Så här lägger du till en kortkorts användargränssnitt i WordPress med Shortcake

Om du utvecklar en WordPress-webbplats för en klient, är det troligt att du kommer att ha kortnummer för dina kunder att använda. Problemet är att många nybörjare inte vet hur man lägger till kortnummer och om det finns komplexa parametrar, är det ännu svårare. Shortcake ger en lösning genom att lägga till ett användargränssnitt för kortkoder. I den här artikeln visar vi hur du lägger till ett användargränssnitt för kortkoder i WordPress med Shortcake.
Vad är Shortcake?
WordPress erbjuder ett enklare sätt att lägga till exekverbar kod i inlägg och sidor med hjälp av kortnummer. Många WordPress-teman och plugins tillåter användare att lägga till ytterligare funktionalitet med hjälp av kortnummer. Ibland kan dessa kortkoder bli komplicerade när en användare behöver ange parametrar för anpassning.
Till exempel, i ett typiskt WordPress-tema om det finns en kortnummer för att ange en knapp, kommer användaren troligen att behöva lägga till minst två till fem parametrar. Så här:
[themebutton url = "http://example.com" title = "Ladda ner nu" color = "purple" target = "newwindow"]
Shortcake är ett WordPress-plugin och en föreslagen framtida WordPress-funktion. Det syftar till att lösa detta problem genom att tillhandahålla ett användargränssnitt för att ange dessa värden. Detta kommer att göra kortnummer mycket enklare att använda.

Komma igång
Denna handledning riktar sig till användare som är nya för WordPress-utveckling. Nybörjarnivå användare som gillar att tweak deras WordPress teman skulle också hitta denna handledning hjälpsam.
Med detta sagt, låt oss börja.
Det första du behöver göra är att installera och aktivera programmet Shortcake (Shortcode UI).
Du behöver nu en kortnummer som accepterar några parametrar av användarinmatning. Om du behöver lite uppdatering, så här lägger du till en kortnummer i WordPress.
För denna handledning ska vi använda en enkel kortkod som tillåter användare att infoga en knapp i sina WordPress-inlägg eller sidor. Här är exempelkoden för vår kortnummer, och du kan använda det genom att lägga till det i ditt temas funktionsfil eller i en sajtspecifik plugin.
add_shortcode ('cta-button', 'cta_button_shortcode'); funktionen cta_button_shortcode ($ atts) extrakt (shortcode_atts (array ('title' => 'Titel', 'url' => "), $ atts)), returnera ''. $ title. ''; Du måste också lägga till lite CSS för att ställa in din knapp. Du kan använda den här CSS i temat stilark.
.cta-knapp vaddering: 10px; typsnittstorlek: 18px; gränsen: 1px solid #FFF; gränslinjen: 7px; färg: #FFF; bakgrundsfärg: # 50A7EC;
Så här använder en användare kortnummeret i sina inlägg och sidor:
[cta-button url = "http://example.com"]
Nu när vi har en kortnummer som accepterar parametrar, låt oss skapa ett användargränssnitt för det.
Registrera ditt kortkorts användargränssnitt med genväg
Shortcake API kan du registrera ditt kortkorts användargränssnitt. Du måste beskriva vilka attribut dina kortnummer accepterar, inmatningsfälttyper och vilka posttyper som ska visa kortkorts-gränssnittet.
Här är ett kodprov som vi använder för att registrera vår kortkorts användargränssnitt. Vi har försökt att förklara varje steg med inline kommentarer. Du kan klistra in det här i ditt temas funktionsfil eller i ett sajtspecifikt plugin.
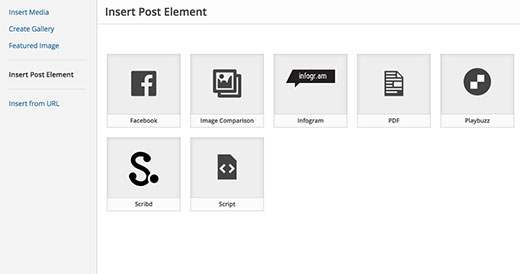
shortcode_ui_register_for_shortcode (/ ** Ditt kortnummerhandtag * / 'cta-button', / ** Din kortnummeretikett och ikon * / array (/ ** Etikett för ditt användarnamn för kortnummer. Denna del krävs. * / 'label' => "Lägg till knapp", / ** Ikon eller en bildbilaga för kortnummer. Valfritt. Src eller dashicons- $ icon. * / 'ListItemImage' => 'dashicons-lightbulb', / ** Kortnummer attribut * / 'attrs' => array (/ ** * Varje attribut som accepterar användarinmatning har sin egen array definierad som denna * Vårt kortnummer accepterar två parametrar eller attribut, titel och URL * Låt oss först definiera användargränssnittet för titelfältet. * / array (/ ** This etiketten kommer att visas i användargränssnittet * / 'label' => 'Title', / ** Det här är den faktiska attr som används i koden som används för kortnummer * / 'attr' => 'title', / ** Definiera inmatningstyp. Stödda typer är text, checkbox, textarea, radio, välj, email, URL, nummer och datum. * / 'Typ' => 'text', / ** Lägg till en användbar beskrivning för användarens beskrivning '=>' Vänligen ange knapptexten ",), / ** Nu ska vi de bra användargränssnitt för URL-fältet * / array ('label' => 'URL', 'attr' => 'url', 'typ' => 'text', 'beskrivning' => 'fullständig URL' ,), / ** Du kan välja vilka posttyper som ska visas kortnummer UI * / 'post_type' => array ('post', 'sida'),)); Det är allt, du kan nu se kortkorts användargränssnittet i åtgärd genom att redigera ett inlägg. Klicka bara på knappen Lägg till media ovanför en postredigerare. Detta kommer att hämta medieuppladdaren där du kommer att märka ett nytt objekt "Infoga postelement" i den vänstra kolumnen. Genom att klicka på den visas en knapp för att infoga din kod.

Om du klickar på miniatyrbilden med ikonen med glödlampa och din kortkortsetikett visas kortnummer-gränssnittet.

Lägga till kortnummer med flera ingångar
I det första exemplet använde vi en mycket grundläggande kortnummer. Nu kan vi göra det lite mer komplicerat och mycket mer användbart. Låt oss lägga till en kortnummer som låter användarna välja en knappfärg.
Först lägger vi till kortkoden. Det är nästan samma kortnummer, förutom att det nu undantar användarinmatning för färg.
add_shortcode ('mybutton', 'my_button_shortcode'); funktionen my_button_shortcode ($ atts) extrakt (shortcode_atts (array ('color' => 'blue', 'title' => 'Titel', 'url' => ", $ atts)), returnera ''. . ''; Eftersom vår kortnummer kommer att visa knappar i olika färger så måste vi uppdatera vår CSS också. Du kan använda den här CSS i temat stilark.
.mybutton padding: 10px; typsnittstorlek: 18px; gränsen: 1px solid #FFF; gränslinjen: 7px; färg: #FFF; .blå-knapp bakgrundsfärg: # 50A7EC; .orange-button background-color: # FF7B00; .green-knappen bakgrundsfärg: # 29B577;
Så här ser knapparna ut:

Nu när vår kortnummer är klar är nästa steg att registrera kortkorts-gränssnitt. Vi använder huvudsakligen samma kod, förutom att den här gången har vi en annan parameter för färg och vi erbjuder användarna att välja mellan blå, orange eller gröna knappar.
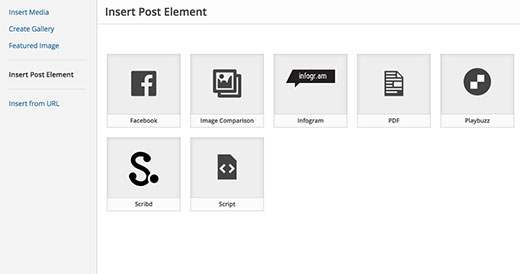
shortcode_ui_register_for_shortcode (/ ** Ditt kortnummerhandtag * / 'mybutton', / ** Din kortnummeretikett och ikon * / array (/ ** Etikett för ditt användarnamn för kortnummer. Denna del krävs. * / 'label' => 'Lägg till en färgstark knapp ", / ** Ikon eller en bildbilaga för kortnummer. Valfritt. src eller dashicons- $ icon. * / 'listItemImage' => 'dashicons-flagg', / ** Shortcode Attributes * / 'attrs' => array (/ ** * Varje attribut som accepterar användarinmatning har sin egen array definierad som denna * Vårt kortnummer accepterar två parametrar eller attribut, titel och URL * Låt oss först definiera användargränssnittet för titelfältet. * / array (/ ** This etiketten kommer att visas i användargränssnittet * / 'label' => 'Title', / ** Det här är den faktiska attr som används i koden som används för kortnummer * / 'attr' => 'title', / ** Definiera inmatningstyp. * Typ '=' 'text', / ** Lägg till en användbar beskrivning för användare * / 'description' => ' Vänligen skriv in texten ",), / ** Nu vi kommer att definiera användargränssnittet för URL-fältet * / array ('label' => 'URL', 'attr' => 'url', 'typ' => 'text', 'beskrivning' => 'fullständig URL' / ** Slutligen ska vi definiera användargränssnittet för färgval * / array ('label' => 'Color', 'attr' => 'color', / ** Vi använder välj fält istället för text * / 'typ' => 'välj', 'alternativ' => array ('blue' => 'Blue', 'orange' => 'Orange', 'green' => 'Green')) kan välja vilka posttyper som ska visas kortnummer UI * / 'post_type' => array ('post', 'sida'),)); Det är allt, du kan nu redigera ett inlägg eller en sida och klicka på knappen Lägg till media. Du kommer att märka din nyligen tillagda kortnummer under "Infoga inläggsdelar".

Om du klickar på din nyskapade kortnummer kommer du att öppna kortkorts-gränssnittet, där du enkelt kan ange värdena.

Du kan ladda ner koden som används i denna handledning som ett plugin.
WPB-shortcake-tutorial
Vi har inkluderat CSS, så du kan använda den för att studera eller använda den för att lägga till egna knappar till handling i WordPress med ett enklare användargränssnitt. Känn dig fri att ändra källan och spela med den.
Vi hoppas att den här artikeln hjälper dig att lära dig hur du lägger till ett användargränssnitt för kortkoder i WordPress med Shortcake. Du kanske också vill titta på dessa 7 viktiga tips för att använda kortkoder i WordPress.
Om du gillade den här artikeln kan du prenumerera på vår YouTube-kanal för WordPress-videoinstruktioner. Du kan också hitta oss på Twitter och Facebook.


