Gör ditt eget Mario-spel! Grunderna för barn och vuxna

Visste du att någon kan göra ett videospel utan att programmera Hur man gör videospel utan någon programmering Hur man gör videospel utan någon programmering Vill du göra ett videospel men kan inte koda? Använd sedan ett videospelbyggsats som låter dig bygga spel utan någon kodning som krävs! Läs mer ? Även om det finns flera nybörjarevänliga språk 6 enklaste programmeringsspråk att lära sig för nybörjare 6 enklaste programmeringsspråk att lära sig för nybörjare Att lära sig att programmera handlar om att hitta rätt språk lika mycket som det handlar om uppbyggnadsprocessen. Här är de sex bästa enklaste programmeringsspråk för nybörjare. Läs mer, du behöver inte tillbringa ett halvt år som lär dig Java eller C ++ för att bygga ett spel. Du kan välja mellan många verktyg för olika typer av spel, men ett bra alternativ för barn (och vuxna) är MITs gratisrabba.
Den här guiden är tillgänglig för nedladdning som en gratis PDF. Ladda ner Gör ditt eget Mario-spel! Grunderna för barn och vuxna nu. Känn dig fri att kopiera och dela med dig av dina vänner och familj.Skrapa är ett verktyg som låter dig dra och släppa tillgångar för att skapa spel eller animeringar. Det är lätt att förstå, men lär byggnadsblocken i programmering 4 Frågor att fråga dig själv innan du lär dig Hur man kodar 4 frågor för att fråga sig innan man lär sig Hur man kodar Att lära sig ett programmeringsspråk är populärt. Men är det för alla? Innan du förbinder dig, fråga dig själv följande frågor och vara ärliga. Läs mer i processen. Låt oss se vad du kan skapa i Scratch, gå sedan igenom stegen för att skapa ett enkelt Mario-spel.
Möt skrapa
För att komma igång med Scratch, gå till hemsidan. Du borde skapa ett konto direkt så att du kan spara dina skapelser. Klicka på Gå med i Scratch knappen längst upp till höger om fönstret. Skapa ett användarnamn och lösenord, ange ditt födelsedatum och kön, då kommer systemet att be om en föräldrars e-postadress. Ange din egen om du har en, bekräfta din adress så att du kan kommentera andra projekt och dela med dig.
Nu kan du hoppa precis in. Klicka Skapa på den övre verktygsfältet för att starta Skrapledningsredigeraren. Om du föredrar kan du också ladda ner offline-redigeraren för att fungera utan en internetanslutning.
Skärmelement
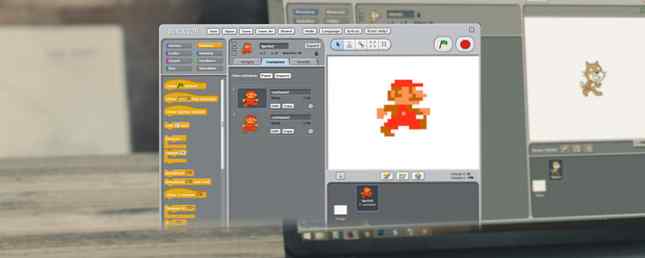
När du startar redigeraren ser du fönstret nedan. Låt oss bryta ner dess element (se bilden i full storlek om den lilla nedan är oklart):

- Skede - Visar en snabb sammanfattning av ditt spel. Alla aktiva sprites och din valda bakgrund kommer att visas här. Du kan flytta sprites runt om du vill. Ge ditt projekt ett namn i fältet ovanför detta.
- Bakgrund - Här kan du välja en bakgrund för ditt spel. Välj från Skraplunds bibliotek, färga din egen eller importera en fil. Du kan också ta en bild från datorns kamera, men de flesta behöver förmodligen inte det här alternativet.
- sprites - Centret för alla sprites i ditt projekt. Precis som bakgrund, kan du lägga till standard, skapa egna eller ladda upp bilder. Klicka på den lilla blåen jag ikon på en sprite för att byta namn på den, ändra vinkeln eller dölja den.
- Arbetsyta - Där huvuddelen av ditt arbete i Scratch äger rum. Använd flikarna ovan (märkt skript, Kostymer, och Ljud att ändra vad du jobbar med.
- skript är för att lägga till block med kod, som vi snart kommer att täcka.
- Kostymer kan du skapa ytterligare poses för dina sprites. Den här fliken ändras till bakgrunder om du har en vald i området 2, och tillbaka till Kostymer när du väljer ett Sprite i område 6. En grundläggande bildredigerare låter dig ändra grafiken i ditt spel. Du kan också byta namn på tillgångar här också.
- Ljud, inte överraskande, är centrum för att lägga till och redigera ljud.
- Blocks - Beroende på vilken av de tre flikarna du har valt, växlar det här området mellan kodblock, spritdräkter / bakgrunder och ljudklipp.
- Kontrollknappar - Den gröna flaggan startar ditt spel, medan den röda stoppskylten formar den. Du använder dem för testning.
Använda block
Nu när du har blivit bekant med Scratchs redaktör, låt oss prata om en av de viktigaste bitarna i verktyget - koden blockerar. I stället för att skriva ut riktig kod, låter dessa block du definiera beteendet hos dina element. De snapar tillsammans som LEGOs Hur man använder LEGOs för att hantera din tid bättre Så här använder du LEGOs för att hantera din tid bättre Jag tror att jag har hittat det ultimata produktivitetsverktyget: LEGOs. Lämna inte! Låt mig förklara. Läs mer, vilket gör det enkelt att se hur de påverkar varandra.

Klicka på en sprite från listan till vänster och se till att du väljer skript fliken för att börja släpa block för det här elementet. Observera att blocken är färgkodade och har kanter som ett pussel för att visa hur de passar ihop. De tio kategorierna och vad de gör är:
- Rörelse - Gör det givna sprite-röret, oavsett om det går till steg, mot ett annat objekt eller via direkta koordinater.
- Utseende - Låt sprite gömma sig eller visa sig, byta kostymer, ändra storlek eller flytta mellan lager.
- Ljud - Spela upp ljud, ändra volym eller justera tempot.
- Penna - Rita med en markör och byt färg och form.
- Data - Låter dig skapa egna variabler. Det här är extremt praktiskt för element som Scratch inte har inbyggt.
- evenemang - Kriterier för att avaktivera andra åtgärder, som när du klickar på den gröna flaggan eller trycker på mellanslagstangenten. Du behöver dessa block till alla dina andra block faktiskt göra någonting!
- Kontrollera - Loops att upprepa en åtgärd, utföra ett if-else-uttalande eller stoppa något.
- Sensing - Placera dessa block i andra för att utföra handlingar när en sprite rör ett annat element eller användaren håller ner en tangent.
- operatörer - Matematiska element som låter dig utföra aritmetiska eller grundläggande boolesiska funktioner på variabler.
- Fler block - Gör dina egna block om det inte räcker till!
Ett enkelt exempel
Låt oss ta ett enkelt exempel för att illustrera hur dessa block passar ihop, steg för steg. Vi gör Skrapkatten sparka en fotboll i målet och spela ett ljud när det går in.
Först behöver du en cool fotbolls bakgrund. Gå in i Bakgrund avsnittet längst ned till vänster och klicka på bildikonen för att välja en av Scratchs bakgrunder. Det finns en som heter Mål1 Det kommer att fungera perfekt. Klicka sedan på sprite-ikonen för att lägga till en ny pre-made sprite. Du borde se Ball-Soccer i listan - dubbelklicka på den för att lägga till den till dina sprites.

Nu när grafiken är klar måste du börja med några block. Välj katten, eftersom han är den som gör åtgärden. Kom ihåg att evenemang fliken håller många av startblocken? Ta en titt, och du ser en som brinner när du klickar på den gröna flaggan. Det är en perfekt utgångspunkt - dra över den till skript arbetsyta.
När du börjar, vill du att katten ska springa över och sparka bollen, eller hur? Det låter som något som skulle falla under Rörelse flik. Du har flera alternativ för att få katten att flytta, till exempel Flytta X steg blockera. Men vi kan inte garantera hur många steg det kommer att ta katten för att nå bollen. Det finns ett bättre block för detta - prova Glida X seks till blockera. En sekund är en bra tid, och du måste klicka på det blå jag ikon för fotbollen för att se dess koordinater. Skriv in dem i blocket och din första åtgärd är klar!
Sparkar bollen
När katten berör fotbollen, ska den flyga in i målet. Så välj fotboll så att du kan lägga till några åtgärder på den. Kom ihåg att varje åtgärd måste börja med en Händelse - Den gröna flaggan är bra för denna instans. Nu vill du inte att fotbollen rör sig tills katten berör den. Ta en titt på Kontrollera kategori för ett block som gör att vi kan begränsa sitt beteende. De Vänta tills blockera ljudet om rätt!
Lägg märke till hur Vänta tills blocket har en långsträckt hexagonform i den. Många av Sensing block passar denna form, så ta en titt på dem för att hitta den rätta. Se rörande blockera högst upp på listan? Du kan dra det precis inuti hålet inuti Vänta tills. Ändra rullgardinsmenyn till Katt eller vad du än namngav kattens sprite.

Nu behöver du bara göra fotbollen i mål. De Glida X seks till blockera i Rörelse kategori som vi tidigare använde för katten kommer fungera bra. Snap det blocket under vänta tills, och placera muspekaren över målnätet. Du kommer se X och Y koordinater under scenen - koppla in dem i Glida blockera. Bollen ska röra sig ganska snabbt när den sparkas, så låt oss försöka 0,5 sekunder för tidpunkten.
Och folkmassan blir vild
Det sista steget är att lägga till ljud! Välj Ljud fliken ovanför arbetsområdet för att lägga till en ny. Klicka på högtalarikonen under Nytt ljud att ta tag i en från Scratchs bibliotek. Det finns en som heter Heja på under Mänsklig kategori, vilket är perfekt. Dubbelklicka på den för att lägga till, gå sedan tillbaka till arbetsytan för fotbollen.
Du hittar ett block märkt Spelljud under Ljud kategori. Snap det under glida blockera, och du är allt klar! Klicka på den gröna flaggan för att spela din animering. Katten kommer att springa över till bollen, och när han rör den, flyger bollen in i målet och publiken skäller.
Det var inte för svårt! Nu när vi har grävt in hur blocken relaterar och passar ihop, låt oss se hur du kan bygga ett Mario-spel med Scratch.
Skapa ett grundläggande Mario spel
Det enkla fotbollsexemplet ovan visar hur du kan använda block för att styra sprites, men det har ingen spel, animationer eller musik. Låt oss få mer in i det och skapa ett enkelt Mario-spel. Vi kunde spendera tusentals ord på alla aspekter av att göra ett spel, så vi kommer att hålla fast vid grunderna.
Vänligen notera: Eftersom jag inte är en konstnär kopierar jag Mario sprites från webben för syftet med denna handledning. Mario grafik ägs av Nintendo och du bör inte publicera något spel som använder upphovsrättsskyddat sprites. Detta presenteras endast som ett exempel.
Importera grafik
Det första steget är att få dina sprites och bakgrunder importerade till Scratch. Eftersom vi använder bilder från webben laddar jag dem och lägger dem sedan in i Scratch. Skapa logik så att Mario kan hoppa på fiender för att besegra dem men dör från att röra sig på sidorna är för avancerad för denna handledning, så vi får honom att samla mynt istället.
I slutet av handledningen ger jag en ZIP-fil med de slutliga tillgångarna jag använde. Om du använder dem behöver du inte oroa dig för bildhanteringsinstruktionerna i handledningen. Om du vill ladda ner allt själv, fortsätt. Här är de sprites som jag hämtade:
- Mario körs (två ramar är tillräckliga för oss)
- Mario hoppar
- Animerat mynt
- Markblock
- Clouds
Skrapan har a Blå himmel 3 bakgrund, vilket kommer att fungera bra för våra behov.
Redigera Sprite Kostymer
Eftersom det finns två sprites som utgör Mario's animering, måste du lägga till dem som separata kostymer. Använd en bildredigerare som Paint.NET 10 Gratis Photo Editor-verktyg för att få ut det mesta av dina bilder 10 Gratis Photo Editor-verktyg för att få ut det mesta av dina bilder Vad hände med alla ögonblicksbilder du har tagit tidigare? Om du har planer och idéer, här är några bra Windows och några plattformsverktyg för att bearbeta dem med. Läs mer om du vill spara de två Mario-ramarna som separata filer - du kan ignorera den tredje. Ladda upp den första Mario Sprite, välj sedan den och använd Kostymer flik för att ladda upp den andra sprite som sin andra kostym. Ge dem särskiljbara namn, som Mario-1 och Mario-2. Lägg hoppa sprite som en annan kostym till Mario.

Använd en bildredigerare för att extrahera molnet från bilden ovan och ladda upp den som en ny sprite. Det är inte animerat, så du behöver inte lägga till en separat kostym.
För marken behöver du en hel del block eftersom Mario går längs dem. Använd Paint.NET för att fånga de sex blocken i mitten av Ground Blocks bild, spara sedan dem som en separat fil. Du behöver cirka 12 kvarter för att täcka hela undersidan av skärmen när du krymper dem till en bra storlek. Således bör du placera två kopior av dessa sex block sida vid sida för din Jord sprite. Ladda upp det här och gör sedan dubbla dubbelspridade duplikat i Scratch.
Myntet är en animerad GIF, så det är lite annorlunda. När du laddar upp det, skapar Scratch kostymer för varje ram av animationen. Den här bilden har 11 sammanlagda ramar, men har tyvärr också en vit kant runt den, vilket ser ut mot den blå bakgrunden. Du måste öppna varje kostym för myntet inuti Scratch-redigeraren. Använd pipettverktyget för att välja den blå bakgrundsfärgen och använd sedan verktygsfärgverktyget för att ändra de vita kanterna på myntet till blekblå.

Du måste ändra storlek på sprites med hjälp av Växa och Krympa knappar längst upp på skärmen, precis ovanför den gröna flaggknappen. Klicka på endera knappen och klicka sedan på sprite du vill ändra på scenen till vänster. Detta kommer också att ändra storlek på alla kostymer. Ballpark dem för nu Du kan finjustera senare.
Importera ljud
Precis som sprites, tar vi ett par ljud för att krossa vårt spel. Gå vidare och hämta dem, ladda sedan upp dem med hjälp av Ljud flik. Medan du är på det, se till att du lägger till dem som coola ringsignaler för din telefon. Gör din ringsignal fantastisk med Retro Videospel Ljud Gör din ringsignal fantastisk med Retro Videospel Ljud Om du fortfarande använder den generiska ringsignalen som följde med din telefon, det är dags för en förändring. Varför inte använda någon klassisk videospelmusik en fantastisk ny ringsignal? Läs mer .
- Super Mario Bros. Theme
- Mario hoppa ljud
- Mynt samlar ljud
Animera mynt
Nu när alla tillgångar är klara, är det dags att börja få dem att leva. Vi börjar med mynt, eftersom det är enkelt. Välj myntsprit och skript flik. Eftersom våra mynt är animerade GIFs 3 bästa verktyg för att göra gratis animerade GIF-filer på Windows 3 Bästa verktyg för att skapa gratis animerade GIF-filer på Windows Keen för att börja skapa egna GIF-filer? Dessa verktyg får dig att animera på nolltid. Läs mer, vi kan använda en serie block för att hela tiden rulla igenom sina kostymer så att de verkar flytta.
Ett animationsskript ser något ut så här:

Kortfattat anger detta skript myntet till dess standardstatus när du klickar på den gröna flaggan. Det cyklar sedan igenom ramarna oändligt, med en hastighet som du ställer in som FPS variabel i Data flik. Spela runt med det numret om du inte gillar hastigheten.
Avmarkera rutan bredvid Mynt-FPS i Data flik (det här är en anpassad variabel du skapar) så det visas inte på skärmen.
Gör Mario Flytta
Nu för den svåra delen. Många steg är inblandade i att göra Mario flytta, och det är faktiskt ett trick som rullar markblocken för att ge utseendet av rörelse. Istället för att försöka förklara varje blocksling kommer jag att ge skärmdumpar av kodblock och förklara deras höjdpunkter.
Först måste du skapa fyra variabler i Data flik. Alla fyra av dessa är För alla sprites Förutom Hastighet, som bara är för Mario:

- Allvar är en konstant som drar Mario tillbaka till marken när han hoppar.
- På marken håller reda på om Mario rör marken eller inte.
- ScrollX mäter skärmens horisontella rörelse.
- Hastighet (Endast Mario) styr hastigheten där Mario hoppar.
Animera marken
Du har redan gjort två duplikat av din Jord sprite genom att högerklicka på den och välja Duplicera. Drag Mark 1 längst till vänster på skärmen, så är dess vänstra block berört längst till vänster på skärmen. Dra sedan den andra marken till höger om den första. Lina kanterna uppåt, och det kommer att se ut som marken är en solid bit.
Här är kodblocket du behöver för varje Jord sprite:

Detta placerar marken längst ner på skärmen, så bläddrar bara blocken när Mario flyttar. ScrollX är placeringen av blocken; 0 är standardpositionen som startas när du klickar på den gröna flaggan. Du märker att du inte kan flytta vänster omedelbart efter att du startat.
För det andra (och ytterligare) markblocket, öka 0 cifret i ScrollX + 480 * 0 av en för varje ny bit av marken. Detta kommer att kompensera det så det rullar smidigt.
Mario's Logic
Det är allt som krävs för blocken, men Mario har många fler kodblock. Så här gör var och en av dem, med en kort sammanfattning:

Detta block av kod ändrar ScrollX variabel när Mario rör sig. När du trycker på vänster eller höger, står Mario i rätt riktning och tar ett steg, ökar ScrollX med 3. Om du upptäcker att Mario vänder upp och ner när du flyttar till vänster klickar du på den blåa jag på hans sprite och se till att Rotationsstil är inställd på det andra alternativet. Detta kommer att vända honom åt vänster och höger istället för i en cirkel.

Här ser vi koden som hanterar Marios kostymbyten. När Mario inte är på marken har han en hoppa kostym. När du flyttar åt vänster eller höger växlar Mario mellan ramar var tionde sekund. Släpp av piltangenterna, och Mario standardiserar sin standardram.

En enkel kod som visar ut På marken variabel. Om han rör en av markblocken, På marken är lika med 1 (sann). När han hoppar, På marken är 0 (false).

Dessa två block med kod hanterar Mario's hopphastighet. Till vänster finns ett block som säkerställer att Mario inte har någon fart om han är på marken. Om han är i luften, så sänks hastigheten gradvis av tyngdkraften, vilket är ett konstant värde. Det rätta blocket gör Mario hoppa när du trycker på mellanslagstangenten. Hans hoppa ljud spelar, och hastigheten driver honom i luften tills tyngdkraften tar över.

Vårt sista block av kod för Mario är all setup. När du klickar på den gröna flaggan för att starta börjar musiken, alla variabler är inställda på standardvärdena och Mario springer i mitten av skärmen.
Samla in mynt
Låt oss hoppa tillbaka till mynt. Vi måste se till att när Mario griper en, det gör ett ljud och försvinner. Låt oss göra ett separat manus för det - att skilja skript efter funktion är en viktig praxis i programmeringen. Ett stort antal block gör det svårare att räkna ut problemet när något går fel.
Här är vårt myntinsamlingsskript:

Det här är ganska enkelt: när Mario rör ett mynt spelar samlingsljudet och myntet gömmer sig. I myntanimationskoden har vi placerat en Show blockera så mynten visas igen när du startar om.
Scroll Mynt och moln
Du är nästan där! Eftersom Mario inte rör sig men marken rullar, måste vi se till att myntet rullar för att Mario kan samla dem. Så här fungerar det:

Detta placerar myntet på en Y värde (det är vertikal skärmposition) där Mario enkelt kan ta tag i det. Den använder sedan liknande logik till markblocken för att rulla mot Mario. Observera att vi har ökat rullningshastigheten till 0,75 så att mynten flyttar snabbt mot Mario. För andra och tredje mynt ökar vi sätt y till fält till -40 och -20 så de är lite högre upp och svårare för Mario att ta tag i. I Ställ x till blockera, öka 150 * 1 till 150 * 3 och 150 * 5 för andra och tredje mynt att placera dem längre till höger, utanför skärmen.
Molnen använder ett nästan identiskt kodkod:

Återigen placerar detta ett moln i en viss höjd och rullar sedan den när Mario flyttar. För ett andra moln som är framför Mario istället för bakom honom, ändra sätt x till blockera till (ScrollX * 0,1) + (150 * 1), precis som mynt.
Lägg till gränser
På grund av det sätt på vilket vi genomförde marken och mynt ser du mynt fast vid kanten av skärmen tills de rullar in i sikte. Det här är otäckt, så du borde skapa en snabb gränsspridning som har samma färg som bakgrunden för att dölja det på både vänster och höger sida.

Det enklaste sättet att göra detta är att högerklicka på scenen och klicka Spara bild av scenen. Öppna detta i Paint.NET och använd pipettverktyget för att välja den blå bakgrundsfärgen. Lägg till ett nytt lager med den nedre högra dialogen. Använd sedan rektangulärverktyget för att rita en fylld blå rektangel på vardera sidan av skärmen. Täck ungefär en halv av varje block och ta bort bakgrundsskiktet.

Spara detta som en PNG-fil och ladda upp den som en ny kallad sprite Gräns. Sedan du drack gränserna direkt över skärmen kan du linja upp det perfekt.
Då behöver du bara några kvarter så att gränsen alltid är framför:

Utöka ditt spel
Testa den slutliga produkten nedan!
Vi har satt upp bara grunderna i ett Mario-spel tillsammans. Du kan lägga till många element till ditt spel härifrån. Försök lägga till Super Svampar för att driva Mario upp, gör några gropar som Mario måste rensa eller skapa en flagga på slutnivå. Med de byggstenar du har hämtat här kan du lägga till fler sprites, variabler och logik för att göra vad du vill ha. Vi ser fram emot att se vad du gör med!
Vi vill gratulera till Scratch user dryd3418, eftersom vi använde en del av koden från hans Super Mario: Scroll & Jump Tutorial-projekt i vårt eget projekt för den här artikeln. För mer detaljerad hjälp, inklusive skript som du kan kopiera, kolla in en annan användarhandledning för att skapa ett Mario-spel. Om du vill göra en enklare rutt, kolla in Skapa ditt eget Mario Game-projekt som låter dig dra och släppa sprites för att göra ett enkelt spel.
Observera att du på något Scratch-projekt kan klicka Se Inside att öppna projektet i en redaktör precis som du använde för ditt eget projekt. Detta ger dig en inblick i de block som någon använde för att göra sitt projektarbete och kan hjälpa dig när du fastnar. Jag har gjort mitt projekt tillgängligt för alla, så gärna visa det och kolla koden om du behöver lite hjälp. Jag har också zippat alla tillgångar jag använde i det här spelet, så du kan ladda ner dem för att spara tid.
Intresserad av att ta detta ett steg upp? Kolla in Scratch For Arduino Rädd för programmering i kod? Prova Scratch For Arduino Rädd för programmering i kod? Prova Scratch For Arduino Scratch 4 Arduino låter nybörjare som jag bygga spännande Arduino-projekt med ett visuellt gränssnitt. Det är enkelt, det är roligt, och det lär dig de grundläggande byggstenarna i programmeringen. Läs mer för att bygga projekt på den plattformen. Om du är redo att dyka in, kolla in allt du behöver för att skapa ett iPhone-spel Hur man skapar ett iPhone-spel från grunden Hur man skapar ett iPhone-spel från början Till en viss tid har du säkert önskat att du kan skapa egna iPhone-spel . Det är dags att sluta önska och börja göra. Läs mer från “repa.”
Vi vill höra från dig om du har provat Scratch! Har du utökat vårt grundläggande Mario-spel? Lämna dina frågor, kommentarer och uppdateringar i kommentarerna nedan, tack!
Utforska mer om: Longform Guide, Scratch.


