Vad är JavaScript och hur fungerar det?

JavaScript är ett programmeringsspråk för webben. Den stöds av de flesta webbläsare, inklusive Chrome, Firefox, Safari, Internet Explorer, Edge, Opera, etc. De flesta mobila webbläsare för smarta telefoner stöder också JavaScript.
Det används främst för att förbättra webbsidor för att ge en mer användarvänlig upplevelse. Dessa inkluderar dynamiskt uppdatering av webbsidor, förbättringar av användargränssnitt som menyer och dialogrutor, animeringar, 2D- och 3D-grafik, interaktiva kartor, videospelare och mycket mer. Det här läget för JavaScript-användning i webbläsaren kallas också klientsidans javascript.
Webbsidan triad
När du överväger komponenterna som utgör en webbsida, bildar JavaScript den tredje delen av triaden, HTML och CSS är de andra två. HTML beskriver sidan, inklusive texten, grafiken osv. CSS används för att styra och anpassa webbsidans utseende, inklusive färger, teckensnitt, etc. JavaScript används för att lägga till en dynamisk komponent på webbsidan och göra de flesta element på sidan programmerbar.

JavaScript-historik
Utvecklingen av JavaScript startade 1995 vid Netscape Communications, skaparna av Netscape-webbläsaren. De insåg att lägga till en “lim språk” För att förbättra användarupplevelsen skulle användarnas upptagning öka. Så tog de in Brendan Eich för att bädda in Programmeringsspråket. Men eftersom Java på det gången var det heta nya språket på webben, bestämde de sig för att göra språket närmare i syntax till Java. Resultatet var JavaScript, med funktioner i Scheme, objektorienteringen av SmallTalk och Java-syntaxen. Den första versionen av det här språket kallades faktiskt Mocha i maj 1995, omnämnde till LiveScript i september 1995 och omnämndes igen till JavaScript i december 1995.
1996 skickades JavaScript till ECMA International för att slutföra som standardspecifikation. I juni 1997 släpptes den första officiella specifikationen för språket som ECMA-262. Den senaste versionen av språket är ECMAScript 2017 som släpptes i juni 2017.
Vad kan jag göra med JavaScript?
JavaScript är en fullfjädrad programmeringsspråk tolk inbäddad i din webbläsare. Du kan göra något i JavaScript som ett vanligt språk som Java tillåter. Dessa inkluderar:
- Förklara variabler
- Spara och hämta värden
- Definiera och aktivera funktioner
- Definiera dina egna klasser
- Ladda och använd externa moduler
- Skriv händelsehanterare som svarar på användar- och andra händelser
- Och mycket mera
Webbläsaren laddar upp en webbsida, analyserar HTML och skapar det som kallas Document Object Model (DOM) från innehållet. DOM presenterar en levande vy av webbsidan till din JavaScript-kod. Din kod kan sedan göra uppdateringar till DOM och få den presenterad direkt till användaren. I webbläsaren kan du också registrera din kod för att bli underrättad om användargränssnittshändelser som musrörelse, knappklick etc. Med alla dessa faciliteter kan du bygga coola (och inte så lilla) applikationer för att tjäna som du än väljer.
Varning: Eftersom JavaScript är ett så kraftfullt språk JavaScript och webbutveckling: Använda dokumentobjektmodellen JavaScript och webbutveckling: Använda dokumentobjektmodellen Den här artikeln introducerar dig i dokumentskelettet som JavaScript fungerar med. Med en fungerande kunskap om denna abstrakta dokumentobjektmodell kan du skriva JavaScript som fungerar på vilken webbsida som helst. Läs mer, det är också möjligt att skriva skadliga program, virus, webbläsare och andra nasties för att påverka dem på användarna. Dessa spänner från att stjäla webbläsarkakor, lösenord, kreditkort för att ladda ner virus på din dator.
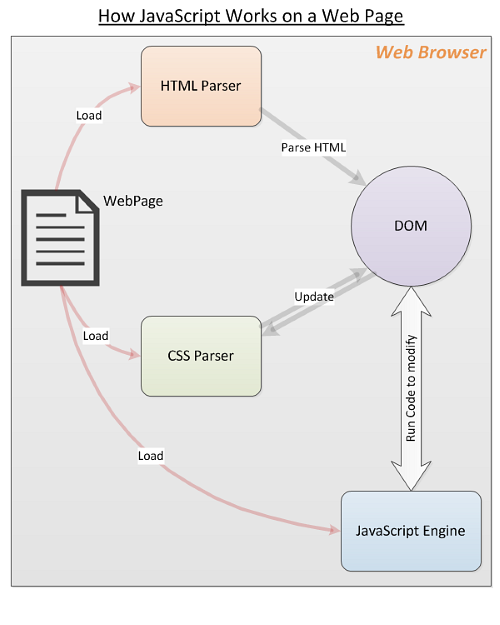
Hur fungerar JavaScript?
När webbläsaren laddar upp en webbsida börjar HTML-parsern att analysera HTML-koden och skapa DOM. När prataren möter ett CSS- eller JavaScript-direktiv (inline eller externt laddat), överlämnas det till CSS-parsern eller JavaScript-motorn efter behov. JavaScript-motorn laddar externa JavaScript-filer och inline-kod, men kör inte koden direkt. Det väntar på att HTML och CSS-analysering ska slutföras. När detta är klart, exekveras JavaScript i den ordning de hittades på webbsidan: variabler och funktioner definieras, funktionsinställningar utförs, händelsehanterare utlöses etc. Dessa aktiviteter resulterar i att DOM uppdateras av JavaScript och görs omedelbart av webbläsaren.

Laddar JavaScript på en webbsida
Det vanligaste sättet att ladda JavaScript på en webbsida är att använda manus HTML-tagg. Beroende på dina krav kan du använda någon av följande metoder.
- Ladda en extern javascriptfil till en webbsida enligt följande:
- Du kan ange fullständig URL om javascript är från en annan domän från webbsidan enligt följande:
- JavaScript kan vara direkt inbäddad i HTML. Följande orsakar att webbsidan popupar en varningsruta när den är laddad.
Annat än dessa metoder finns det sätt att ladda JavaScript-kod dynamiskt på begäran. Faktum är att det finns hela ramar avsedda för att ladda och köra JavaScript-moduler med lämpliga beroenden som löser sig vid körtiden. Diskussionen om dessa tekniker måste skjutas upp till en avancerad artikel.
Några exempel på JavaScript-kodfragment
Här är några enkla JavaScript-kodprover för att illustrera hur enkelt det är att använda på din webbsida.
- Följande markerar alla djärv element i dokumentet och sätter färgen på den första till röda.
var elems = document.getElementsByTagName ('b'); elems [0] .style.color = 'red'; - Vill du ändra bilden i en img märka? Följande associerar en händelsehanterare för klick händelse av en knapp.

- Uppdatera textinnehållet i ett stycke (p) elementet? Ställ in innerhtml Elementets egenskap som visas:
Hej världen
Dessa kodprover erbjuder bara en inblick i vad du kan göra med att använda JavaScript på din webbsida. Det finns massor av handledningar Freebie: Lär dig att koda med 27 timmar av videotutorials Freebie: Lär dig att koda med 27 timmar av videotutorials Den Ultimate Coding Bundle, som innehåller fem videokurser och 27 timmars premium instruktion är GRATIS just nu. Läs mer på webben för att komma igång. Prova det idag!
Avslutar
Förhoppningsvis har denna introduktion fört med sig insikt i JavaScript och visat din aptit för webbprogrammering i allmänhet och JavaScript i synnerhet.
Hur använder du (eller planerar att använda) JavaScript på din webbsida? Vänligen meddela oss i kommentarerna nedan.
Bildkredit: [email protected]/Depositphotos
Utforska mer om: JavaScript.



