Så här lägger du till ytterligare fält i WordPress Media Uploader

Samtidigt som vi arbetade på ett projekt där vi skapade ett mycket coolt galleri som drivs helt av WordPress-bilagor och en anpassad posttyp, fann vi ett behov av att lägga till ytterligare fält till WordPress Media Uploader. Dessa ytterligare fält tillät oss att ge varje fotograf kredit genom att lägga till fotograf namn och deras URL på varje bild sida. WordPress lagrar bilder som inlägg i bilagans posttyp, så att lägga metadata är precis som att lägga till egna fält. Eftersom bilagorna i WordPress inte har ett användarinställningsfält måste vi lägga till egna fält i mediauppladdaren för att kunna samla metadata. I den här artikeln visar vi hur du lägger till ytterligare fält i WordPress Media Uploader.
Vi använder följande filter för att göra ändringen: attachment_fields_to_edit och attachment_fields_to_save
För ett sådant projekt rekommenderar vi starkt att du skapar en webbplatsspecifik plugin och lägg till följande kod. Du kan dock fortfarande lägga till koderna i ditt temas funktioner.php-fil för att få det att fungera.
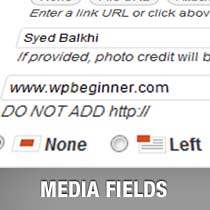
/ ** * Lägg till fotograf Namn och URL-fält till media uppladdare * * @param $ form_fields array, fält som ska bifogas i bifogad blankett * @param $ post objekt, bifogad post i databasen * @return $ form_fields, ändrade formulärfält * / funktion be_attachment_field_credit ($ form_fields, $ post) $ form_fields ['be-photographer-name'] = array ('label' => 'Fotografamn', 'input' => 'text', 'value' => get_post_meta post-> ID, 'be_photographer_name', true), 'help' => 'Om det tillhandahålls, visas fotokredit',); $ form_fields ['be-photographer-url'] = array ('label' => 'Fotografadress', 'input' => 'text', 'value' => get_post_meta ($ post-> ID, 'be_photographer_url' sant), 'hjälper' => 'Lägg till fotografadress',); returnera $ form_fields; add_filter ('attachment_fields_to_edit', 'be_attachment_field_credit', 10, 2); / ** * Spara värden på Fotografens namn och URL i media uppladdare * * @param $ post array, postdatan för databasen * @param $ attachment array, bifogade fält från $ _POST blankett * @return $ post array, modifierad postdata * / funktion be_attachment_field_credit_save ($ post, $ attachment) om (isset ($ attachment ['befotografnamn'])) update_post_meta ($ post ['ID'], 'be_photographer_name', $ attachment ['befotograf -namn'] ); om (isset ($ attachment ['be-photographer-url'])) update_post_meta ($ post ['ID'], 'be_photographer_url', esc_url ($ attachment ['be-photographer-url'])); returnera $ post; add_filter ('attachment_fields_to_save', 'be_attachment_field_credit_save', 10, 2); ?> Koden ovan kommer att lägga till två textfält till Media Uploader som heter Photographer Name and Photographer URL. Du kan se det på skärmdumpen nedan:

Förklaring av koden: I den första funktionen använder vi helt enkelt en array för att ange fältets etikett, ingångstyp, värde och hjälptext. Den andra funktionen kontrollerar om ett värde har ställts för dessa fält. Om värdet är inställt, uppdateras postmetadata.
Om du vill visa fälten i din bifogade mall, klistra du bara in följande koder i slingan:
echo get_post_meta ($ post-> ID, 'be_photographer_url', true);
Om du vill visa fälten för din utvalda bild i din arkivmall eller någon annan mall, använd bara:
echo get_post_meta (get_post_thumbnail_id (), 'be_photographer_url', true);
Vi hoppas att du haft den här artikeln. För dem som inte vet hur man skapar en bilaga mall, oroa dig inte. I nästa artikel kommer vi att täcka hur man skapar en bilaga mall i WordPress.
Hat Tips till Bill Erickson för att visa oss hur man gör det här.


