Ultimate CSS Gradient Generator genererar snabbt snygga gradienter

För webbutvecklare introducerade HTML5 många spännande nya funktioner. Möjligheten att ange gradienter med ren CSS3 var en av dessa funktioner. Den här egenskapen är vad som gjorde gradientredigerare som “Ultimate CSS Gradient Generator” möjlig.

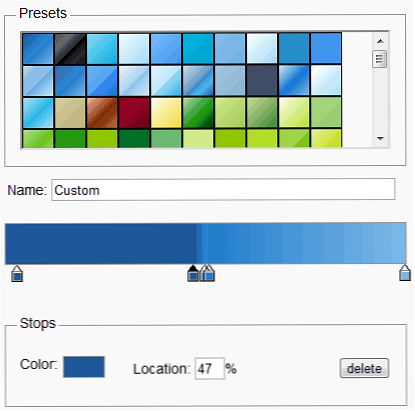
Ultimate CSS Gradient Generator är ett gratis onlineverktyg för webbutvecklare. För att köra det måste du använda den senaste versionen av en HTML5-stödjande webbläsare som Firefox, Chrome eller Safari. Verktyget består av två rutor: den vänstra rutan låter dig välja en färg, namnge din lutning, justera reglaget och stoppen. i den högra rutan kan du förhandsgranska lutningen och få sin CSS-kod.

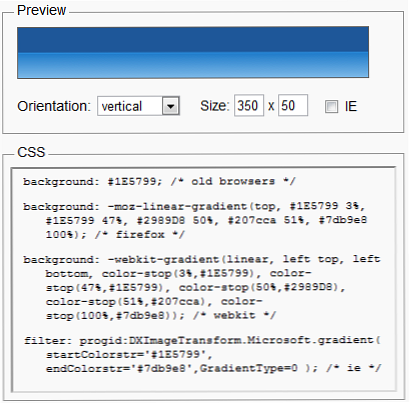
Med hjälp av detta onlineverktyg kan webbutvecklare justera gradientstoppfärgen och lägga till, justera och ta bort stopppositioner. I förhandsgranskningsrutan kan utvecklarna enkelt luta sig som en horisontell eller vertikal; den här rutan visar också hur Internet Explorer-fallback-gradienten kommer att se i IE. När du är nöjd med de justeringar du har gjort kan du helt enkelt kopiera den genererade CSS och klistra in den i ditt stilark.
Funktioner:
- En mycket vänlig webbplats för webbutvecklare.
- Ger ett enkelt gränssnitt för att generera gradienter.
- Låter dig göra ett antal saker med stoppfärger och positioner.
- Låt dig förhandsgranska gradienterna horisontellt och vertikalt.
- Genererar CSS-koden för dina skapade gradienter.
- Liknande verktyg: CSS3 Gradient Generator, CSS Gradient Editor, Quick 3-Color CSS3 Gradient Generator och Border-Image-Generator.
Kolla in Ultimate CSS Gradient Generator @ www.colorzilla.com/gradient-editor


