. För det här exemplet ska vi klistra in den här koden i sidpanelens widgets. Gå till Utseende »Widgets. Dra och släpp en text widget till ditt sidofält och klistra in koden inuti den. Spara din widget och kolla din webbplats.
Detta kommer också att fungera i något annat område på din webbplats. Om du är kunnig med kod kan du klistra in det här i din sidfot, efter inlägget, etc..
Glöm inte att ändra facebook-fanens webbadress till din egen webbadress.
Lägga till XFBML Facebook-liknande boxkod i WordPress
Klicka på XFBML-fliken för att få koden för XFBML Facebook-liknande rutan. För att lägga till en XFBML Facebook Liksom Box måste du lägga till tre små bitar av kod i WordPress.
Kopiera den första delen av koden och klistra in den i ditt tema header.php fil direkt efter märka. Liknande den sista, kommer denna kod att fungera var som helst i kroppen. För att göra det enkelt på dig själv kan du helt enkelt lägga till det i sidfoten med hjälp av plugin-programmet Insert Headers and Footers. Den här koden skulle gilla något liknande:
(funktion (d, s, id) var js, fjs = d.getElementsByTagName (s) [0], om (d.getElementById (id)) returnerar; js = d.createElement (s); js.id = id ; js.src = "//connect.facebook.net/en_US/all.js#xfbml=1&appId=403924843027405"; fjs.parentNode.insertBefore (js, fjs); (dokument, "script", "facebook-jssdk '));
Den här lilla javascriptfunktionen kopplar din webbplats till Facebook: s javascriptbibliotek.
Den andra raden av kod är en XML namespace-deklaration, och du måste lägga till den i taggen på din webbplats. Det enklaste sättet är att öppna ditt tema functions.php fil, klistra in följande kod:
// Lägga till den öppna grafen i funktionen Språk Attribut add_opengraph_doctype ($ output) return $ output. 'xmlns: og = "http://ogp.me/ns#" xmlns: fb = "http://ogp.me/ns/fb#"'; add_filter ('language_attributes', 'add_opengraph_doctype'); Slutligen, kopiera den tredje raden av kod som skulle se något här:
Den här koden berättar javascript som du har laddat i det första steget, för att visa liknande rutor på den här platsen och med dessa parametrar. Gå till Utseende »Widgets. Dra och släpp en text widget till ditt sidofält och inuti den text widgeten klistra in den tredje raden av kod. Spara dina ändringar och förhandsgranska din webbplats.
Lägga till Facebook Likebox iframe i WordPress
Klicka på IFRAME-fliken för att kopiera iframe-koden. Gå till Utseende »Widgets och dra och släpp en text widget till din sidofält. Klistra iframe-koden inuti textgränssnittet och spara ändringar. Öppna din webbplats för att förhandsgranska facebook-fältet.
Vi hoppas att den här artikeln hjälpte dig att lägga till Facebook Liksom box / Fan-box på din WordPress-webbplats. För frågor och feedback vänligen lämna en kommentar. Du kan också följa oss på Facebook.


