Lär dig hur du skriver dina egna Android-apparater med React native

React native ger dig möjlighet att bygga inbyggda mobilappar med JavaScript och React, användargränssnittet bibliotek byggt av Facebook. Det gör det enkelt att skriva kod för både Android och IOS-enheter, utan att behärska både Java (Android) och C ++ / Objective C (iOS).

Här är allt du behöver veta för att komma igång med React Native.
Reaktiva inhemska förutsättningar
Om du redan är bekant med React finns det inte mycket du behöver för att komma igång med React Native. Du behöver en internetanslutning, och du måste kunna ansluta till din dator över nätverket. Du kan också vilja läsa våra guider om Linux-kommandoradsgrunderna En snabbguide för att komma igång med Linux-kommandoraden En snabbguide för att komma igång med Linux-kommandoraden Du kan göra massor av fantastiska saker med kommandon i Linux och det är verkligen inte svårt att lära sig. Läs mer eller nybörjarens Windows-kommandorad En nybörjarhandbok till Windows-kommandoraden En nybörjarhandbok till kommandoraden i Windows Kommandoraden låter dig kommunicera direkt med din dator och instruera den att utföra olika uppgifter. Läs mer .
Installera React Native
Kommer att reagera Native installerat kunde inte vara enklare, men du måste installera Node.js först.
Vi har diskuterat vad som är Node.js Vad är Node.JS och varför ska jag bry mig? [Webbutveckling] Vad är Node.JS och varför ska jag bry sig? [Webbutveckling] JavaScript är ett helt enkelt programmeringsspråk för klientsidor som körs i webbläsaren, eller hur? Inte längre. Node.js är ett sätt att köra JavaScript på servern; men det är så mycket mer också. Om ... Läs mer vägen tillbaka 2013, men kort sagt, det låter dig skriva “rätt” skrivbords- och serverprogram som använder JavaScript.
Gå vidare till Node.js-hämtningssidan och välj installationsprogrammet för Windows eller MacOS. Linux-versioner är också tillgängliga, men du måste göra lite mer arbete för att få dem installerade.

När du har laddat ner, kör installationsprogrammet, acceptera licensavtalet och installera. Inte bara får du Node.js, men du får också npm, vilket är en JavaScript-pakethanterare. Med detta kan du installera andra paket-liknande React Native!
Det enklaste sättet att börja använda React Native är med skapa reagera-native-app kommandoradsprogram. Öppna en ny terminal eller konsol och använd npm för att installera den:
npm installera -g skapa-reagera-native-app
Om du stöter på ett problem med att installera skapa-reagera-native-app, kan det hända att du behöver fixa npm-behörigheter.
När du är installerad är du redo att börja skapa din app.
Skapa ett program på det enkla sättet
Nu när du har installerat Create-React-native-app kan du skapa din första app. Skapa en ny mapp för att spara ditt projekt och navigera till det på kommandoraden.
Använd skapa reagera-native-app verktyg för att skapa din app. Kommandot skapar en app som heter FirstAndroidApp:
skapa-reagera-native-app FirstAndroidApp
React Native har skapat en ny mapp för dig baserat på namnet på ditt projekt (FirstAndroidApp). Navigera i den här mappen och kör sedan:
npm start
Detta kommer att starta din utvecklingsserver.
Du får se många alternativ för att starta om servern tillsammans med en QR-kod och en server-IP-adress. Du är nu redo att köra på din telefon nu.

Kör din app på din enhet
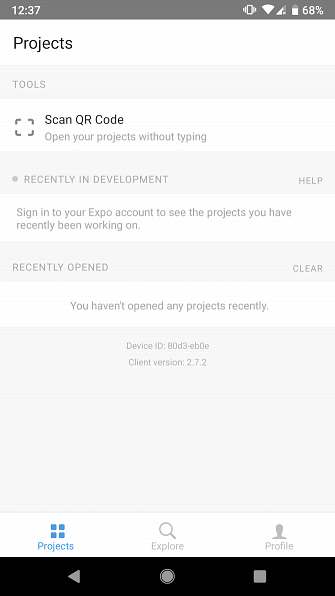
För att testa din app på din Android-enhet måste du installera en app som heter Expo. Detta kommer att ansluta till din dator och ladda din app. Alla ändringar du gör kommer att ladda om appen. Det fungerar mycket bra och är ett utmärkt sätt att utveckla din app.
När du har installerat Expo, se till att telefonen är i samma nätverk som datorn. Det fungerar inte på ett annat nätverk eller bakom en brandvägg.

Öppna Expo-appen och välj Skanna QR kod. Peka telefonens kamera på QR-koden i din kommandorad och efter några sekunder visas din app på din telefon. Tillbaka på kommandoraden ser du flera nya statuser. Dessa säger att appen har slutfört byggandet och att den körs på din enhet.
Låt oss börja skriva några koden!
Hej världen!
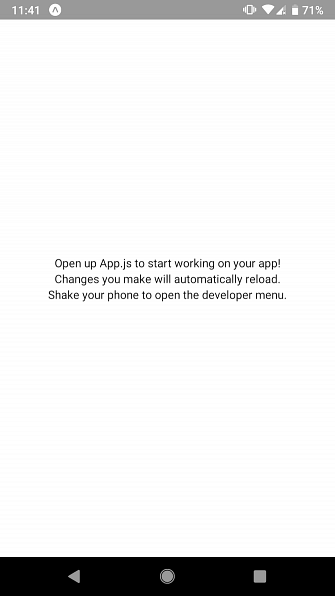
Inuti din FirstAndroidApp mappen har React Native skapat serverfiler. Det finns en node_modules mapp, som lagrar Node-paket som du kan installera för att komplettera din app. Öppna App.js i din favorit textredigerare.
Den här filen innehåller 24 rader kod. Det finns flera importer, en klass kallad App, och a format:
Import Reakt från "reagera"; importera StyleSheet, Text, View från "react-native"; exportera standardklass App utvidgar React.Component render () return ( Öppna App.js för att börja arbeta med din app! Ändringar du gör kommer automatiskt att laddas om. Skaka din telefon för att öppna utvecklarmenyn. ); const styles = StyleSheet.create (container: flex: 1, backgroundColor: '#fff', alignItems: 'center', justifyContent: 'center',,);Det här kan verka komplicerat, men när du väl är bekant med React native-syntaxen är det enkelt. Mycket av syntaxen liknar HTML och CSS.

Låt oss ta en djupare titt på koden. Den här importen säkerställer att din app har tillgång till de nödvändiga React-native-komponenterna som behöver fungera:
Import Reakt från "reagera"; importera StyleSheet, Text, View från "react-native";De lockiga axlarna (StyleSheet, Text, View) Ange flera filer att importera.
Du måste ha klassen App. Inuti lämna tillbaka är koden som din telefon kommer att visa. Denna markering liknar HTML, men består av anpassade React native tags.
De Se tagg är en plats för att lagra andra behållare. De style = styles.container attributet konfigurerar den här vyn för att använda stilarket längst ner i filen.
Inuti Se taggen är flera Text taggar. Du måste placera text inuti Text taggar. React native kommer inte att fungera utan att göra det.
I botten är stilar objekt definierat som en konstant. Detta liknar mycket CSS, bara det har mer av ett objektorienterat utseende. Du måste dock använda React Native-specifik syntax.
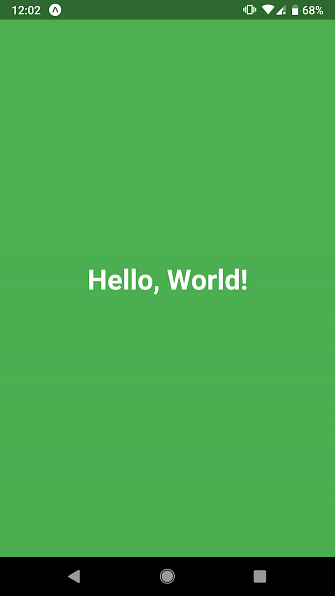
Låt oss ändra den här koden. Låt oss ändra färgerna runt, tillsammans med texten.
Inne i CSS, ändra bakgrundsfärg till grön (eller vilken färg du vill):
backgroundColor: '# 4caf50',Lägg märke till hur hexkoden måste vara inne i enhetsnoteringar. Låt oss förbättra den texten. Skapa en ny stil som heter text. Lägg till Färg, textstorlek och fontWeight attribut:
text: color: '#fff', fontSize: 34, fontWeight: 'bold'Lägg till detta under din behållare element, åtskilda av ett kommatecken:
const styles = StyleSheet.create (container: flex: 1, backgroundColor: '# 4caf50', alignItems: 'center', justifyContent: 'center',, text: color: '#fff', fontSize: 34, fontWeight: 'bold',);Ändra ändå din text inuti App klass:
Hej världen! Genom att ställa in stil Attribut, du säger React Native att ställa in din text enligt de stilar som tidigare definierats i text stil.

Play Store Här kommer vi!
Medan vi bara täckte de grundläggande grunderna har du nu en solid grund för att bygga dina fantastiska appar. Stoppa inte där, ta en titt på React native docs för omfattande information om varje React native-funktion.
Glöm inte att läsa vår guide till de bästa React-handledningarna 7 Bästa gratis handledning för lärande Reagera och göra webbapplikationer 7 Bästa gratis handledning för lärande Reagera och göra webbapplikationer Gratis kurser är sällan lika omfattande och hjälpsamma - men vi har funnit flera React kurser som är utmärkta och kommer att komma igång på rätt fot. Läs mer om lite bakgrundsinformation, och om du är med i att bygga spel, varför inte ta en titt på hur man skriver ett mobilspel med Buildbox Hur man gör ett videospel på en vecka med Buildbox Hur man gör ett videospel på en vecka Använda Buildbox Det finns ett program som gör spelutveckling oerhört enkelt för även de som inte har någon erfarenhet av att designa videospel. Det heter Buildbox. Det är därför du borde prova. Läs mer ?
Utforska mer om: JavaScript, React.


