Lätt bygga och anpassa Facebook-sidor med Static HTML WYSIWYG Editor

 Alla som jag vet har minst ett Facebook-konto, men inte många av dem har skapat en Facebook-sida De 10 mest kontroversiella Facebook-fansidorna De 10 mest kontroversiella Facebook-fläktsidorna Läs mer. En av de populära ursäkterna är att det är svårt att bygga en Facebook-sida. Det är synd eftersom Facebook Pages är ett bra marknadsföringsverktyg. Du kan använda den för att marknadsföra din blogg, din produkt eller till och med dig själv.
Alla som jag vet har minst ett Facebook-konto, men inte många av dem har skapat en Facebook-sida De 10 mest kontroversiella Facebook-fansidorna De 10 mest kontroversiella Facebook-fläktsidorna Läs mer. En av de populära ursäkterna är att det är svårt att bygga en Facebook-sida. Det är synd eftersom Facebook Pages är ett bra marknadsföringsverktyg. Du kan använda den för att marknadsföra din blogg, din produkt eller till och med dig själv.
Om du är en kodnybörjare och vill bygga och redigera dina Facebook-sidor utan att röra några koder, kan du enkelt göra det med att använda [NO LONGER WORKS] Static HTML - en WYSIWYG (Vad du ser är vad du får) webbredaktör, byggt speciellt för Facebook Sidor.
Lägg till appen
Static HTML är en Facebook-app som du kan installera genom att klicka på den här länken. Efter rutinverifiering och bekräftelse är du redo att börja bygga och redigera dina Facebook-sidor.
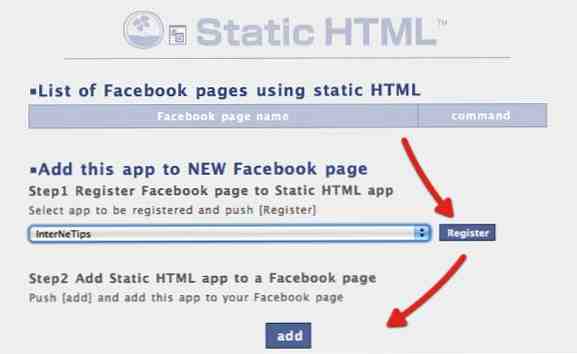
Det första du behöver göra är att registrera din sida (er) med den statiska HTML-appen. Välj en av sidorna från rullgardinsmenyn och klicka på “Registrera“. Men om du inte har någon sida ännu behöver du skapa en. Vänligen se denna artikel Hur marknadsför din blogg med hjälp av Facebook-sidor Hur marknadsför din blogg med hjälp av Facebook-sidor Läs mer för att göra det.

Därefter klickar du på “Lägg till” knappen, och din sida kommer att visas under “Facebook-sidnamn” lista. Klick “redigera” för att starta redigeringsprocessen.

Det finns två redigeringslägen som du kan välja: WYSIWYG och HTML-läge. Eftersom vår diskussion idag handlar om ingen kodredigering väljer vi den första.

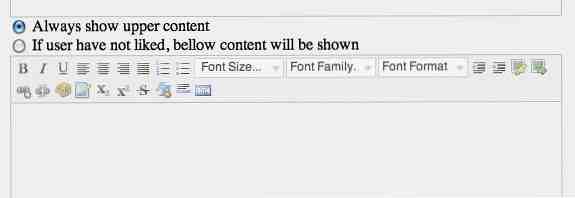
Static HTML ger också två redigeringsrutor. Den första är huvudinnehållet och den andra är det valfria fläktportens innehåll. De “fläktporten” är konceptet att visa huvudinnehållet bara för dem som har klickat på “Tycka om” knapp. Om du vill aktivera en fläktport, välj “Om användaren inte har velat visas nedan innehåll” alternativ.

Vi har diskuterat en annan metod för att aktivera fläktporten i den här artikeln. Främja din blogg eller verksamhet på Facebook med hjälp av Wildfire iFrame App Främja din blogg eller affär på Facebook med hjälp av Wildfire iFrame App Om du är en av dem vem kan använda lite hjälp med att bygga dina PR-sidor på Facebook, men kan inte spara extra pengar för det, idag kan det vara din lyckodag. Wildfire - en social media ... Läs mer .
Ange redigeringsprocessen
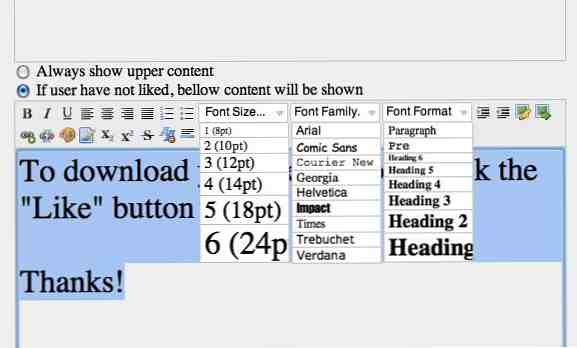
Att bygga en sida med hjälp av Static HTMLs WYSIWYG-editor liknar att skapa ett dokument på en ordbehandlare. Du skriver ditt innehåll och ändrar teckensnitt (storlek, familj, format, färg och bakgrundsfärg). Standardredigeringsfunktioner som Align, Bullets and Numbers, Bold, Italic och Underline är också tillgängliga.

Du kan också lägga till bilder för att berika sidan. Det finns två alternativ att lägga till bilder: hotlink till befintliga bilder på webben, eller ladda upp egna bilder (värd på ImageShack).

De som är bekanta med HTML och vill berika vissa delar av sidan med HTML-koder kan aktivera HTML-läget genom att klicka på HTML-ikonen.

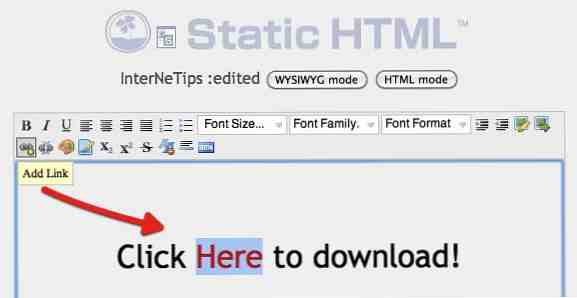
Statisk HTML tillåter dig att lägga till en länk till allt på sidan. Välj bara elementet och klicka på “Lägg till länk” knapp.

Fyll i all nödvändig information om länken i popup-fönstret och klicka på “Lämna“.

Glöm inte att klicka “Uppdatering” när du är klar med redigeringsprocessen.

Statisk HTML kommer att bekräfta att du har slutfört processen och ger dig möjlighet att “återgå till hemsidan“.

Detta är resultatet av mitt korta experiment med Static HTML. Det är den sida som kommer att visas för dem som inte har klickat på “Tycka om” knapp. Du kan använda andra “incitament” att locka besökare att klicka på “Tycka om” knapp.

Städar
Som du har märkt från bilden ovan, är namnet på sidan jag skapade “Statisk HTML“. Du kan redigera namnet genom att klicka på “Redigera Info” länk under sidnamnet.

Välj sedan “Apps” från menyn i menyn.

Leta reda på Statisk HTML i apps-listan och klicka på “Ändra inställningar” länk.

Du kan skriva ner det namn du vill ha för din sida. Klicka sedan “Spara” och “Okej” för att avsluta processen.

Efter att ha provat Static HTML kan jag säga att den här appen är ett av de enklaste sätten att bygga och redigera Facebook-sidor. Beviljas, verktyget kan vara för enkelt och inte tillräckligt kraftigt för veteranwebbyggare, men det är lämpligt för nybörjare.
Vad tycker du om verktyget? Har du provat att konfigurera din Facebook-sida? Känner du till andra alternativ? Dela dina tankar och åsikter med hjälp av kommentarerna nedan. Om du vill lära dig mer om kampanjer på Facebook-sidor, glöm inte att läsa våra andra artiklar - Främja din blogg med hjälp av Facebook-sidor Hur marknadsför din blogg med Facebook-sidor Hur marknadsför din blogg med hjälp av Facebook-sidor Läs mer och marknadsför din blogg eller Företag på Facebook med hjälp av Wildfire iFrame App Markera din blogg eller affär på Facebook med hjälp av Wildfire iFrame App Markera din blogg eller affär på Facebook med hjälp av Wildfire iFrame App Om du är en av dem som kan använda lite hjälp med att bygga dina PR-sidor på Facebook, men kan inte spara några extra pengar för det, idag kan det vara din lyckodag. Wildfire - en social media ... Läs mer
Bildkrediter: bram_souffreau, .reid
Utforska mer om: Facebook, HTML, Web Design, WYSIWYG Redaktörer.


