Gratis teckensnitt fredag två skina teckensnitt, en europeisk typsnitt och en typsnitt för älskare av spotify

 Välkommen till maj-utgåvan av fri typsnitt fredag! För den här månadens utgåva har jag skurat det välskötta Behance-nätverket som visar konstverk från hela världen och upptäckt fem vackra fria teckensnitt, var och en med sin egen historia och en med en video som visar hur vacker det kan vara i händerna på en skicklig formgivare.
Välkommen till maj-utgåvan av fri typsnitt fredag! För den här månadens utgåva har jag skurat det välskötta Behance-nätverket som visar konstverk från hela världen och upptäckt fem vackra fria teckensnitt, var och en med sin egen historia och en med en video som visar hur vacker det kan vara i händerna på en skicklig formgivare.
Slick och glänsande: Chrome
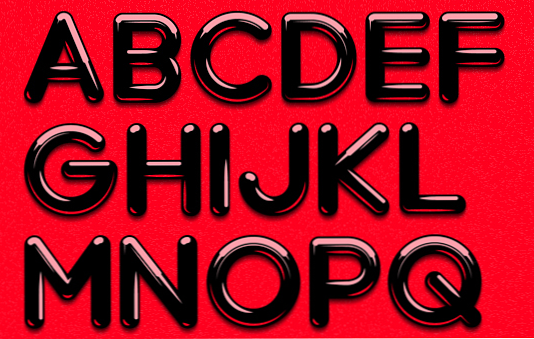
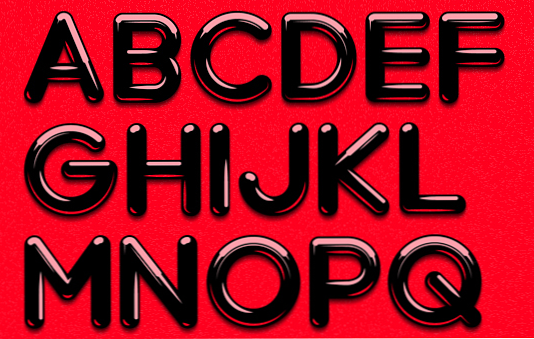
Vår första fria font på dagen har rätt till Chrome, och tar upp bilder av glänsande bilar, glaspläterade stadsbyggnader och industriella bänkskivor polerade till en hög glans. Därefter framkallar dess rundade linjer och generell chubbiness också en mjukare bild - några av brevformerna ser nästan ut som om de var skulpterade av bubbelgult. Kolla in huvudstaden J ovan för att se vad jag menar.
Om du gillar Chrome: s allmänna utseende men inte är ett fan av det glänsande utseendet, erbjuder Chrome skapare, Artem Sukhinin, Chrome Black (på samma sida som Chrome). Det här är en version som bibehåller brevformerna och avrundad, blockig utseende, men gör borta reflektionerna:

Det resulterande utseendet är mindre dramatiskt, men jag kan se det fungera som en rubrik, eller till och med för skyltar eller t-shirts.
Edgy och European: Nougatine

Fabien Laborie, skapare av det fria Nougatine-tecknet, hävdar att teckensnittet var “inspirerad av lukten av nybakade kakor.” För att vara helt ärlig ser jag det inte. För mig kommer Nougatins vinklade, stympade brevformar att komma ut som mer tekniskt än någonting annat - det inspirerar bilder av kretskort, små komponenter och etsade banor:

Notera de vertikalt stympade brevformerna - ordet “småkakor” läser nästan som “caaries” ovan. Men som exemplet ovan säger, är detta ett titlingsfont, och det får extra poäng för kreativitet och för att ge en omfattande glyph-uppsättning (380 glyfer).
Urban och Luminescerande: Kabel

Kabel, en fri typsnitt av Mathias Nösel, ger ett ord att tänka på: Neon. Mathias berättar för oss Kabel är inspirerad av Pablo Alfieris arbete; Detta är ett teckensnitt som ber om ändring, Photoshopping och typografiska effekter. Förse mig inte, brevformerna är slående moderna och flytande på egen hand:

Men Kabel skiner verkligen när det blir lite Photoshop kärlek, som du kan se här:

Om du är nyfiken på att lära dig hur denna slående bild skapades har du tur: Mathias skapade en time-lapse-video som visar hela kreativprocessen som leder fram till den färdiga produkten, exekverad rent i Photoshop.
Sedat och Elegant: Valentina

Valentina är en fri typsnitt av formgivaren Pedro Arilla, uppkallad efter skaparens mormor. En omfattande typsnitt, den kommer med 457 glyfer, som inkluderar 125 alternativa små bokstäver och 46 ligaturer. Provet nedan gör mycket för att visa typsnittets känsla och blomstra:

Absolut slående. Notera alternativt formulär för den små bokstaven O som används i ordet Colutorio ovanför, och för små bokstäver en in Queseria. Jag skulle inte nödvändigtvis använda Valentina som en kroppstyp, men som en titlingstyp gör det en klassisk, utbildad titt på nästan vilken text som helst. Imponerande arbete faktiskt.
Roligt och bekant: Sketchetik och skiss Rockwell

Erkänna denna skärmdump? Det är en ny Spotify-video som meddelar deras nya iPad-app. Om du någonsin vill ge dina titlar Spotify-behandlingen kan du göra det med antingen Sketchetik Light eller Sketch Rockwell, båda gratis. Låt oss börja med Sketchetik Light först:

Notera priserna längst upp till vänster om varje vikt som visas ovan. Endast Lättvikt är fria teckensnitt, men de andra vikterna är inte outrageously prissatta. Ser du likheten med Spotifys teckensnitt? Det är inte exakt samma typsnitt, men det är inte heller annorlunda.
Om du letar efter en medelvikt och inte vill spendera $ 19 på Sketchetik, bör du kolla in Sketch Rockwell:

Skissa Rockwell är en blockig, tjock serif, mer fulländad än Spotifys teckensnitt. Men igen använder den samma skisserade utseende, med diagonala pennslag för skuggning.
Tala om Spotify ...
Om du gillar typografi och gillade den här månadens fria teckens fredag, är det här en utmaning för dig: Kan du ta reda på vad är det exakta typsnittet Spotify använder på sina annonser? Det är ganska lätt att hitta Spotify-logotyperna, men jag kunde inte hitta ett avgörande ID för det handtecknade teckensnittet som används i annonserna. Kan du svaret? Låt mig veta nedan!
Utforska mer om: Typsnitt, Typografi, Webdesign.