Uträtta webbproblem med Chrome Developer Tools eller Firebug

 Om du har följt min jQuery gör webben interaktiv: En introduktion till jQuery gör webben interaktiva: En introduktion till jQuery jQuery är ett skrivbibliotek på klientsidan som nästan alla moderna webbplatser använder - det gör webbplatser interaktiva. Det är inte det enda Javascript-biblioteket, men det är den mest utvecklade, mest stödda och mest använda ... Läs mer handledning jQuery Handledning - Komma igång: Grunder och väljare JQuery Handledning - Komma igång: Grundläggande & Valörer I förra veckan pratade jag om hur viktigt jQuery är för alla moderna webbutvecklare och varför det är fantastiskt. Den här veckan tror jag att det är dags att vi fick våra händer smutsiga med någon kod och lärde oss hur ... Läs mer hittills har du kanske redan stött på några kodproblem och inte vetat hur man fixar dem. När det gäller en icke-funktionell kodbit är det väldigt svårt att faktiskt hitta den oöverträffade kodlinjen - och det är där felsöknings- och utvecklingsverktyg kommer in.
Om du har följt min jQuery gör webben interaktiv: En introduktion till jQuery gör webben interaktiva: En introduktion till jQuery jQuery är ett skrivbibliotek på klientsidan som nästan alla moderna webbplatser använder - det gör webbplatser interaktiva. Det är inte det enda Javascript-biblioteket, men det är den mest utvecklade, mest stödda och mest använda ... Läs mer handledning jQuery Handledning - Komma igång: Grunder och väljare JQuery Handledning - Komma igång: Grundläggande & Valörer I förra veckan pratade jag om hur viktigt jQuery är för alla moderna webbutvecklare och varför det är fantastiskt. Den här veckan tror jag att det är dags att vi fick våra händer smutsiga med någon kod och lärde oss hur ... Läs mer hittills har du kanske redan stött på några kodproblem och inte vetat hur man fixar dem. När det gäller en icke-funktionell kodbit är det väldigt svårt att faktiskt hitta den oöverträffade kodlinjen - och det är där felsöknings- och utvecklingsverktyg kommer in.
Så innan jag fortsatte med en mer komplex jQuery-kod trodde jag att vi skulle undersöka de verktyg som finns i världens mest populära webbläsare - Chrome. Dessa verktyg är inte bara för Javascript men de kan också hjälpa dig att felsöka alla AJAX-förfrågningar, resurser som din webbplats behöver ladda, undersöka DOM-strukturen och en hel massa andra saker.
Ingen kärlek till Firefox?
Även om jag specifikt kommer att hänvisa till verktygen för Chrome-utvecklare idag, utifrån personlig preferens, och det faktum att de är inbyggda i webbläsaren, är samma funktionalitet tillgänglig i ett plugin för Firefox som heter Firebug. Så installerar Firebug på IE, Safari, Chrome & Opera Så här installerar du Firebug på IE, Safari, Chrome & Opera Läs mer - gränssnittet är nästan identiskt, så den här guiden ska fortfarande gälla.
Starta Debug Tools
Det här kunde inte bli enklare. I Chrome klickar du helt enkelt Ctrl-Skift-I (CMD-ALT-I på Mac) eller högerklicka var som helst och välj Inspektera elementet. Du borde se något som liknar följande:

Det finns en liten skillnad mellan dessa två metoder för att starta debug-konsolen. Genvägsknappen öppnar helt enkelt den i en standardvy, medan Inspect Element kommer att fokusera DOM-trädet på det specifika elementet som du högerklickade på. Vilket ger oss den första fantastiska biten av funktionalitet vi får från dessa verktyg.
Element och CSS
De element fliken är uppdelad i två sektioner; till vänster är det fullständiga DOM-trädet. Detta liknar källkoden på sidan, men är tydligt mer användbar.
För en början har det varit analyserad in i en trädstruktur, så element kan kollapsas och expanderas, så att du kan granska barnelement, föräldrar och syskon mer uppenbar än att bara läsa källkod. För det andra speglar det eventuella dynamiska ändringar på sidan som följer av Javascript. Om din jQuery till exempel skulle lägga till en klass på vissa element på pageLoad, så skulle du se det som återspeglas i DOM-trädet, men inte sidkällan.
Du kan också redigera DOM precis där, genom att helt enkelt dubbelklicka på den. Ja, du kan använda det här för att leka och redigera webbplatser för att göra dumma skärmdumpar, så det är bra för enkel experimentering.
Här ritar jag med BBCs nyhetssida ...

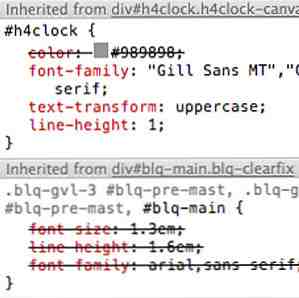
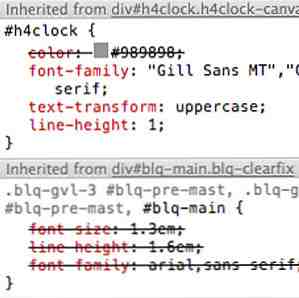
På högra sidan kan du se alla CSS-regler som tillämpas på det aktuella elementet, inklusive vilka har överträtts av högre ordningens regler (dessa har en linje genom dem):

Du kan justera dessa eller bara avmarkera en viss regel för att se vad som skulle hända.
Unrolling av “beräknade stilar” kommer att visa dig en sammanfattning av varje CSS-regel som för närvarande tillämpas. Linjenummeret och fillänken längst till höger kommer hoppa direkt till resursfilen den har laddats från, men i vissa fall kan det vara en minimerad fil (så allt är på en rad).
Tänk på att Ingen av de ändringar du gör här sparas, så nästa gång du uppdaterar sidan kommer det att återgå till normalt. Om du spelar med CSS, var noga med att notera exakt vad du har ändrat när du får det önskade resultatet.
Felkonsol
Den näst viktigaste fliken så långt som min dagliga användning av dessa fantastiska verktyg går, är felet och debug-konsolen, den sista fliken i listan. Till en början kommer några Javascriptfel att visas här. När du först börjar med jQuery kan du hitta några exempel på “$ är odefinierad” eller “jQuery är odefinierad” - Ett vanligt fel som innebär att du har glömt en länk till jQuery i rubriken. Om du ser ett fel som du inte kan avkoda, kopiera det bara till en Google-sökrutan och du kommer sannolikt att hitta många andra personer som hade samma problem.

Felet kommer också att peka på den exakta kodkoden där felet inträffade först. klicka på detta för att hoppa direkt till den linjen och sektionen av koden. Om det här finns i ett av dina egna skript kan det ofta rätta dig direkt till gärningsmannen - om felet är mer vagt men det kan peka på jQuery-källkoden som är helt oläsbar.

Det är tillräckligt att konsolen är det första du bör kolla när något inte fungerar rätt, eftersom det troligen skrivs ut ett fel där.
Den andra användningen för konsolen är att mata ut egna egna debug-uttalanden. Du kan antingen skicka lite text, till exempel att låta dig veta att manuset har nått en viss punkt:
console.log ("kom till denna bit i koden ok, nu försöker ...");Eller så kan du skriva ut hela objekt och variabler så enkelt som:
console.log (myVar);
Prova nu med hjälp av några grundläggande jQuery-val för att välja vissa element, och skriv sedan ut dem för att se hur de ser ut. Du kan använda detta för att kontrollera vad dina väljare har funnit, till exempel.
Nätverk
Det sista verktyget i utvecklingsverktyget jag ville visa dig idag är Nätverk flik. För att den här fliken ska fungera måste du fokusera på den och uppdatera sidan - det tar sedan in alla begäranden som sidan gör för reklam, Javascript, CSS, bilder - allt - och ger dig en sammanfattning av information om den interaktionen, inklusive:
- filnamn.
- typ av förfrågan (GET eller POST).
- svarskod servern skickad tillbaka (200 OK, 304 Ej modifierad etc).
- filstorlek.
- timing.

Genom att klicka på en enskild fil kommer du att få lite mer detaljerad information om interaktionen mellan din webbläsare och servern. För mig är detta särskilt användbart när felsökning av AJAX-förfrågningar - du kan se exakt vilken typ av data som skickades med förfrågan och den fulla effekten av svaret som ges av det mottagande serverns manus.

Sammanfattning
Jag hoppas att jag har väpnade spirande utvecklare med några extra verktyg. Om du hittade det här inlägget användbart, skulle jag verkligen uppskatta en del, för det får mig att känna mig varm och luddig inuti, och berättar att du vill att jag ska skriva mer som den. Jag välkomnar också kommentarer och feedback - särskilt, vilka andra verktyg använder du som webbutvecklare? Har du en arsenal av Firefox-plugins till ditt förfogande?
Utforska mer om: Google Chrome, webbdesign, webbutveckling, verktyg för webbansvariga.


