Hur man lägger till numerisk pagination i ditt WordPress-tema

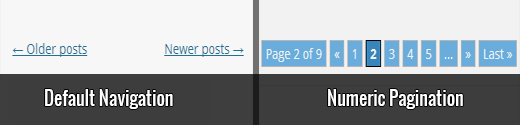
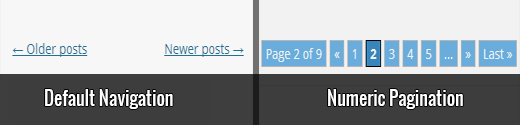
En av våra läsare frågade oss nyligen hur vi lägger till numerisk pagination på WPBeginner-bloggen. Standard WordPress-teman och många andra teman visar paginationslänkar genom att lägga till äldre inlägg och nyare inlägg-länkar längst ner på dina WordPress-arkivsidor. Det finns dock många WordPress-webbplatser som använder numerisk pagination, som WPBeginner. Vår erfarenhet är numerisk pagination mer användarvänlig, attraktiv och SEO-vänlig. De mest avancerade WordPress-tematiska ramarna som Genesis kommer med en inbyggd funktionalitet för att lägga till numerisk pagination. I den här artikeln visar vi hur du lägger till numerisk pagination i ditt WordPress-tema. Målet är att ersätta standard Older och Nyare Paginationslänkar längst ner på arkivsidorna med enkel att navigera sidnummer.

Det finns två metoder för att lägga till numerisk pagination i ditt WordPress-tema. Den första metoden är manuellt att lägga till numerisk paginering utan att förlita sig på en tredjeparts plugin. Eftersom den här artikeln ligger i temakategorin och är avsedd för nya tematekniker, visar vi manuellt metoden först. Den andra metoden är att använda en befintlig tredjeparts plugin för att lägga till numerisk pagination. Vi rekommenderar den metoden för alla våra DIY-användare.
Manuellt lägger till numerisk pagination i dina WordPress-teman
Först kommer vi att visa dig hur man manuellt lägger till numerisk pagination i dina WordPress-teman. Detta kommer att gynna våra avancerade användare och användare som lär sig temat utveckling, eller vill göra det utan att förlita sig på en tredjeparts plugin. Låt oss börja med att lägga till följande kod i ditt tema functions.php fil.
Obs! Den här koden är härledd från Genesis Framework som vi använder på vår webbplats. Om du använder Genesis behöver du inte den här koden eller plugin.
funktion wpbeginner_numeric_posts_nav () if (is_singular ()) returnerar; global $ wp_query; / ** Avsluta körningen om det bara finns 1 sida * / om ($ wp_query-> max_num_pages max_num_pages); / ** Lägg till aktuell sida i matrisen * / om ($ paged> = 1) $ länkar [] = $ paged; / ** Lägg till sidorna runt den aktuella sidan i arrayen * / if ($ paged> = 3) $ links [] = $ paged - 1; $ länkar [] = $ paged - 2; om (($ paged + 2) <= $max ) $links[] = $paged + 2; $links[] = $paged + 1; echo '
- '. "\ N"; / ** Föregående postlänk * / om (get_previous_posts_link ()) printf ('
- % s '. "\ n", get_previous_posts_link ()); / ** Länk till första sidan, plus ellipsar vid behov * / om (! In_array (1, $ länkar)) $ class = 1 == $ paged? '': '; printf ('% s'. "\ n", $ class, esc_url (get_pagenum_link (1)), '1'); om (! in_array (2, $ länkar)) echo '
- ... '; / ** Länk till aktuell sida plus 2 sidor i endera riktningen om det behövs * / sortera ($ länkar); foreach ((array) $ länkar som $ länk) $ class = $ paged == $ link? '': '; printf ('% s'. "\ n", $ class, esc_url (get_pagenum_link ($ link)), $ länk); / ** Länk till sista sidan plus ellipsar om det behövs * / om (! In_array ($ max, $ länkar)) om (! In_array ($ max - 1, $ länkar)) echo '
- ... '. "\ N"; $ class = $ paged == $ max? '': '; printf ('% s'. "\ n", $ class, esc_url (get_pagenum_link ($ max)), $ max); / ** Nästa postlänk * / om (get_next_posts_link ()) printf ('
- % s '. "\ n", get_next_posts_link ()); eko "
På WPBeginner använder vi samma kod för numerisk pagination på våra arkivsidor (till exempel vår blogg eller WordPress-tutorials-kategorisidan). Vad den här koden gör är att den hämtar antalet sidor och förbereder en punktlista med numrerade länkar. För att lägga till detta i dina mallar måste du lägga till följande malltagg i ditt temas index.php, archive.php, category.php och någon annan arkivsidemal.
Nu när vi har vår lista över numrerade sidor, måste vi ställa in den här listan. Vi vill göra att listan visas i in-line block där den aktiva sidan är markerad med en annan bakgrundsfärg. För att åstadkomma det kan vi fortsätta och lägga till följande i ditt temas stil.css-fil:
.navigering li a, .navigation li a: sväva, .navigation li.active a, .navigation li.disabled färg: #fff; text-decoration: none; .navigation li display: inline; .navigation li a, .navigation li a: sväva, .navigation li.active a, .navigation li.disabled bakgrundsfärg: # 6FB7E9; gränsstråle: 3px; markör: pekare; vaddering: 12px; vaddering: 0.75rem; .navigation li a: sväva, .navigation li.active a bakgrundsfärg: # 3C8DC5;
Där har du det. Vi har en lista med numerisk pagination i vårt tema som ser bra ut.

Lägga till numerisk pagination i WordPress med WP-PageNavi
Låt oss nu titta på hur man lägger till numerisk pagination i ditt WordPress-tema genom att använda ett existerande plugin som heter WP-PageNavi. Det första du behöver göra är att installera och aktivera WP-PageNavi-plugin. När du har aktiverat pluginet går du till Inställningar »PageNavi för att konfigurera plugin-inställningarna.

På plugin-inställningssidan kan du ersätta standardtext och numeriska paginationsinställningar med din egen om du vill. Standardinställningarna ska dock fungera för de flesta webbplatser.
I nästa steg måste du lägga till en malltagg i ditt WordPress-tema. Gå till din temomapp och hitta raderna för äldre och nyare paginering i dina arkivsidmallar: index.php, archive.php och andra arkivmallfiler. Lägg till följande malltagg för att ersätta de gamla tidigare_posts_link- och next_posts_link-taggarna.
När du har lagt till wp_pagenavi-snippet så här ser den numeriska paginering ut:

Om du vill ändra hur färgerna och stilen för numerisk pagination ser ut i wp-pagenavi, så behöver du gå till Inställningar »PageNavi. Avmarkera alternativet för att använda Använd pagenavi-css.css och spara ändringar. Gå nu till Plugins »Editor. Från Välj plugin att redigera rullgardinsmeny, välj WP-PageNavi och klicka på Välj knapp. Redigeraren lägger in pluginfiler i högra sidopanelen. Klicka på pagenavi-css.css för att öppna den i redigeraren och sedan kopiera innehållet i filen.

Därefter måste du gå till Utseende »Redaktör och klistra in innehållet i pagenavi-css.css i ditt temas stil.css-fil. Nu kan du ändra färgschema och styling härifrån. Anledningen till att vi kopierade innehållet i plugins css till tematets stylesheet är att förhindra förlust av stiländringar om du uppdaterar pluginprogrammet. Här är en lite modifierad version av numerisk pagination, använd gärna och ändra det i ditt tema.
.wp-pagenavi clear: both; .wp-pagenavi a, .wp-pagenavi span color: #FFF; text-dekoration: ingen; background-color: # 6FB7E9; gräns: 1px solid # B2D1E5; vaddering: 5px 5px; marginal: 2px; .wp-pagenavi a: svävar, .wp-pagenavi span.current border-color: # E9F2F9; background-color: # 6FB7E9; .wp-pagenavi span.current font-weight: bold; background-color: # 3C8DC5;
Så här ser det ut:

Som alltid borde du experimentera med CSS. Målet ska vara att matcha den numeriska paginering med utseendet på webbplatsens färger, så att det smälter snyggt och inte ser ut som ett konstigt placerat föremål.
Vi hoppas att den här artikeln hjälpte dig att lägga till och visa numerisk paginering i ditt WordPress-tema. Vilken metod föredrar du att använda? Gillar du den numeriska paginationen eller föredrar du den inbyggda föregående / nästa navigering? Låt oss veta i kommentarerna nedan.


