Hur man använder Adobe Capture för att designa med Real Life Elements

En designers arbete är aldrig gjort. Från designen på en tablett för att dra inspiration från världen runt omkring dig, är design alltid på ditt sätt. Få företag förstår det bättre än Adobe.
Adobes smartphoneapplikationer 5 Fantastiska Adobe Apps som är helt gratis 5 Fantastiska Adobe Apps som är helt gratis Adobe gör industrinormala designprogram. Men det erbjuder också högkvalitativa program och program som är gratis. Här är de fem största Adobe-verktygen som är gratis. Läs mer kan uppnå några fantastiskt kreativa prestationer, och Adobe Capture är inget undantag. Capture är en bedrägligt enkel app som låter användare samla in och använda designelement som de stöter på i verkliga livet. På vilket sätt? Läs vidare för att ta reda på ...
Adobe Captures användargränssnitt
Capture-gränssnittet är dött enkelt att använda. De tre bästa alternativen är: inställningar, Bibliotek, och alternativ.

Inställningar ger en lista över grundläggande alternativ som du kan anpassa med avseende på ditt Adobe-konto och innehåller andra Adobe-program för att användare ska ladda ner. Du kan också välja mellan olika Adobe-bibliotek som du kanske har konfigurerat på förhand.
Alternativ ger tillgång till ett urval av funktioner. Viktigast är att du kan samarbeta med andra designers för att lägga till fler tillgångar i ditt bibliotek eller skapa en länk till biblioteket så att andra kan komma åt ditt personliga Adobe-bibliotek.

För att skapa en länk för bibliotek så att andra kan se dina skapade element, tryck på ikonen Alternativ och välj Dela Bibliotekslänk.
Adobe Captures funktionslista
Adobe Capture är mer en verktygslåda än en applikation. Den har sex fullt utrustade applets som ger absolut viktiga designelement: former, Typ, Färger, material, Mönster, och borstar.
Varje kategori har en komplett, tydlig guide för att skapa dina element. Genom att välja form-funktionen kan användarna till exempel skapa vektorformer av vad som helst i de verkliga livet.
När du tagit en bild eller laddar in en sparade bild i programmet kan du sedan förfina bilden för att skapa en form eller ett mönster. När du är klar kan du spara tillgången till ditt Adobe Creative-bibliotek eller helt enkelt exportera filen till en dator.
Alternativet för appen förblir densamma med någon del av appen, så arbetsflödet är snabbt, koncist och effektivt. Dessa standarder är det som gör de flesta Adobe-produkterna bra, så du kan vara säker på att kvaliteten på din färdiga produkt kommer att bli lika bra som den app du jobbar med.
former
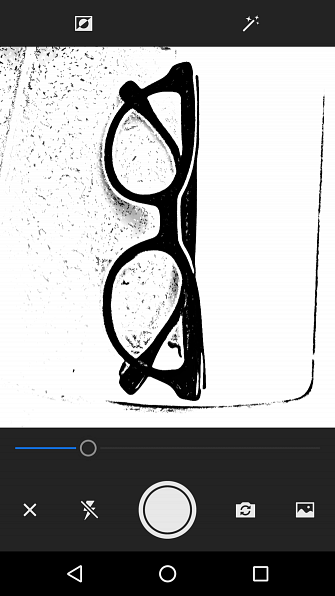
Adobe Shapes tillåter användare att skapa en vektorbild från antingen en ögonblicksbild från din telefon eller en bild som redan sparats på din enhet.
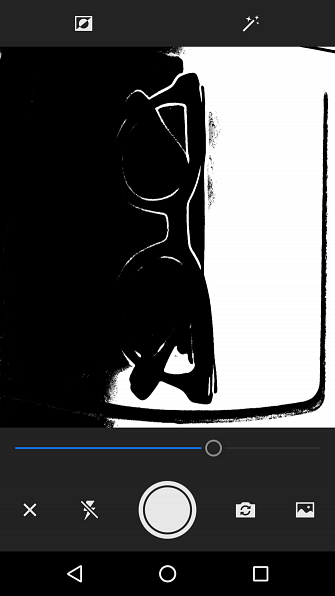
När du har laddat in bilden i programmet, justera reglaget för att påverka tröskeln (förhållandet mellan negativt och positivt utrymme) för bilden. Ju högre tröskeln är, desto mörkare och mer uttalade bilden.


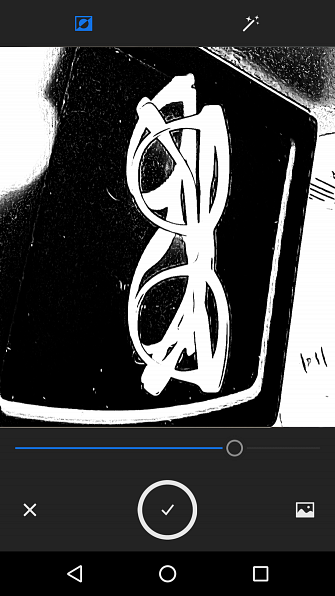
Ovanför det här första fönstret finns två alternativ: Invertera och en Auto Clean växla. Invert kommer att utbyta positivt för negativt utrymme i din bild, vända vita områden svart och visad versa. Tänk på, att “svart” Delar av din bild är den form du skapar. Auto Clean försöker automatiskt släta ut din form.


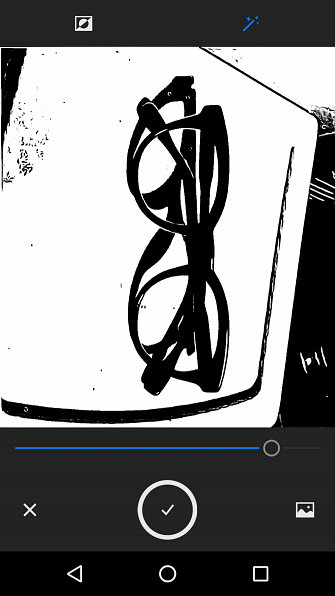
I nästa fönster kan du rensa upp bilden med antingen ett enkelt suddgummi eller borstverktyg. Eftersom du skapar en vektorform Så här konverterar du en bild till en vektor i Illustrator Så här konverterar du en bild till en vektor i Illustrator Om du konverterar en bild till en vektorgrafik i Illustrator kan du skala oändligt utan att förlora kvalitet. Så här gör du det ... Läs mer, färgalternativ är inte nödvändiga.
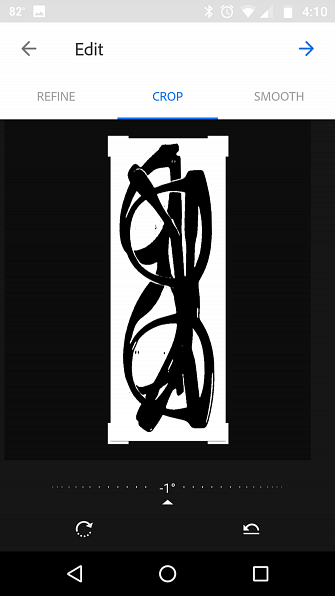
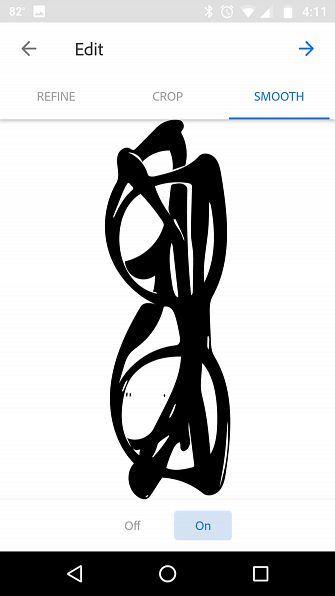
Det finns också tre översta kategorier i det här fönstret: Förfina, Beskära, och Slät. Beskäret tillåter dig att beskära din bild, medan Smooth försöker automatiskt förfina kantarna på din form.



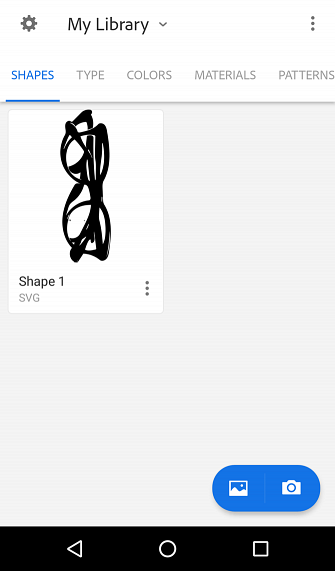
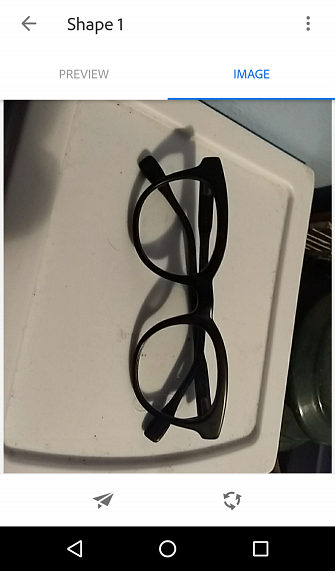
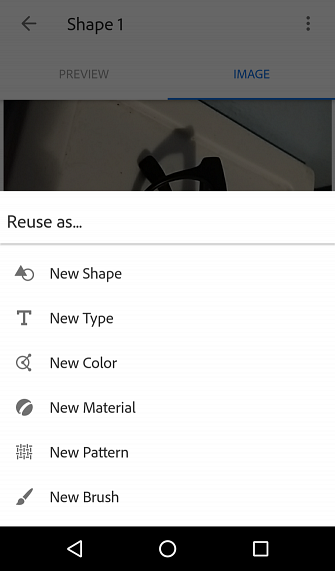
Slutligen kan du välja att spara ditt arbete i Adobe Cloud för senare referens. Om du vill använda din ursprungliga bild för en annan applet kan du göra det genom att knacka på din slutliga bild. Tryck sedan på Bild fliken och välj återanvändning ikonen längst ner till höger.



Du kan nu använda vilken rå tillgång du har tagit i någon annan applet på Adobe Capture.
Typ
Av alla alternativ i den här applikationen är Type min absoluta favorit. Det är svårt att hitta en riktig typsnitt för grafisk design, särskilt en som kom från en verklig världsreferens.
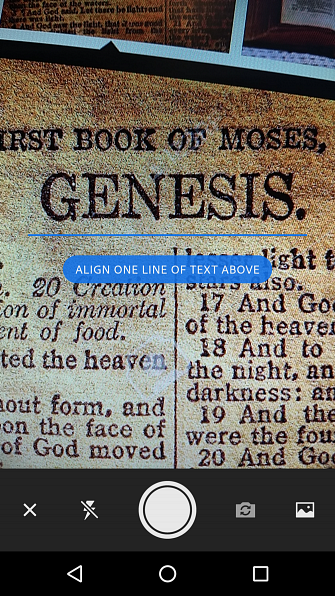
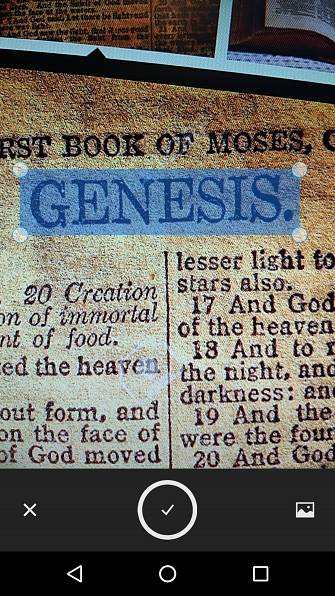
Typ kan du ta en bild av en typsnitt i verkligheten, eller hänvisa till ett teckensnitt från en bild. När du har laddat in din bild eller tagit en bild av ditt valda teckensnitt, justera områdesindikatorn så att det bara täcker teckensnittet i bilden.


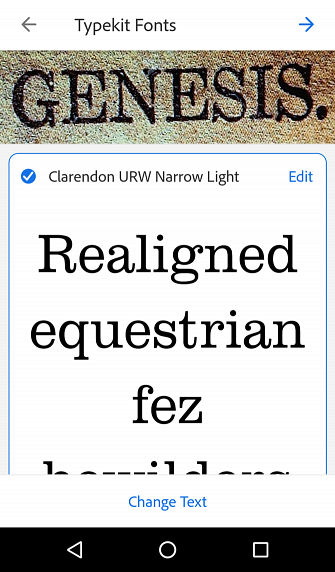
Från din bild söker appen genom Adobes typsnitt för att hitta en liknande typsnitt. Programmet säkerhetskopierar sedan teckensnittet så att du kan referera till det senare.


Medan teckensnitt inte är fria kan du känna till namnet på teckensnittet du vill använda, så att du kan leta efter nära alternativ med hjälp av teckenslagringsplatser som Google-teckensnitt. Använda Google-teckensnitt i Adobe Photoshop. Använda Google-teckensnitt i Adobe Photoshop. Trött på ladda ner teckensnitt bara för att testa dem och inse att de inte är precis vad du behöver? Med detta Photoshop-plugin kan du testa och använda över 800 teckensnitt som tillhandahålls av Google. Läs mer (som är gratis att hämta).
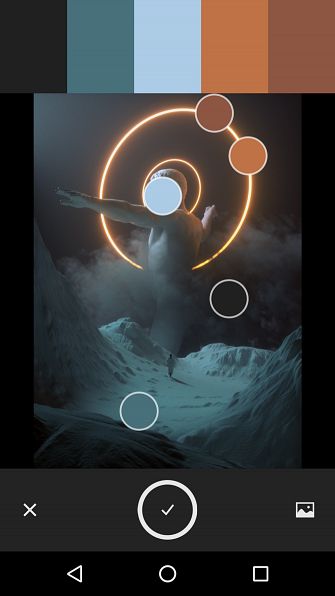
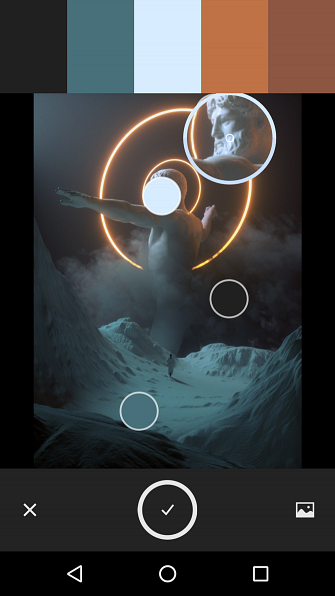
Färger
Nästa är Färger. Färger skapar automatiskt en färgpalett från en referensbild. Medan det bara är begränsat till fem färger, kan du välja vilka färger du vill extrahera från bilden.


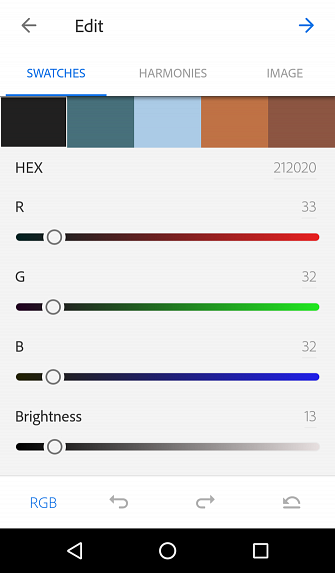
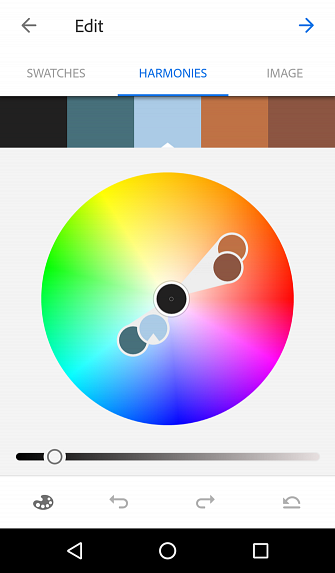
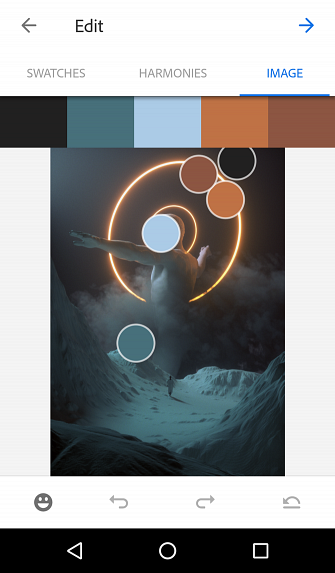
Därefter kommer du att presenteras med tre översta alternativ: rutor~~POS=HEADCOMP, harmonier, och Bild.



Med färgrar kan användarna justera de färger de har valt från sin bild. Justeringarna är standard RGB och Lightness-reglage. Färgerna justeras individuellt, så att du kan behålla full kontroll över dina färgalternativ.
Harmonier, en användbar funktion i sig, gör det möjligt för användare att se färgernas kompatibilitet Hitta det perfekta färgschemat varje gång med Adobe Kuler Hitta det perfekta färgschemat varje gång med Adobe Kuler Oavsett om du bygger en webbplats, utformar en broschyr eller målar din extra rum; Att hitta den perfekta kombinationen av färger kan vara en skrämmande uppgift. Det tar ofta mer än bara personlig smak att gifta sig med nyanser ... Läs mer på färghjulet. Nederst till vänster på din skärm finns en färgpalettlogo. Tryck på ikonen för att visa de tillgängliga färgkategorierna. Justera dina färger om du vill, eller lämna dem som de är.
Bild, den sista kategorin, låter dig återkomma eller justera din ursprungliga färgpalett med din ursprungliga referensbild. Ditt färgtema sparas sedan direkt i ditt Adobe-färgbibliotek för senare användning.
material
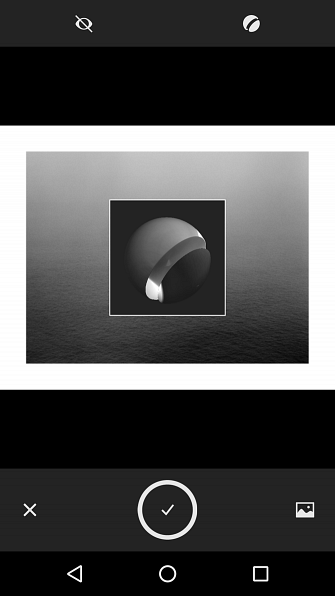
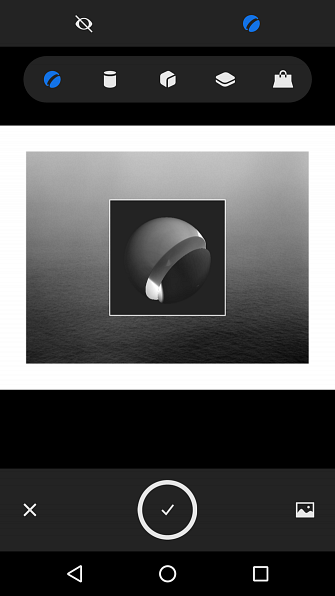
Nästa är Materials, vilket gör det möjligt för användare att skapa texturer som de sedan kan lägga till i 3D-format med Adobe Dimensions. Material kommer att skapa ett sfäriskt referensobjekt så att du kan se din visade materialbild.
Se till att du väljer en bild med ett repeterande mönster eller en bokstavlig textur, till exempel en träpanel eller en metallplåt. Ditt första fönster har två huvudalternativ: Referens och Form.
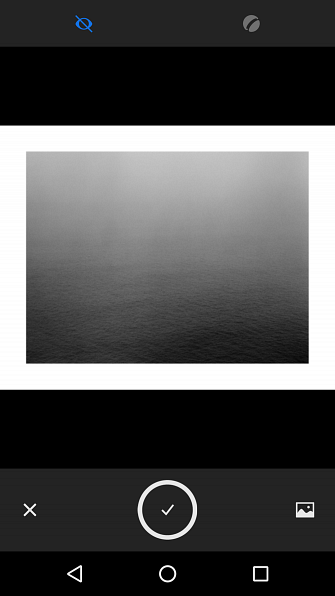
Referensalternativet växlar din 3D-förhandsgranskningsbild på och av. Formalternativet kommer att ändra formen på din sfär så att du kan se din materialstruktur med olika former och ljuskällor.



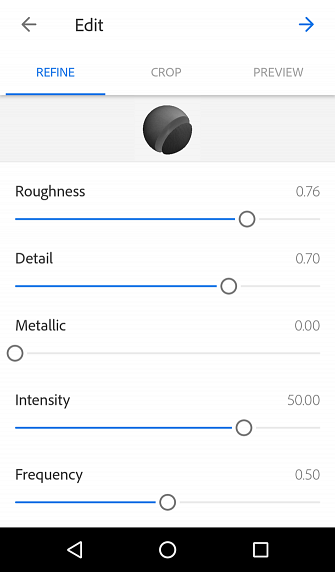
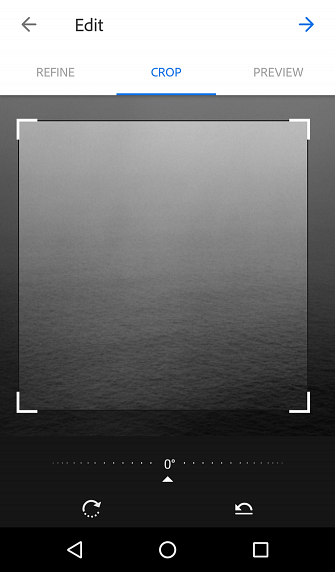
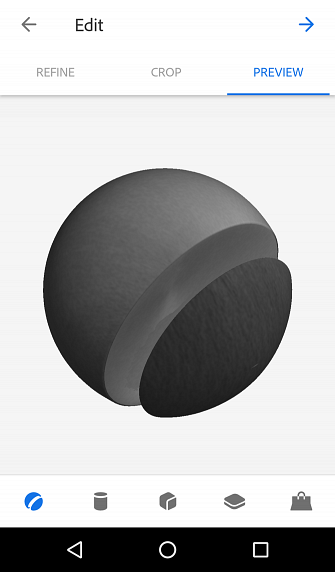
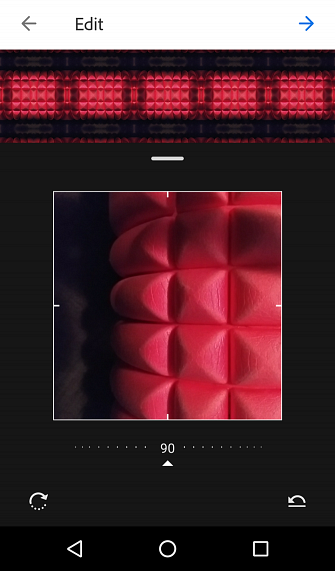
I nästa fönster kan du justera flera materialalternativ. Det finns tre alternativ du kan använda i det här fönstret: Förfina, Beskära, och Förhandsvisning.



Förfina möjliggör en rad alternativ, som grovhet, detalj och intensitet. Beskäret tillåter dig att beskära din första bild för att begränsa din materialreferens, och Preview låter dig ändra din referensform. När du är färdig med dessa alternativ får du spara ditt material.
Mönster
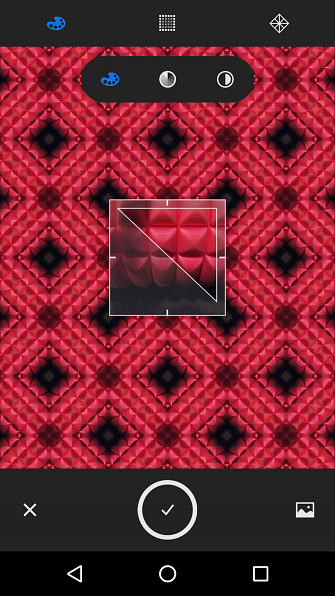
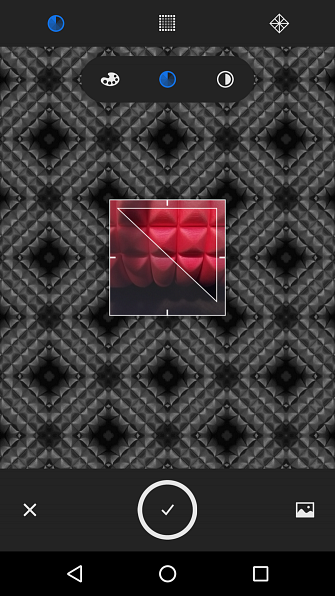
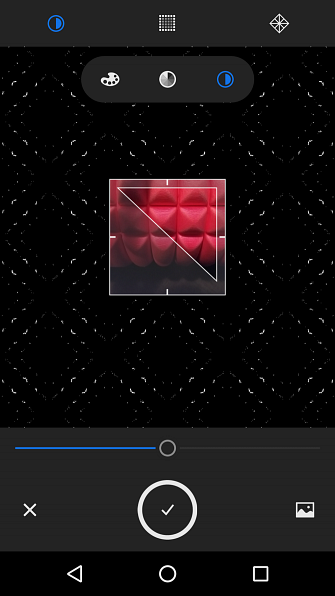
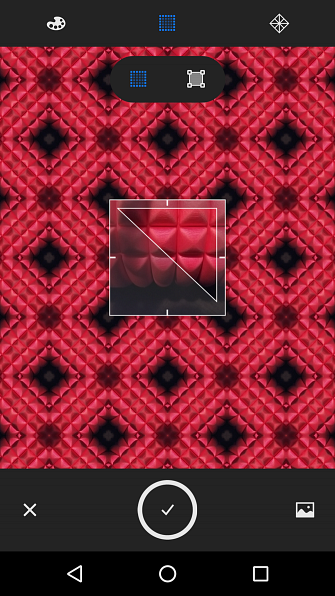
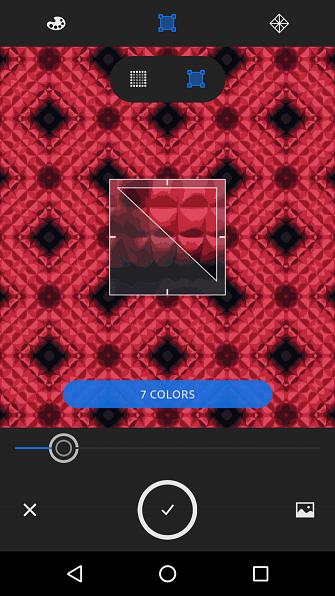
Mönster gör att du kan skapa en kalejdoskopisk bildupprepande bild som skapar ett kontinuerligt mönster - för senare användning i designarbete. För att använda, ladda upp en bild i appleten som har eller liknar någon form av mönster. Du får tre bästa alternativ: Färg, Provstorlek, och Mönsterform.
Med färgalternativen kan du välja mellan fullfärgsmönster, monokromatiska eller svartvita. Färgerna är baserade på din första bild.



Provstorlek justerar de provfärger du kan använda i ditt mönster. Du kan antingen använda bildens fullfärgspektrum eller posterera bilden så färre färger visas i ditt mönster.


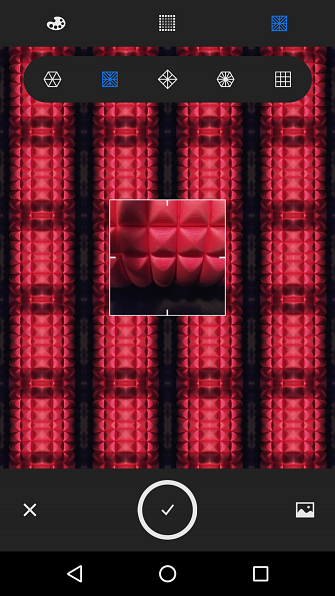
Slutligen gör Mönsterform att du kan ändra referensformen på ditt mönster. Du presenteras med fem alternativ för form, var och en skapar en separat kalejdoskopisk effekt. I nästa fönster kan du finjustera din referensform för mönstren genom att använda skalning och rotation.


En förhandsvisning av ditt mönster tillhandahålls. Tänk på att denna process skapar vektormönster. Det betyder att du kan skala ditt mönster så stort eller litet som nödvändigt oberoende av storleken på din referensbild.
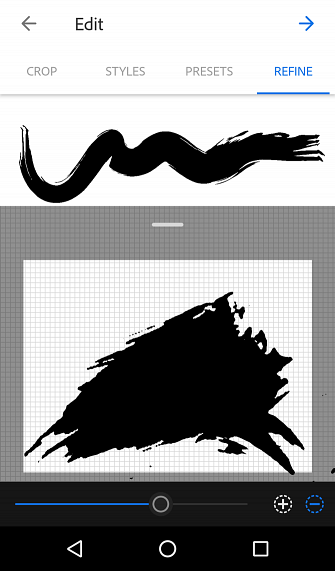
borstar
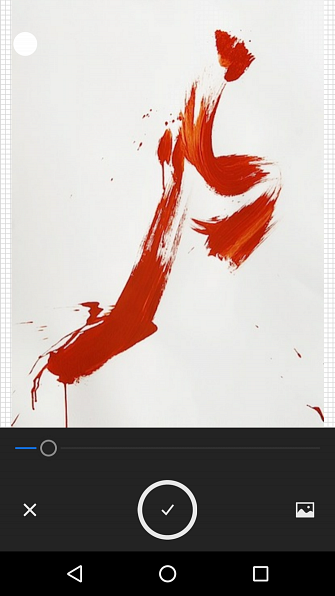
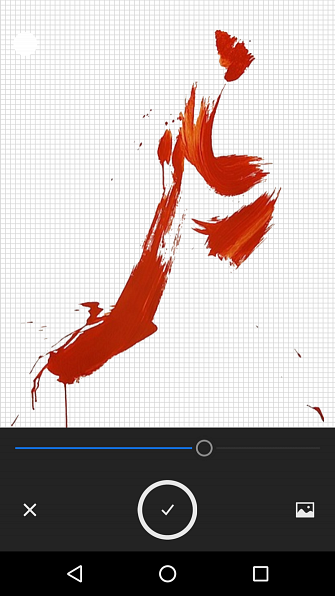
Brushes-appleten gör att du kan skapa helt anpassade borstar från verkliga borststrängar eller referensbilder.
Ladda din form eller stroke i appleten. Justera bildens skärpa för att förminska din penselform. En basfärgsektor tillhandahålls, vilken bestämmer vilken färg som tas bort i justeringsprocessen.


Syfte för en bestämd bild med en genomskinlig bakgrund, vilket är absolut nödvändigt när man försöker extrahera en stoke från exempelvis vit papper.
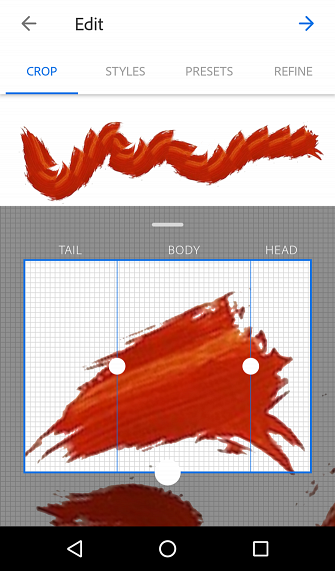
Därefter presenteras du med fyra översta alternativ: Beskära, Styles, presets, och Förfina.


Skärverktygen är uppdelad i tre delar, svans, kropp och huvud. Eftersom du skapar en anpassad pensel beskriver dessa tre alternativ orienteringen på din pensel. Rätta din stroke skala och orientering. Du får se ett förhandsgranskningsutrymme ovanför din gröda, vilket gör att du kan rita en enkel form med hjälp av ditt klippta slag.


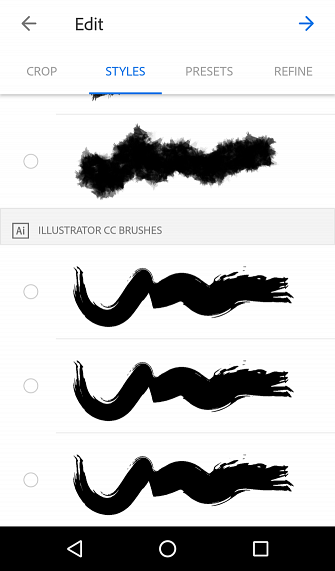
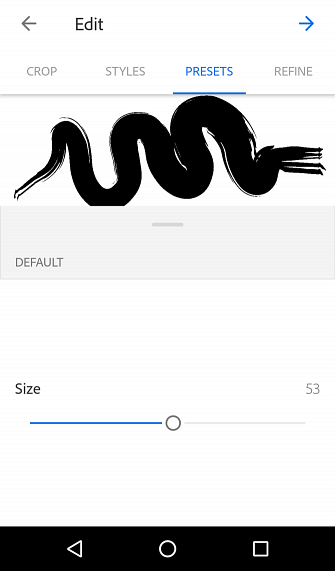
Fliken Stilar tar din anpassade stroke och implementerar den med standard Adobe-borstformat. Dessa stilar liknar pensel, penna och kolborstar. Förinställningar är den bästaste fliken i appleten, så att användarna kan finjustera sin pensel med hjälp av alternativ som storlek, färg och repeterande mönster.
Du kan till och med lägga till grundläggande texturer, som Noise, Antialias och Fade, till din pensel för att justera exakt hur din pensel beter sig när du slår. Förfina då kan du justera styrkan på din stroke med hjälp av den ursprungliga bilden, om du först gjorde ett misstag. Slutligen kan du spara din pensel till ditt bibliotek för senare användning.
Design IRL med Adobe Capture
Vi kan inte tro att den här appen är gratis. För designers är anpassad kung. Att kunna skapa egna designtillgångar och nå dem direkt från ditt Adobe-konto är både effektivt och bekvämt.
Gilla en konsistens? Ta en bild på din telefon. Gilla en penselsträcka eller ett teckensnitt i en tidning? Ta en bild på din telefon. Det är så enkelt, och ansökan är fortfarande förfinad. Om du är designer, illustratör eller allsidig kreativ, bör du ladda ner Adobe Capture ASAP. Och om du vill lära dig grunderna i grafisk design Lär dig fotoredigering i Photoshop: Hämta grunderna i 1 timme Lär dig fotoredigering i Photoshop: Hämta grunderna i 1 timme Photoshop är ett skrämmande program men med bara en timme , kan du lära dig alla grunderna. Ta ett foto som du vill redigera, och låt oss komma igång! Läs mer vi har täckt dig.
Utforska mer om: Adobe, Adobe Creative Cloud, Design, Grafisk design.


