Så här skapar du en anpassad hemsida i WordPress

WPBeginner använder WordPress om du inte kan berätta redan, men vi har en anpassad design. En del av vår design är att vi har en anpassad hemsida. Du kan se många webbplatser på webben med hjälp av en anpassad hemsida för deras WordPress. I den här handledningen visar vi hur du kan skapa en anpassad hemsida genom att kombinera användningen av anpassad sidmall och WordPress adminpanel.
Video Tutorial
Prenumerera på WPBeginnerOm du inte gillar videon eller behöver mer instruktioner, fortsätt läsa.
Innan du läser vidare, är en av de saker du måste förstå:
Anpassad WordPress-sidmall
Läs därför ovanstående inlägg innan du fortsätter att följa denna handledning. Du måste ha en anpassad sida skapad redan som nämnts i artikeln ovan. När du har skapat en anpassad sida som passar ditt behov för hemsidan måste du skapa en annan sida med hjälp av tekniken som nämns i metoden ovan, förutom att du bara ska kopiera och klistra in index.php-koderna i den mallen och namnge den blogblog. php eller något längs den här raden så att du vet att mallen är för bloggar.
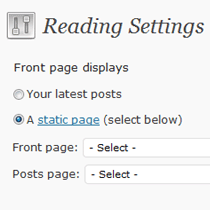
Klicka på Inställningar> Läsning
Välj alternativet Statisk sida, välj nu en av dina sidor som hemsida, medan en annan sida är din bloggsida.

När du har gjort det, spara inställningarna och nu har du en anpassad hemsida.
Du kommer nu få en anpassad sida som visas som din första sida och en separat sida som visas som din bloggsida.
Metod 2
Metod 2 innebär inte att man använder anpassad sidmallteknik. Allt du behöver göra är att skapa en ny fil och namnge den home.php, och du kan använda alla WordPress-parametrar där. Den här filen tar automatiskt över ditt index.php, och det kommer att visas som din startsida. Du kan använda den här metoden om du inte vill ha en separat bloggsida.


