Hur man bygger en JavaScript SlideShow i 3 enkla steg

Om du har läst vår guide om hur man gör en hemsida Hur man gör en hemsida: För nybörjare Hur man gör en hemsida: För nybörjare Idag ska jag styra dig genom processen att göra en komplett webbplats från början. Oroa dig inte om det här låter svårt. Jag leder dig igenom det hela steget. Läs mer, du kanske undrar vad du ska göra bredvid att förbättra dina färdigheter. Att göra ett bildspel är en överraskande lätt uppgift och en som kan lära dig värdefulla färdigheter som behövs för att få ett programmeringsjobb. 10 Datorprogrammeringsjobb som är i efterfrågan just nu 10 Datorprogrammeringsjobb som är i efterfrågan just nu Eftersom landning av ett programmeringsjobb kan vara tuff i det nuvarande landskapet, överväga att fokusera på en av följande koncentrationer för att förbättra dina chanser att lyckas. Läs mer .
Idag visar jag dig hur du skapar ett JavaScript-bildspel från början. Låt oss hoppa rätt in!
förutsättningar
Du behöver veta några saker innan du kan komma igång med kodning. Tillsammans med en lämplig webbläsare och textredigerare efter eget val (jag rekommenderar Sublime Text) behöver du lite erfarenhet av html, CSS, JavaScript, och jQuery.
Om du inte är så säker på dina färdigheter, se till att du läser våra guider till Använda dokumentobjektmodellen JavaScript och webbutveckling: Använda dokumentobjektmodellen JavaScript och webbutveckling: Använda dokumentobjektmodellen Denna artikel kommer att introducera dig till dokument skelett som JavaScript fungerar med. Med en fungerande kunskap om denna abstrakta dokumentobjektmodell kan du skriva JavaScript som fungerar på vilken webbsida som helst. Läs mer och 5 barns steg för att lära CSS 5 Behöver du lära dig CSS och bli en Kick-Ass CSS Sorcerer 5 Babysteg för att lära CSS och bli en Kick-Ass CSS Sorcerer CSS är de viktigaste förändringswebbsidorna som har sett i det sista årtiondet, och det banade vägen för separation av stil och innehåll. På det moderna sättet definierar XHTML den semantiska strukturen ... Läs mer. Om du är säker på JavaScript men aldrig har använt jQuery tidigare, kolla in vår grundläggande guide till jQuery En grundläggande guide till JQuery för Javascript-programmerare En grundläggande guide till JQuery för Javascript-programmerare Om du är en Javascript-programmerare kommer den här guiden till JQuery att hjälper dig att börja kodning som en ninja. Läs mer .
1. Komma igång
Det här bildspelet kräver flera funktioner:
- Stöd för bilder
- Kontroller för att ändra bilder
- En texttextion
- Automatiskt läge
Det verkar som en enkel lista över funktioner. Automatiskt läge går automatiskt fram till nästa i sekvensen. Här är den grova skiss jag gjorde innan jag skrev någon kod:

Om du undrar varför störning planerar, ta en titt på dessa värsta programmeringsfel i historien. De 10 sämsta programmeringsfel i historien De 10 sämsta programmeringsfel i historien I dess förflutna förflutna, kodande smittad destruktion också. Inställningar av lite dålig kod orsakade katastrof på en stor nivå. Följande är 10 av de värsta programmeringsfel i historien. Läs mer . Detta projekt kommer inte att döda någon, men det är viktigt att ha en gedigen förståelse av kod- och planeringsprocedurer innan man arbetar med större kod - även om det bara är en grov skiss.
Här är den ursprungliga HTML som du behöver för att komma igång. Spara det i en fil med ett lämpligt namn, till exempel index.html:
MUO Slideshow  Väderkvarn
Väderkvarn  Växt
Växt  Hund ❮ ❯
Hund ❮ ❯ Så här ser koden ut:

Det är lite skräp är det inte? Låt oss bryta ner det innan vi förbättrar det.
Denna kod innehåller “standard-” html, huvud, stil, manus, och kropp taggar. Dessa delar är viktiga komponenter på vilken webbplats som helst. JQuery ingår via Google CDN - inget unikt eller speciellt hittills.
Inuti är kroppen en div med ett id av showContainer. Detta är en omslag eller en yttre behållare för att lagra bildspelet. Du förbättrar detta senare med CSS. Inuti denna behållare finns tre block med kod, var och en med samma syfte.
En föräldraklass definieras med ett klassnamn på imageContainer:
Detta används för att lagra en enda bild - en bild och bildtext sparas inuti den här behållaren. Varje behållare har ett unikt ID som består av tecknen jag är_ och ett nummer. Varje behållare har ett annat nummer, från en till tre.
Som ett sista steg refereras en bild och bildtexten lagras inuti en div med rubrik klass:
 Hund
Hund
Jag har skapat mina bilder med numeriska filnamn och lagrat dem i en mapp som heter Bilder. Du kan ringa din sak vad du vill, förutsatt att du uppdaterar HTML-filen som ska matchas.
Om du vill ha mer eller mindre bilder i ditt bildspel kan du bara kopiera och klistra in eller ta bort koden med koden imageContainer klass, kom ihåg att uppdatera filnamn och ids efter behov.
Slutligen skapas navigeringsknapparna. Dessa tillåter användaren att navigera genom bilderna:
❮ ❯
Dessa HTML-enhet koder används för att visa framåt- och bakåtpilarna, på samma sätt som hur ikonfonter fungerar Ikonfonter är fantastiska för din webbplats: Det här är varför ikonfonter är fantastiska för din webbplats: Här är varför Idag visar jag vilka ikonfonter är och hur du kan använda dem för att liva upp din webbplats. Läs mer .
2. CSS
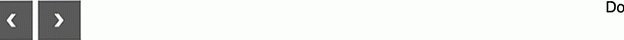
Nu när kärnstrukturen är på plats, är det dags att få det att se ut Söt. Så här kommer det att se ut efter den här nya koden:

Lägg till den här CSS mellan din stil tags:
html font-family: helvetica, arial; #showContainer / * Huvudomslag för alla bilder * / bredd: 670px; vaddering: 0; marginal: 0 auto; överflöde: gömd; position: relativ; .navButton / * Gör knappar snygga * / markör: pekare; flyta till vänster; bredd: 25px; höjd: 22px; vaddering: 10px; marginal-höger: 5px; överflöde: gömd; text-align: center; färg vit; font-weight: bold; typsnittstorlek: 18px; bakgrund: # 000000; opacitet: 0,65; användarvälj: ingen; .navButton: sväva opacitet: 1; .caption float: right; .imageContainer: not (: first-child) / * Dölj alla bilder utom den första * / displayen: none;
Det ser väldigt bättre ut nu? Låt oss ta en titt på koden.
Jag använder provbilder från vår Panasonic G80 / G85 Panasonic Lumix DMC-G80 / G85 granskning Panasonic Lumix DMC-G80 / G85 granskning Lumix G85 är Panasonics senaste spegelfria kamera och det packar ett allvarligt slag i videoavdelningen med HDMI ut och 4K inspelning - allt för $ 1000! Läs mer recension. Dessa bilder är alla 670 x 503 pixlar, så det här bildspelet har mestadels designats runt bilder av den storleken. Du måste justera CSS på lämpligt sätt om du vill använda bilder av annan storlek. Jag rekommenderar att du ändrar dina bilder till matchande storlekar - olika bilder med olika dimensioner kommer att orsaka problem med styling.
Mest av denna CSS är självförklarande. Det finns kod för att definiera behållarens storlek för att lagra bilderna, centrera justera allt, ange teckensnittet tillsammans med knapp och textfärg. Det finns några stilar du kanske inte har stött på tidigare:
- markör: pekare - Detta ändrar markören från en pil till ett pekfinger när du flyttar markören över knapparna.
- opacitet: 0,65 - Detta ökar insynen i knapparna.
- användarvälj: ingen - Detta säkerställer att du inte av misstag kan markera texten på knapparna.
Du kan se resultatet av det mesta av den här koden i knapparna:

Den mest komplexa delen här är den här märkliga utseendet:
.imageContainer: not (: first-child)
Det kan se ganska ovanligt ut, men det är ganska självförklarande.
För det första riktar den sig till några element med imageContainer klass. De :inte() syntaxen anger att alla delar i parenteserna ska vara uteslutna från denna stil. Slutligen, den :förstfödde syntaxen säger att den här CSS ska rikta sig till något element som matchar namnet men ignorera det första elementet. Anledningen till detta är enkelt. Eftersom detta är ett bildspel, krävs bara en bild i taget. Denna CSS döljer alla bilder bortsett från den första.
3. JavaScript
Det sista stycket av pusslet är JavaScript. Detta är logiken för att faktiskt göra bildspelets funktion korrekt.
Lägg till den här koden till din manus märka:
$ (dokument) .ready (funktion () $ ('# tidigare'). på ('klick', funktion () // Ändra till föregående bild $ ('# im_' + currentImage) .stop (). fadeOut (1);); $ ('# next'). på ('klick', funktion () / / Ändra till nästa bild $ ('# im_' + currentImage) .stop () .fadeOut (1); increaseImage (); $ ('# im_' + currentImage) .stop () .fadeIn (1);) ; var currentImage = 1; var totalImages = 3; funktion increaseImage () / * Öka currentImage med 1. * Återställ till 1 om större än totalImages * / ++ currentImage; if (currentImage> totalImages) currentImage = 1; funktionen minskningImage () / * Minska currentImage med 1. * Återställ till totalImages om mindre än 1 * / --currentImage; om (currentImage < 1) currentImage = totalImages; );
Det kan tyckas kontraintuitivt, men jag kommer att hoppa över de första blockerna av kod och hoppa rakt för att förklara koden från halvvägs - oroa mig inte, jag förklarar all kod!
Du måste definiera två variabler. Dessa kan ses som de viktigaste konfigurationsvariablerna för bildspelet:
var currentImage = 1; var totalImages = 3;
Dessa lagrar totalt antal bilder i bildspelet och numret på bilden som ska startas. Om du har fler bilder, ändra bara totalImages variabel till det totala antalet bilder du har.
De två funktionerna increaseImage och decreaseImage föregripa eller dra tillbaka currentImage variabel. Bör denna variabel gå lägre än en eller högre än totalImages, det återställs till en eller totalImages. Detta säkerställer slideshowens sluss när det når slutet.
Tillbaka till koden i början. Denna kod “mål” nästa och föregående knappar. När du klickar på varje knapp kallas det lämpliga öka eller minska metoder. När det är klart, blir det enkelt att tona ut bilden på skärmen och bleknar i den nya bilden (enligt definitionen i currentImage variabel).
De sluta() Metoden är inbyggd i jQuery. Detta avbryter eventuella pågående händelser. Detta säkerställer att varje knapptryckning är jämn och innebär att du inte har 100 knappar som alla väntar på att utföras om du går lite galen på musen. De FadeIn (1) och fadeout (1) metoderna försvinner in eller ut bilderna efter behov. Numret anger varaktigheten av blekningen i millisekunder. Försök ändra detta till ett större antal som 500. Ett större antal resulterar i en längre övergångstid. Gå för långt, men du kan börja se konstiga händelser eller “flimrar” mellan bilden ändras. Här är bildspelet i aktion:

Automatisk förbättring
Det här bildspelet ser ganska bra ut nu, men det behövs en sista slutändring. Automatisk framsteg är en funktion som verkligen kommer att göra detta bildspel skina. Efter en viss tidsperiod kommer varje bild automatiskt vidare till nästa. Användaren kan dock navigera framåt eller bakåt.
Det här är ett enkelt jobb med jQuery. En timer måste skapas för att exekvera din kod varje gång X sekunder. Snarare än att skriva ny kod, är det enklaste att göra emulera en “klick” på nästa bildknapp och låt den befintliga koden göra allt arbete.
Här är den nya JavaScript du behöver - lägg till den här efter decreaseImage fungera:
window.setInterval (funktion () $ ('# föregående'). klicka ();, 2500);
Det går inte mycket här här. De window.setInterval Metoden kommer att köra regelbundet kod, som definieras av den tid som anges i slutet. Tiden 2500 (i millisekunder) betyder att detta bildspel kommer att gå fram varje 2,5 sekund. Ett mindre antal innebär att varje bild kommer att avancera i en snabbare takt. De klick Metoden utlöser knapparna för att köra koden som om en användare hade klickat på knappen med musen.
Lärde du några nya färdigheter idag? Vad är ditt favoritspel för att liva upp bildspel? Låt oss veta i kommentarerna nedan!
Bildkredit: Tharanat Sardsri via Shutterstock.com
Utforska mer om: JavaScript, webbdesign.