Så här lägger du till platshållartekst i tyngdformer

Om du inte redan vet, är Gravity Forms överlägset det nybörjare vänliga WordPress-kontaktformuläret plugin där ute. Vi använder den på vår WordPress Gallery-webbplats, WordPress Coupons-webbplats, och i stort sett alla nya kunder också. Nyligen när vi arbetade på en kunds webbplats var vi tvungna att anpassa stilen på formuläret för att matcha designen som krävde att vi skulle placera platshållarteksten i Gravity Forms. Tyvärr och överraskande är den här funktionen inte inbyggd i Gravity Forms (Yet). Medan de har möjlighet att lägga till platshållare i nedrullningsfält och postfält: kategori finns det inget alternativ att lägga till platshållare i inmatningsfält och textfält. Det blev ett stort problem för oss. Vi sökte genom Gravity forms supportområdet där den enda tillgängliga lösningen var en hack som inte ens fungerade korrekt. Även om det tillät oss att sätta platshållarteksten hade det stora problem. Om användaren bara slår in utan att fylla i fältet, kommer formuläret att validera snarare än att returnera fel. Efter en bra sökning slutade vi med att hitta lösningen. I den här artikeln kommer vi att visa dig hur du lägger till platshållartekst i tyngdkraftsformer med hjälp av jQuery och Gravity Form-filter.
Så du undrar förmodligen varför vi behöver platshålltext när etiketter finns där? Tja i den design vi arbetade med kunde vi inte använda etiketter för styling ändamål.

Allt vi behövde var att lägga till en funktion med hjälp av Gravity Forms-filteren och använd jQuery för att skriva ut texten.
Slutkod
Slutkoden är nedan. Du kan helt enkelt kopiera och klistra in det här i din functions.php-fil och få det att fungera. Men om du vill läsa mer om funktionen och hur den fungerar, fortsätt läsa artikeln. Fortsätt också läsa för att se hur du lägger till platshållare i rullgardinsfält.
Så första som vi behövde var att lägga till ett platshållarvärde under Gravity Forms-fälten i adminpanelen. För att göra det måste du öppna ditt temas funktioner.php-fil och klistra in följande kod:
Den här lilla funktionen lägger till ett platsfält i fältet Gravity Forms. Exempel skärmdump är nedan:

Nu när vi har lagt till fältet i adminpanelen kan du fortsätta och fylla i dem med den text du vill ha. Nästa steg är att faktiskt visa texten på själva formuläret. För att göra detta använder vi jQuery. Vad du behöver göra är att klistra in följande kod i ditt temas funktioner.php-fil direkt efter den föregående koden:
/ * Vi använder jQuery för att läsa platshållarens värde och injicera det till sitt fält * / add_action ('gform_enqueue_scripts', "my_gform_enqueue_scripts", 10, 2); funktionen my_gform_enqueue_scripts ($ form, $ is_ajax = false) ?> jQuery (funktion () $ fält) / * Kontrollera om fältet har en tilldelad platshållare * / if (isset ($ field ['placeholder']) &&! tomt ($ field ['placeholder']))) / * Om det finns en platshållartekst, injicera den som en ny egenskap till fältet med jQuery * /?> jQuery ('# input __'). '); ); Detta kommer att mata ut platshållarteksten på inmatningsfält och textareafält och hålla den validerad. Nu när vi har täckt detta behövde vi fortfarande lägga till platshållare i våra rullgardinsfält som det här lilla fragmentet inte gör för oss. Tack och lov har Gravity Forms det som inbyggda som standard.
Lägg till Placeholder Text i Gravity Forms Drop Down-fältet
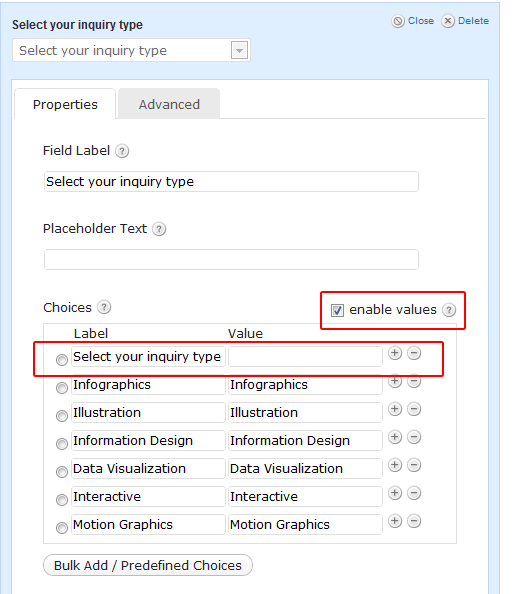
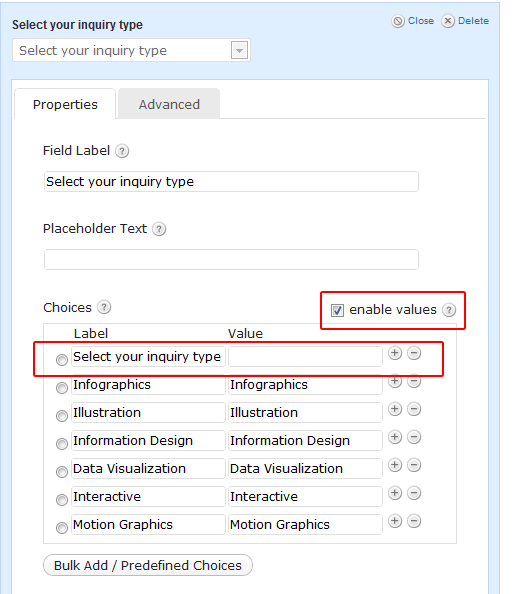
Allt du verkligen behöver göra är att skapa en etikett med ett tomt värde. Ja, det låter förvirrande för oss när vi först hörde det också. Men det är det inte. Så lägg till ett nedrullningsfält i Gravity Forms. Klicka på kryssrutan som säger Aktivera värden. Lägg sedan till en etikett med ett tomt värde. Se skärmdumpen nedan:

Det är allt du behöver göra för att lägga till platshållare i Gravity Forms. Du undrar nog om det här är den nybörjare vänliga WordPress-kontaktformuläret, varför har det inte lagt till någonting så enkelt redan? Tja, vi undrade exakt samma sak. Så vår grundare @syedbalkhi kom i kontakt med en av partnerna på Gravity Forms, Carl Hancock. Nedan är konversationen de hade:
@carlhancock några chanser att något så här blir inbyggt i kärnan i Gravity Forms? - http://ow.ly/6sWcz
- Syed Balkhi (@syedbalkhi) 13 september 2011
@syedbalkhi Ja. Vi hoppades att HTML5-platshållarens attribut stöd skulle expandera så att vi kunde använda ren HTML5. Men det har det inte.
- Carl Hancock (@carlhancock) 13 september 2011
@syedbalkhi Så vi försökte hålla fast så vi behövde inte falla till javascript. Tyvärr har webbläsare inte samarbetat.
- Carl Hancock (@carlhancock) 13 september 2011
Så som du kan se att detta är något som de är medvetna om, och det kommer att läggas till i framtida utgåvor. För att se alla de fantastiska sakerna Gravity forms kan göra, helt enkelt kolla in vårt inlägg om Gravity Forms.
Tack till den fantastiska funktionen och jQuery-snippet går till Jorge Pedret (@jorgepedret).