Så här designar du en enkel logotyp i Photoshop

Photoshop kan göra mycket mer än bara redigera foton Vad kan du faktiskt göra med Adobe Photoshop? Vad kan du faktiskt göra med Adobe Photoshop? Photoshop kan nu göra mycket mer än bara redigera foton; några av verktygen från program som Illustrator har gjort sig in i programvaran och vice versa. Läs mer . Det är inte lika kraftfullt som Illustrator eller InDesign Din guide för att välja rätt Adobe-produkt Din guide till att välja rätt Adobe-produkt När de flesta tycker om Adobe tänker de antingen på Photoshop eller Acrobat Reader. Men företaget har ett flertal andra användbara mjukvarupaket som de flesta inte vet någonting om. Läs mer men det är fortfarande mer än möjligt för enkelt designarbete. Idag ska jag visa dig hur man gör en enkel geometrisk logotyp i Photoshop.
Rena, moderna logotyper är lätta att skapa och ser bra ut. Om du har ett litet företag och inte har råd med en professionell designer. Hur man är en lönsam grafiker på nätet. Hur man är en lönsam grafiker på nätet Om du är en grafisk formgivare som kämpar för att vinst, är allt inte förlorat. Här är några tips för att få din frilans karriär tillbaka på rätt spår. Läs mer, det är vettigt att sätta något ihop själv. Jag ska skapa en provlogotyp för mitt äventyrsfotograferingsföretag. Du kan sedan använda alla de verktyg och tricks jag visar för att skapa din egen.
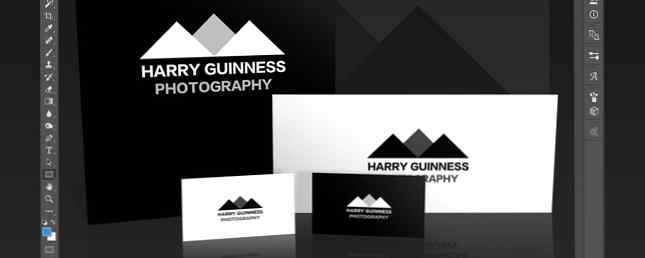
I den korta skärmen nedan kan du se mig arbeta genom processen att skapa min nya logotyp; läs vidare för att få reda på exakt vad jag gör.
Komma upp med idéer
Den svåraste delen av logotypdesignen kommer fram med bra idéer. Jag gör mycket äventyrsfotografering under vintern så jag ville ha min logotyp att representera det. Jag brainstormed olika begrepp och kom med tanken på att använda enkla geometriska trianglar som berg. Detta skulle ge min logotyp ett rent, modernt utseende, samtidigt som jag fortfarande hade den uteservering jag ville ha.

När du kommer upp med idéer för din logotyp, tänk på vad du vill att den ska representera. Skissa ut några idéer på ett pappersark - det är snabbare än att använda Photoshop - och spela runt med olika former. Cirklar, kvadrater, trianglar och andra, mer komplexa former är lätta att arbeta med och kombinera i Photoshop. Jag använder bara tre trianglar, men du kan använda vilken kombination av former du gillar.
När du väl har en uppfattning om vad du vill att logotypen ska se ut, är det dags att hoppa in i Photoshop.
Steg ett: Konfigurera duken
Börja med att skapa ett nytt dokument. För min logotyp skapade jag en 1000 pixel med 1000 pixlar fyrkantig duk. Detta ger mig tillräckligt med flexibilitet för att arbeta genom ett par olika konfigurationer.

Därefter måste du skapa några guider för att göra positionering av logotyperna enklare. Gå till Visa> Ny guide och skapa både a Horisontell och Vertikal guide på 50%. Du kan skapa fler guider om du behöver.
Steg två: Bygga basformen
För den här logotypen använder jag tre rätvinkliga trianglar. Det enklaste sättet att skapa dem är att börja med en kvadrat.

Välj Rektangelverktyg (dess snabbtangent är U) och se till Form är vald. Håll ner Flytta nyckeln för att begränsa proportionerna och rita en kvadrat ungefär 220 pixlar en sida var som helst på duken.

Nästa, ta tag i Penverktyg och klicka på den nedre högra ankarpunkten på torget du just ritat. Detta kommer att ta bort ankarpunkten och vrida formen till en rätvinkad triangel.
Använd tangentbordsgenväggen Command- eller Control-T att transformera triangeln. Vrid det så att rätt vinkel pekar uppåt.

Med flyttverktyget (tangentbordsgenväggen är V) Placera triangeln så att det är rätt hörn ligger i mitten av duken.
Steg tre: Placering av formerna
Nu när basstriangeln är byggd, välj den och duplicera den (Command eller Control + J) två gånger.

Ta en av kopiorna och placera den med flyttverktyget så att dess vänstra hörn ligger i mitten av duken som rör den andra triangeln.

Välj den andra kopian och omvandla den så att den är 125% större vertikalt och horisontellt. Med Flytta verktyg, placera det så att dess bas ligger i linje med de andra två trianglarna och dess övre hörn är placerad på mittriktlinjen.

Steg fyra: Färger formerna
För att skapa djup känsla vill jag närmare bergen vara mörkare än den i fjärran. Välj Rektangel verktyg och välj sedan en av förgrunds trianglarna. Ändra dess Fylla och Stroke till svart. Gör samma för den andra förgrunds triangeln.

För bakgrundstangeln, ändra dess Fylla och Stroke till en mörkgrå. jag använde # 404.040. Om bakgrundstriangeln visas ovanför någon av förgrunds trianglarna, dra den till botten av lagerstacken.
Steg fem: Lägga till texten
Med den faktiska logotypen som gjorts, är det dags att lägga till texten. Med textverktyget (tangentbordsgenväggen är T) klicka någonstans på duken och skriv in ditt företags namn för mig är det det Harry Guinness Photography.

Centrera texten och välj ett teckensnitt som passar det utseende du ska gå till. jag gick med Gotham Bold i alla kepsar. Med Flytta och Omvandla verktyg, placera texten så att den fungerar med logomarken.
För att avsluta och knyta samman text och logomark, ändrade jag färgen på Fotografi till samma mörkgrå jag använde för den stora triangeln.
Steg sex: Försök med några olika variationer
Hemligheten till bra logotypdesign försöker massor av olika variationer. Det är inte troligt att du snubblar på den perfekta logotypen för första gången. När jag arbetade på den här logotypen, försökte jag en mängd andra variationer kring samma idé. Du kan se dem nedan.

Några av variationerna kommer att fungera, vissa kommer inte. Tricket är att kombinera alla bitar som fungerar. När du har gjort din första variation, gå tillbaka och se vilka förändringar du kan göra. Om du har använt färg, prova den i svartvitt. Om du bara har använt konturer kan du prova med former och vice versa. Fortsätt experimentera tills du har något fantastiskt.
Avslutar
Photoshop är ett så kraftfullt program, det är väldigt lite du inte kan göra med det. Att skapa en enkel logotyp använder bara en bråkdel av tillgängliga verktyg. Om du är intresserad av att lära dig mer avancerade konstruktionsförmåga, kolla in dessa bra kurser. 10 Underbara designkurser på Lynda som kommer att överbelasta dina färdigheter. 10 Underbara designkurser på Lynda. Det kommer att öka dina kunskaper Läs mer .
Jag skulle gärna se några logotyper du skapar genom att följa med den här artikeln. Dela dem och fråga eventuella frågor, i kommentarerna nedan.
Utforska mer om: Adobe Photoshop.


