8 Kreativa användningar av Google Ritningar Du bör inte ignorera

Har du någonsin klickat på den ljusa röda “Ny” knappen inuti din Google Drive?
Google Drawings ligger inte i framkant av verktyg. Källljuset är reserverat för dokument, skivor och bilder. Men låt oss göra en reawakening av sorter och klicka på Mer att gå till “försummad” syskon. Vi har sett användbarheten av Google Forms spårområden av ditt liv i 1 minut med Google Forms Spårområden av ditt liv i 1 minut med Google Forms Det är fantastiskt vad du kan lära dig om dig själv när du tar dig tid att betala uppmärksamhet på dina dagliga vanor och beteenden. Använd de mångsidiga Google Forms för att följa dina framsteg med viktiga mål. Läs mer . Det är dags att uppskatta mångsidigheten i Google Drawings.
Google Drawings är det färskaste bland alla Google Drive-verktyg. Det är inte en fullblåst bildredigerare som MS Paint. Hur man redigerar och förbättrar skärmdumpar i MS Paint. Hur man redigerar och förbättrar skärmdumpar i MS Paint Read More. Men den grafiska redaktören är kraftfullare för ett enkelt faktum - det är en realtidssamarbete. Vid sin mest grundläggande är det en online whiteboard. På sin mest avancerade kan det vara mer om du tillåter Joshua Pomeroy att ändra dig om gränserna.
Det är bara en. Hitta mer inspiration i sin YouTube-spellista.
Nu har vi begränsningar av Google Drawings ur vägen, låt oss titta på några fler kreativa användningsområden. För inte alla vi är välsignade med Josvas färdigheter.
Använd det för samarbetande post-it-anteckningar

Tänk på Google Drawings som en universell whiteboard för att klibba Post-It-anteckningar. När du börjar behöver det inte ens vara ett samarbetsprojekt. Starta din egen - och dela sedan dina tankar med andra med hjälp av en webbadress. Ovanstående virtuella Post-It-noten skapades om 5 minuter med former, Google-teckensnitt, och en bildsökning för “stift”. Allt inom Google Ritningar.
När du inte kan vara på samma plats delar en snabb Google Drawings i kombination med en Hangouts-chatt en enkel lösning. Alla i teamet kan lägga till kommentarer och andra Post-It-anteckningar till den virtuella kontorsväggen.
Skapa dina egna grafiska arrangörer

Grafiska arrangörer är diagram som hjälper till att organisera information visuellt. Några av sorterna kallas konceptkartor, sammanhållningsdiagram och mind maps. Med hjälp av en kan du få ett fågelperspektiv av dina tankar. Exempelvis kan ett spindeldiagram användas för att gruppera idéer, ett flödesschema kan vara användbart för att sekvensera en process och ett fiskbensdiagram kan användas för att visa orsak och effekt.
Använd mallens bibliotek för att ta en genväg (t.ex. en flödesschema mall) eller skapa din egen från början. Google Drawings har former, färger och teckensnitt som hjälper dig att snabbt skapa minnesvärda rumsstrukturer. Ovanstående diagram är ett enkelt spindeldiagram som illustrerar genvägarna du kan använda för att skapa en grafisk arrangör.
Detta webbseminarium av Eric Curts visar vilka alternativ du kan utforska i Google Drawings för dina egna behov.
Designa en Infographic

Du kanske inte skapar nästa virala infografiska 10 av de bästa verktygen för att skapa infographics 10 av de bästa verktygen för att skapa infografier Historien om denna visuella vetenskap (eller konst) och berättar för oss att infographics inte alls är en uppfinning av den digitala kulturen. Den enda skillnaden mellan då och nu är mängden information ... Läs mer med Google Drawings. Men om du har en idé och data för att säkerhetskopiera det, är du på väg att imponera på din chef. Dessa två viktiga ingredienser kan stödjas med former, bilder, text, diagram, grafer, tabeller och färger för att skapa den visuella effekten. Hyperlänk dina data till externa resurser för att skapa en mer dynamisk infografisk. Här är de grundläggande första stegen.
- Börja med att undersöka de data som kommer att gå in i infografiska.
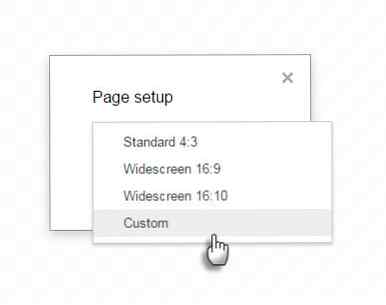
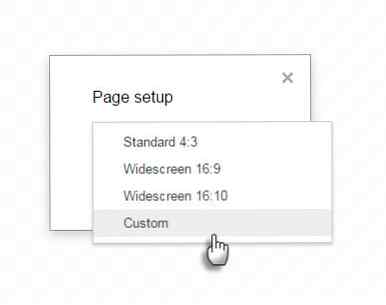
- Ändra storlek på ritningsduken till en lång rektangel eftersom de vanligtvis är vertikalt orienterade. Alternativt, gå till Arkiv> Sida Inrätta och ange dimensionerna.

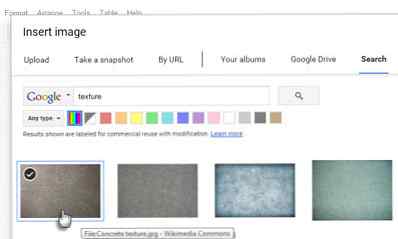
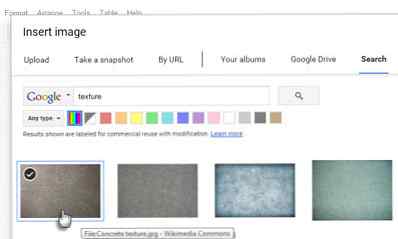
- Använd en bakgrundsfärg eller hitta gratis texturer 10 Webbplatser för att hitta gratis Photoshop-texturer 10 Webbplatser för att hitta gratis Photoshop-texturer Texturer är avgörande i allt från grafisk design till webbdesign, från affischkonst till arkitektoniska visualiseringar, från 3D-animationer till datorspel. Här kan du hitta några fria texturer att använda! Läs mer för att använda för bakgrunden. Gå till Infoga> Bild att ladda upp texturfilen. Ändra storlek på texturen så att den passar bakgrunden. Du kan också ställa in en bakgrundsfärg (Högerklicka> Bakgrund).

- Skapa din grafik genom att kombinera olika former och gruppera dem tillsammans. Du kan skapa formerna från scenen och dra sedan dem in i duken. Grupperad grafik kan anpassas färgad med ett enda klick.
Notera: Google Drawings inkluderar Snap till rutnätet och Snap till guider. Rikta in objekt och dra dem i samma storlek med bättre precision. Gå till Visa> Snap To> Grids / Guides.
Stegvisa instruktioner för att skapa infographics ligger utanför ramen för den här artikeln, men här är en startvideo för vägledning.
Skapa anpassad grafik för Google Dokument, Ark eller Presentationer
Det här är kanske den mest uppenbara användningen av Google Drawings. Som syskon är det det mest tillgängliga verktyget för att infoga anpassad grafik i dina Google Drive-dokument via webbutklippet. Här är några kreativa sätt som du kan använda Ritningar:
Skapa ditt eget Clipart-bibliotek. Gör ditt eget återanvändbara parti clipart. Käll bilder med Google Search och ändra dem i Google Ritningar.
Skapa dina egna bildkulor. Skapa unika vektorkulor med former. De “Glödlampa” kula nedan gjordes genom att kombinera former och en callout. Du kan också finjustera en minimalistisk rasterbild och använda den som en kula.

Skapa en anpassad signatur. Anpassa din digitala signatur i Google Ritningar. Gruppera alla element i en enda grafik och använd den i Drive-dokument eller Gmail.

Gör anmärkning: Kopiera en ritning till en annan fil skapar en kopia av den ursprungliga ritningen. Redigeringar till antingen originalet eller kopian gäller inte automatiskt för den andra.
Skärmdesign med trådramar

Wireframes Vad är en webbplats Wireframe & Hur kan det hjälpa dig att utveckla din webbplats? Vad är en webbplats Wireframe och hur kan det hjälpa dig att utveckla din webbplats? På en teknisk nivå är en modern webbplats inte bara en sak. Det är en komplex soppa av interagerande teknik, som HTML (markupen du ser på sidan), JavaScript (språket som körs i din webbläsare, ... Läs mer är ritningar för alla skärmdesigner. Tänk enkla former utan färg eller krusiduller. hjälpa designersna att fokusera på hur innehåll kommer att läggas ut eller hur en prototypdesign kommer att fungera. Det finns ett dime och ett dussin trådverktyg 10 Lätta och snabba Online Mockup-verktyg som hjälper dig att tänka dig någonting 10 enkla och snabba Online Mockup-verktyg som hjälper dig Föreställ dig något Gör det bästa sättet att skapa snabbteknik med egna mock-up-mönster. Mock-ups hjälper till att utvärdera, fixa brister och justera mönster innan du skapar dem. Designa nästan allt med dessa verktyg. Läs mer, så du kommer För enkelhet, samarbete och tillgänglighet kan Google Drawings gå upp till plattan. Google Drive ger dig några färdiga trådramar.
Du kan lika enkelt skapa ditt eget wireframing kit med Google Drawings. Trådframställningen kan bestå av de grundläggande startblocken du behöver för varje design. Lämna elementen i rännan (utrymmet bredvid duken) för snabb återanvändning vid något nytt projekt.
Denna 15-minuters video ger dig en uppfattning om processen:
Förstå relationer med databasscheman
Att använda Google Drawings för att plotta databasscheman är inte min ursprungliga idé. Web Development Group demonstrerar denna enkla hack. Databasscheman är en logisk gruppering av objekt som tabeller, visningar, lagrade procedurer etc. Det beskriver hur en databas är strukturerad och relationerna mellan de objekt som den rymmer.
Tänk på ett databasschema som en färdplan: den beskriver den övergripande processen, visuellt visar var information kommer ifrån och var den går.
Google Drawings kan användas för att visa entitetsrelationer. Koppla ihop det med realtidssamarbete och du får ett användbart verktyg för att skapa scheman.
Anteckna skärmdumpar

Annotering av bilder hjälper till att beskriva vad en bild handlar om. I en tid då allt är så grafiskt, fungerar annotering också som ett verktyg för visuellt “berättande.” Återigen kan du välja mellan en mängd webbannotationsverktyg. Google Drawings är en som ligger i närheten för någon bildkommentar.
Att anteckna en bild i Google Drawings är enkel med olika verktyg som erbjuds.
- Använd utskriftsskärmen för att ta en skärmdump (eller ladda upp en bild direkt till Google Ritningar).
- Använd Beskärningsverktyget (Formatera> Beskär bild) på verktygsfältet för att isolera den sektion du vill visa.
- Använd Form och Linjeverktygen för att markera punkterna på bilden.
- Google Ritningar har en mängd olika former och pilhuvud som hjälper dig att stylera anteckningarna.
- Infoga textanmärkningar (med Textruta) och format med typsnitt och storlek. Försök också Former> Callouts.
- Gå till Formatera> Bildalternativ för eventuella färgkorrigeringar.
- Gå till Fil> Ladda ner som för den färdiga PNG- eller JPEG-filen. Du kan även dela den annoterade bilden via Google Drive.
Skapa Hotspots på bilder
Tänk på en världskarta. Genom att klicka på varje land tar du dig till Wikipedia-sidan med alla detaljer.
Tänk på en idé. Förklara det bättre genom att bryta ner tanken och koppla sin del till mer externa data.
Med hjälp av en bildkarta eller hotspots kan du förmedla mycket information med bara ett foto eller en ritning. Gissa vad! Google Drawings hjälper dig att enkelt skapa snygga bildkartor utan någon kunskap om HTML. Och snabbt också.
Infoga eller rita en bild på en tom Google Teckningsduk.
- Gå till Infoga> Linje> Polylin. Använd Polyline-verktyget för att rita runt det klickbara området.
- Gå till Infoga> Länk (eller Ctrl + K) och lägg till den externa webbsidan eller ett annat Google Drive-dokument i hyperlänksrutan.
- Gör det avgränsande polygonala området försvinn genom att ställa in Form och Linje färg till transparent.
- Dela ritningen, bädda in den i din blogg eller hämta den som en PDF-fil.
Titta på Chris Betcher använd en Google Drawing för en bildkarta av hans lag:
En kanfas för dina idéer
Precis som alla andra ritningsverktyg kan bara dina idéer undersöka gränserna för Google Drawings. Från att förklara flera stegs processer för att brainstorma tillsammans, kan Google Drive mycket försummade familjemedlem vara din favoritfotsoldat för vardagliga uppgifter. Verktyg som Microsoft Visio kan vara mer praktiska för mer komplexa kartläggningsjobb, men få verktyg kan slå Google Drawings på sina mest unika försäljningsställen - realtidssamarbete och fantastiskt pris på gratis.
Som schackälskare kan jag inte låta bli att tänka - är det möjligt att skapa ett realtids schackspel med Google Drawings? Eller ett interaktivt visuellt CV Hur man gör ett visuellt CV med PowerPoint i 3 steg Hur man gör ett visuellt CV med PowerPoint i 3 steg Läs mer med grafik, text och hotspots? Se var min vilda tanke tog mig!
Så, berätta för er. Använder du Google Ritningar? Vilka är de kreativa användningarna du kan tänka på att sätta Googles avancerade verktyg till?
Utforska mer om: Digitalt dokument, ritningssoftware, Google Drive.